در قسمت قبل ساخت یک وب سرور را یاد گرفتیم. در ادامه می خواهیم نام سرور و نوع کدها را به مرورگر معرفی کنیم
ست کردن Content-Type و Server
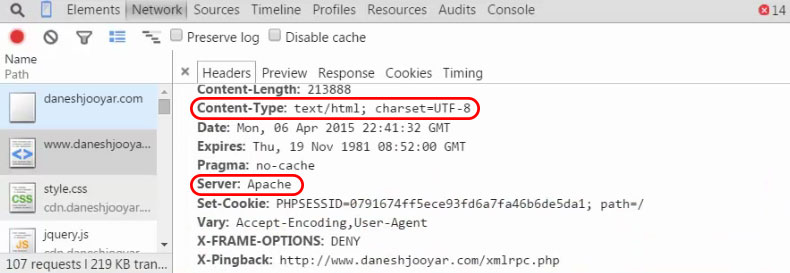
حتما با Inspect Element در مرورگرها آشنا هستید. برای مثال یک وب سایت را باز کنید. از قسمتInspect وارد تب network شوید. اطلاعاتی که مشاهده می کنید غیر از آدرس و دیگر گزینه ها شامل اطلاعات نوع کد و نوع سرور نیز هست.

این اطلاعات را می توانید در وب سروری که با node.js می سازید ست کنید. کد زیر برای این کار است. دقت کنید که همچنان نوعی پاسخ به کاربر است پس از response استفاده می کنیم.
نکته: فراموش نکنید بعد از هر بار تغییر فایل آن را مجدد در محیط cmd اجرا کنید تا بتوانید نتیجه را در مرورگر ببینید.
نکته: در نوشتن نام ها تفاوتی نمیکند که از ' یا " استفاده کنید.

