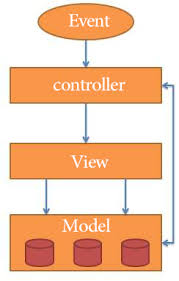
وقتی با انگولار کار می کنید می توانید فایل هاتان را بهتر نسبت به جاوا اسکریپت سازماندهی کنید. یکی از راه های سازماندهی کردن، برنامه های mvc است.
- Moudels: میتوان به عنوان داده مد نظر قرار داد در برنامه های وب قدیمی میتوان از داده ها برای اسناد پویا استفاده کرد و میتوان برای فایل های json بدست اورد.
- Views: که به منظور نشان دادن اطلاعات ذخیره شده ی شما است که میتوان در ماژول یک Views انگولار ایجاد کرد که امکانات بیشتر از ایجاد یک الگو به شما میدهد و برای ایجاد یک Views در کدهای html میتوان از {{ }} استفاده کرد. چیزی شبیه به ایجاد کتاب خانه در قالب های جاوا اسکریپت به نظر میرسد.
- Controllers ها: به شما امکان می دهد Views را به کد هاتون لینک کنید.
<div ng-controller=''my controller''>
<h1>{{author.name}}
<p>{{author.title ',' author.company}}</p>
<div/>
<script>
Function Mycontroller ($scope)
$scope.author={
'name':'ray villalbos',
'title':'staff author',
'company':'lynda.com'}