
در قسمت قبل در رابطه با حاشیه گذاری با استفاده از border, paddingو margin صحبت کردیم ، و از آنها به شکل یک جعبه استفاده کردیم. اگر با رعایت تمام نکته شده نتیجه کار شما با شکل 4.24 مغایر است یادداشت زیر را بخوانید،شاید مشکل از مرورگرتان باشد.
اگر از IE6 یا نسخههای جدیدتر از آن استفاده میکنید احتمال بروز مشکلات کوچکی در سایزبندیِ تگهای block-level تان وجود دارد. البته اگر doctype خود را تعریف نکرده باشید، در این صورت IE بر روی quirks mode خواهد افتاد.
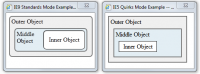
در quirks mode این مرورگر عرض و ارتفاعها را با روشی متفاوت و البته اشتباه محاسبه میکند. دلیل اصلی این رویداد هم این است که نسخههای 4 و 5 این مرورگر با این که از محدود مرورگرهایی بودند که CSS را پشتیبانی میکردند اما بعضی از کدها و قوانین را اشتباه برداشت میکردند(از جمله مدل جعبه). در نسخه 6 این مرورگر، شرکت مایکروسافت مشکلات را برطرف کرد اما تا آن زمان تعداد زیادی از وبسایتها بنیان سایت خود را بر روی قوانین اشتباه مورد قبول نسخههای پیشین گذاشته بودند. توسعه دهندگان وب از مایکروسافت درخواست کردند تا این مشکل را برطرف کند، مایکروسافت نیز سعی در بهبود این نقص بزرگ در مرورگر خود کرد. شرکت مایکروسافت از توسعه دهندگان وب خواست تا برای حل مشکلات مربوط به بد بارگذاری شدن سایتشان در IE از دستور doctype switching استفاده کنند. اگر سازندگان وب در ابتدای کدهای خود نوع خاصی از doctype را مشخص میکردند سایت آنها با توجه به قوانین استاندارد آن doctype خاص بارگذاری میشد و در غیر این صورت(در آن زمان اکثر صفحات وب فاقد doctype بودند) صفحه وب مورد نظر در حالت quirks mode بارگذاری میشد—به همان شکلی که IE5 مشکلدارِ داستان ما این صفحات را بارگذاری میکرد.





