
از فروم ها برای گفت و گو و کسب اطلاعات استفاده کنید
از افراد ماهری که این مراحل را پشت سر گذاشته اند استفاده کنید، می توانید روی فروم های SitePoint حساب باز کنید، بخشی نیز مربوط به Web Hosting هست که احتمالاً خیلی به کارتان خواهد آمد.
Hosting رایگان،Domain Name پولی
گزینه دیگر استفاده از سرویسی است که در صورت دریافت یک Domain Name با هزینه معقول به شما Hosting رایگان نیز می دهد. این گزینه یک انتخاب اقتصادی خواهد بود از آنجایی که در هر صورت، شما به یک Domain Name درست و حسابی نیاز پیدا خواهید کرد. گرچه اگر دنبال سرویس رایگان هستید باید Domain Name درست و حسابی را فدای هزینه کمتر کنید که در این باره در پاراگراف های قبلی توضیح داده بودیم.
البته باید واقع بین بود، سرویس هایی که با Domain Name به شما Hosting رایگان ارائه می کنند به احتمال زیاد هزینه Domain Name بیشتری از شما می گیرند تا به نحوی این رایگان بودن Hosting را جبران نمایند.
Web Forwarding چیست؟
اگر تصمیم دارید Hosting را رایگان یا ارزان تر به دست آورید احتمالا آدرسی کاربر ناپسند برای سایت تان مواجه خواهید شد، آدرسی که بر روی زبان درست نچرخد! مانند:
http://www.freespaceforall.net/users/~bubbleunder/
کاری که Web Forwarding به آن اشاره دارد خرید یک Domain Name موجه و خوب، و لینک کردن آن به جایی است که صفحات وب ما در آن Host شده اند؛ همان آدرس وب زشت و طولانی و عجیب! با این روش کاربر با آدرسی درست و حسابی(مثل www.bubbleunder.com) روبه رو شده و صفحات شما نیز به خوبی به او می رسند.
با Web Forwarding همه چیز حرفه ای به نظر می رسد و هزینه ها در پایین ترین حالت ممکن قرار دارند اما نکات منفی در استفاده از این روش وجود دارند که قبل از استفاده باید از آن ها اگاه باشید.
نکات منفی در استفاده از Web Forwarding
معمولاً Web Forwarding از امکانات قدیمی تر HTML با نام frames استفاده می کند.
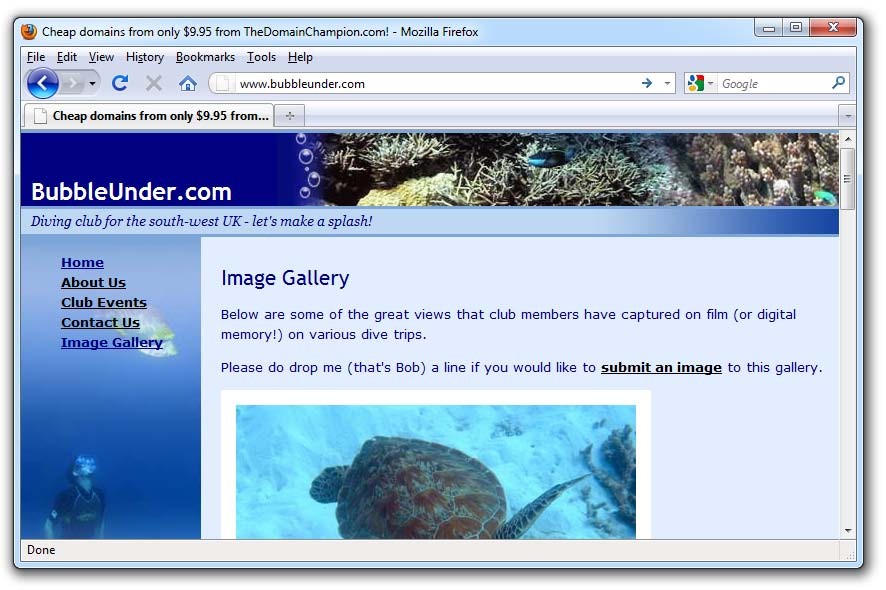
این ها در حالت معمول ظاهر مرورگر را به بیش از یک ناحیه تقسیم می کنند، اندکی شبیه به بریده شدن یک کیک می ماند. این تکنیکی است که با گذر زمان کم تر و کم تر استفاده می شود و در این کتاب به آن پرداخته نمی شود (افراد حساس بر این باورند که به دلایل مختلفFrames گزینه مناسبی نیست). اگر از سرویس Web Forwarding استفاده کنید سایت شما در یک تک Frame نمایش داده می شود. در سطح کار برای کاربر عادی همانطور که در عکس 9.2 نشان داده شده است مشکلی دیده نمی شود اما در واقع سایت شما رازهای کوچکی در خود پنهان کرده است.
تعدادی ناهمانگی در عکس 9.2 وجود دارد که اگر چشمانی ریزبین داشته باشید متوجه آن ها خواهید شد. اول از همه آدرس URL است؛ در حالت عادی زمانی که یک صفحه را باز شده دارید نام فایل صفحه سایت شما در ادامه آدرس اصلی(Domain Name) آورده شده می شود. برای مثال آدرس صفحه Club Events که همان events.html است http://www.bubbleunder.com/events.htmlخواهد بود. اگرچه Web Forwardingبا استفاده از Frames به این معنی است که تمامی صفحه های سایت ما در Domain Name اصلی گنجانده خواهند شد که مشکلاتی به همراه دارد:
*. زمانی که کاربر یک صفحه از سایت را Bookmark کند، صفحه اصلی Bookmark می شود.
*. برای سایت های دیگر اندکی مشکل است که یک صفحه از سایت شما را به طور مستقیم لینک کنند.
*. زمانی که کاربر صفحه ای را رفرش کند صفحه اصلی برای او بارگزاری می شود.

عکس 9.2: سایتی که از سرویس Web Forwarding استفاده می کند—به تفاوت ها و اشکالات ریز آن دقت کنید.
ناهنجاری دیگر title ای است که با دقت زیاد برای هر صفحه سایت ساختیم. با استفاده از Web Forwarding فارغ از آنکه کاربر چه صفحه ای از سایت را مشاهده می کند فقط یک title برای او نشان داده می شود—و نمی توانیم آن را تغییر دهیم. حتی بعضی از سرویس های Forwarding، title سایت را حذف و به جای آن یک تبلیغ نشان می دهند تا خود را معرفی کنند.
در آخر به بدترین ایراد وارد بر این سرویس ها می پردازیم که شاید کلاً نظر شما را عوض کنند؛ بعضی از موتورهای جست و جو به محتوای سایت هایی که از frames استفاده می کنند اهمیت نمی دهند یا اینکه اهمیت کافی نمی دهند، پس اگر می خواهید سایت شما مطرح و معروف و شناخته شده باشد این گزینه به کار شما نمی آید.
هزینه Web Hosting
اگر آماده اید تا دست به جیب برده و هزینه Web Hosting را پرداخت کنید کم کم از برخورد با تمامی مشکلات بیان شده فرار خواهید کرد، این روزها انتخاب ها و سرویس های متعددی وجود دارند که حتماً یکی از آن ها مناسب حال و استفاده شما خواهد بود، البته همان طور که گفتیم در صورتی که در این زمینه تازه کار هستید نیازی به پرداخت هزینه های زیاد برای امکاناتی که نمی خواهید و قادر به استفاده از آن ها نیستید نخواهید بود.
بر اساس آنچه در این کتاب آموختیم و آنچه که سایت پروژه ما به آن نیاز دارید امکانات مورد نیازمان را بررسی میکنیم.
نیازهای مهم Hosting ما
اگر قصد دارید به سرعت و آسان سایت خود را Launch کنید به موارد زیر احتیاج دارید:
دسترسی FTP به سرور شما
همانطور که اشاره شد FTP کوتاه شده عبارت File Transfer Protocol می باشد اما هیچ کس عبارت کامل آن را ادا نمی کند، شما هم نکنید! حالا این FTP چیست؟
FTP روشی است که با استفاده از آن داده ها در شبکه منتقل می شوند، مهم ترین روش انتقال فایل بین سرور و یک کامپیوتر شخصی همین FTP است. با استفاده از یک FTP Client—برنامه ای که این انتقال ها را مدیریت می کند—شما می توانید فایل های خود را همانطور که درون هارد کامپیوترتان جابه جا می کنید منتقل کنید، البته با سرعت کمتر! در این فصل به شما نشان می دهیم که چگونه می توان تعدادی FTP Client انتخاب شده را برای upload فایل هایتان در وب استفاده کنید. شاید به واژه SFTP نیز برخورد کنید که نمونه ای ایمن تر از FTP می باشد، S اول این عبارت مخفف کلمه Secure به معنی ایمن می باشد.
اگر هر دوی این گزینه ها وجود داشته باشند مشخصاً دومی گزینه بهتر است اما احتمالاً به آن دسترسی نداشته باشید از آنجایی که برخی از Web Host ها اجازه استفاده از SFTP را به شما نمی دهند و به طور مشابه بعضی از FTP Client ها SFTP را پشتیبانی نمی کنند. اما اگر هر دوی این موانع را کنار بگذارید بهتر است از SFTP استفاده کنید.
فضای ذخیرهسازی کافی
زمانی که کار ساخت سایت به اتمام رسید فکر خوبی است که حجم اطلاعات سایت خود را مشاهده کنید، این کار بسیار ساده است:
در Windows
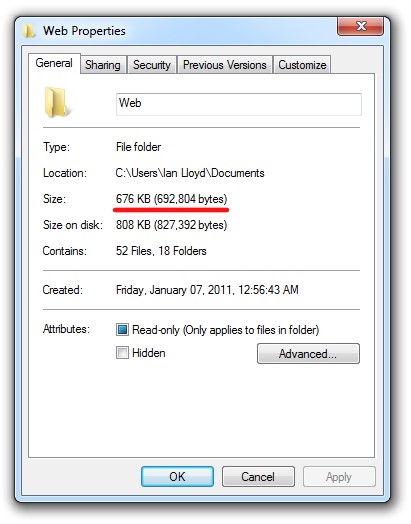
پوشه سایت خود را که در فصل اول کتاب ساختیم پیدا کرده و بر روی آن راست کلیک کنید، حالا Properties را انتخاب کرده و با عکسی مشابه عکس 9.3 مواجه می شوید.

عکس 9.3: بخش Properties یک فایل در ویندوز
مقدار روبه روی Size را ببینید (نه مقدار Size on disk). می بینید که سایت شما چقدر جای کمی اشغال کرده است!
در Mac OS X

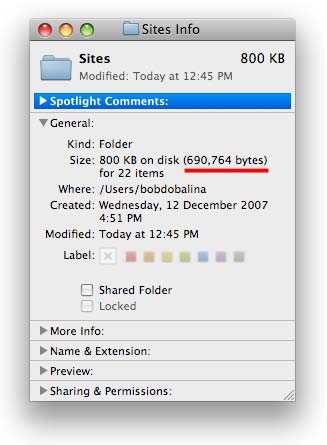
عکس 9.4: Properties یک فایل در Mac OS X
در Finder فولدری را که سایت درون آن قرار دارد انتخاب کرده و File > Get info را بزنید. عکس 9.4 صفحه Get info در مک را به شما نشان می دهد، تقریباً 700kb فضای اشغال شده سایت ما است.
با این تفاسیر می توانیم حدس بزنیم که سایت نهایی چقدر فضا نیاز دارد و با در نظر گرفتن روند رشد سایت به چه فضایی نیاز داریم. به نظر اندکی غیر دقیق می آید، با یک تمرین می بینیم که این کار چگونه انجام می شود.
فایل حجم کنونی سایت خود را در عدد 10 ضرب کنید و به عدد به دست آمده مقداری برای رند شدن اضافه کنید. مطمئن شوید که Host شما این فضا را در اختیارتان قرار می دهد، این روزها اکثر Host ها بیش از آنچه نیاز دارید به شما می دهند، یک Host رایگان حداقل 30MB در اختیار شما قرار می دهد. این در حالی است که یک Host ارزان قیمت فضایی به شما خواهد داد که به گیگابایت نیز می رسد.
محاسبه فضای فایل
در مثال بالا اندازه فایل های سایت ما 690KB بود، هیچ شرکت Hosting فضایی را که به شما می دهد به KB نمی گوید و همیشه به MB و GB می گوید که چقدر فضای استفاده به شما می دهد. بد نیست اطلاعات زیر را بدانید:
- 1 kilobyte = 1,024 bytes
- 1 megabyte = 1,024 kilobytes
- 1 gigabyte = 1,024 megabytes





