
اضافه کردن استخوان بندی برای سایت
پاراگراف ها؟ بررسی کردیم، عنوان و تیترها؟ آن ها هم مورد آزمایش و یادگیری قرار گرفتند در واقع شما به خوبی با طراحی یک زیربنای ساده برای سایت آشنا شدید. این گروه انگشت شمار از تگ هایی که بررسی کردیم به راحتی در خاطرمان خواهند ماند از آنجا که کلمات آن ها مخفف کلمه لاتین اصلی می باشد—"به یاد آورید: p برای paragraph"—اما div از کجا آمد؟! این دستور برای جداسازی بخش های گوناگون زیربنای اصلی سایت استفاده می شود، و استخان بندی دقیقی از سایت ما به دست می دهد که هنگام ادغام با css بسیار کار ما را راحت خواهد کرد.
نکته جالب در مورد این تگ این است که تغییر قابل مشاهده ای بر روی محتوای سایت نمی گذارد فقط اینکه قبل و بعد از متن ما یک فاصله می اندازد، به مثال زیر توجه کنید:
<p>This is a paragraph.</p>
<p>So is this.</p>
اگر تگ های استفاده شده از کد بالا را به div تغییر دهید تغییرات بسیار جزئی در ظاهر قضیه به نظر می رسید، در عکس 2.18 هر دوی این تگ ها نشان داده شده اند.
<p>This is a paragraph.</p>
<div>This looks like a paragraph, but it's actually a div.</div>
<p>This is another paragraph.</p>
<div>This is another div.</div>
همانطور که میبینید تغییر محسوسی در این مثال دیده نمی شود.
اما واقعاً چه تفاوتی بین این دو وجود دارد؟ در واقع یک تگِ div قسمت های گوناگون صفحه وب ما را از یکدیگر جدا می کند و زیربنایی دقیق تر برای ما می سازد در حالی که تگِ p فقط و فقط یک پاراگراف به ما می دهد.
قانون طلایی کدنویسی html
به هیچ عنوان از یک دستور XHTML در جایی که برای آن ساخته نشده است استفاده نکنید، در واقع حتی اگر در ظاهر کار، آن چیزی که می خواهید را هم با تگِ مورد نظر به دست می آورید اما اطمینان حاصل کنید که تگِ استفاده شده برای همان کار طراحی شده است.
برای اینکه تگِ p و div را به طور مناسب در طراحی خود به کار بگیرید باید کدی مانند مثال زیر از آن در آید.
<div>
<p>This is a paragraph inside a div.</p>
<p>So is this.</p>
</div>
شما می توانید هر تعداد پاراگراف که می خواهید درون یک تگِ div داشته باشید اما به هیچ وجه نمی توانید درون یک پاراگراف از یک تگِ div استفاده کنید، اینگونه به قضیه نگاه کنید که div در واقع به یک حمل کننده می ماند که اطلاعات مربوط به هم را در خود جای می دهد.
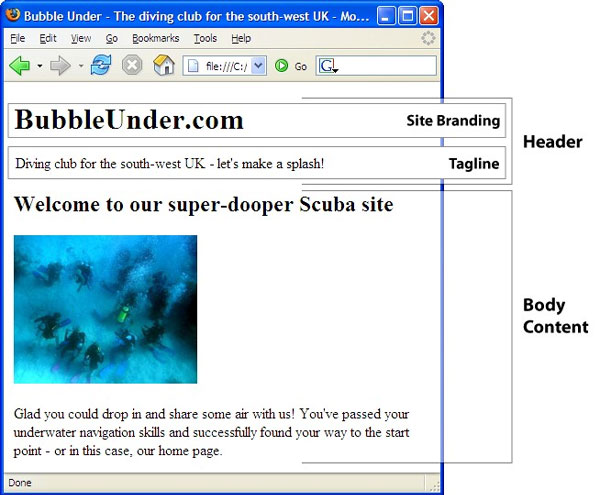
اگر به صفحه خانه سایت خود نگاه کنیم میبینیم که بعضی از بخش ها به هم مربوط هستند و در واقع بخش های متفاوت از هم به صورت زیر قرار گرفته اند:
- یک عنوان اصلی که شاملِ:
- نام سایت
- یگ خط تگ
2. بخشِ محتوای توضیحی سایت

عکس 2.19: میبینیم که قسمت های گوناگونِ صفحه اصلی ما چگونه دسته بندی شده اند.





