تا اینجا یاد گرفتیم که doctype به مرورگر ما می فهماند که در وب مورد نظر از چه نسخه HTML استفاده شده است. اما بعدش چه؟! لابد باید در مورد HTML ها بیشتر بدانیم.
یک XHTML از تعدادی تگ های مختلف ساخته می شود. یادتان باشد؛ این تگ ها مانند آجرهای ساختمان می مانند و برای نگاه داشتن بدنه ساختمان نقشی اساسی دارند، در وب هم همینطور است و تمام وب سایت ما بر روی آن ها سوار است. اما این تگ ها چیستند؟ چه شکلی هستند، و چه هدف های مختلفی را دنبال می کنند؟
- تگ ها در XHTML با یک تگ آغاز و با یکی در آخر به پایان می رسند.
- تگ ها با یک (>) آغاز و به وسیله یک (<) بسته می شوند و در این بین کلمه ها یا جملات خاصی قرار می گیرند. تگ آغاز(Opening tag) و تگ پایان(Closing tag).
- درون یک تگ، نام آن وجود دارد؛ یا ممکن است نام یا نام هایی ارجاع دهنده هم بعد از آن ببینیم که درباره آن ها به زودی توضیح خواهیم داد(attribute).
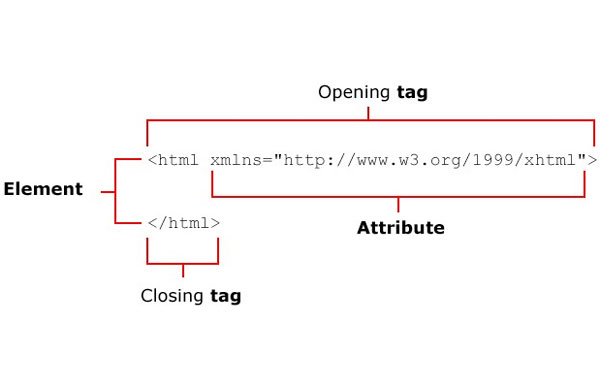
بیایید نگاهی به اولین تگ خود بیاندازیم، عکس 2.2 را ببینید؛ همه چیز روشن خواهد شد.

عکس2.2 : تگ استفاده شده در یک XHTML معمول.
در عکس2.2 تگ آغازین را میبینیم که تگ را بعد از آن قرار داده ایم.
همچنین در آخر تگ پایانی نشان داده شده است.
یک ارجاع دهنده(Attribute) چیست؟
تگ های یک HTML می توانند ارجاع دهنده های گوناگونی داشته باشند؛ آن هایی که می توانید استفاده کنید کاملاً بستگی به تگی دارند که با آن کار می کنید. هر یک از این ارجاه دهنده ها از یک نام(name) و یک مقدار(value) تشکیل شده اند، و همیشه به این گونه نوشته می شوند:name=”value”
بعضی از این ارجاع دهنده ها دل بخواهی هستند اما در بعضی موارد هم مهم و لازم هستند، در کل اطلاعات مهمی برای مرورگرِ ما در برداشته و تگ ما بدون آن ها این اطلاعات را به مرورگر نخواهد داد. برای مثال تگ مربوط به یک عکس به مقدار مهمی نیاز دارد؛ “image source” که در آن نام آن عکس به عنوان مقدار داده می شود. ارجاع دهنده ها در آغاز تگ ها آورده می شوند، به زودی و با ادامه کار با تعداد زیادی از آن ها آشنا خواهیم شد.
بازگردیم به هدف اصلی استفاده از تگ HTML. معمولاً در آغاز صفحه وب ما استفاده می شود و تمام موارد دیگر را درون خود جای می دهد، بدون هیچ قید و شرطی! در درون تگ HTML دو تگ مهم دیگر وجود دارد؛ تگِ head و تگِ body، به خاطر سپردن ترتیب آن ها زیاد سخت نیست.
تگ head چیست؟
این تگ اطلاعات صفحه وب را در خود جای می دهد، اما نه اطلاعاتی که بر روی خودِ صفحه وب نمایش داده شوند، برای مثال: درون آن تگ title قرار می گیرد و به مرورگر نشان می دهد که در بخش نوار عنوان چه چیزی را نمایش دهد: