
تگِ blockquote
با استفاده از این تگ می توانیم یک نقل قول را به قسمتی از سایت خود که در نظر داریم اضافه کنیم. نقل قولی که می خواهیم اضافه کنیم در زیر آمده است:
“Happiness is a dip in the ocean followed by a pint or two of Old
Speckled Hen. You can quote me on that!”
این نقل قول را درون فایلِ about.html و بعد از آخرین پاراگراف خود قرار می دهیم. نوشتن آن به صورت کد به شکل زیر است:
<p>"Happiness is a dip in the ocean followed by a pint or two of
Old Speckled Hen. You can quote me on that!"</p>
</blockquote>
خوب، حالا این نقل قول از زبان چه کسی گفته شده است؟! منشی فرضی سایت، آقای Bob Dobalina چطور به نظر می رسد؟!
<blockquote>
<p>"Happiness is a dip in the ocean followed by a pint or two of
Old Speckled Hen. You can quote me on that!"</p>
</blockquote>
دستورِ quot می تواند هر تعداد پاراگرافی که شما می خواهید را در خود جای دهد، البته تا زمانی که هر کدام از این پاراگراف ها به خوبی باز و بسته شده باشند و البته خود تگِ blockquote نیز باید به خوبی باز و بسته شود، پس دقت کنید.
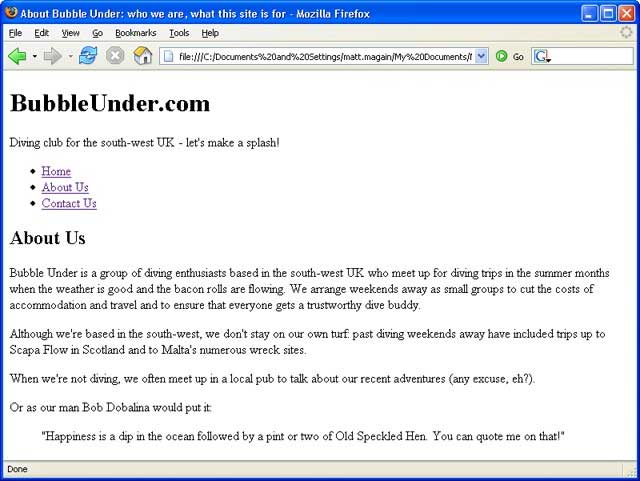
Imageشکل و شمایل نمایش داده شده دستور blockquotes
در اغلبِ مرورگرها نقل قول قرار داده شده به وسیله دستور blockquotes اندکی تو رفته در صفحه نشان داده می شود، البته نسبت به سایر مطالب اینگونه به نظر می رسد. شما می توانید این افکت تصویری را غیر فعال کنید، در فصل های بعدی به آن خواهیم پرداخت. از طرف دیگر یادتان باشد که هیچوقت از دستور نامبرده برای افکت تصویری اش بر روی جمله ها و پاراگراف های خود استفاده نکنید زیرا این کار بسیار سطح پایین است، سعی کنید از این دستور فقط در جایی که برای آن ساخته شده است استفاده کنید.

عکس 2.22: نوع نمایشِ یک نقل قول در سایت.
تگِ cite
اگر نقل قولی که توسط تگِ قبلی استفاده کردید را از جای دیگری آورده اید—از یک کتاب، مجله یا از بخشی از سایتِ خودتان—می توانید اطلاعاتی در باره منبع نقل قولتان اضافه کنید، این کار با استفاده از تگِ cite انجام می شود. این کار بخشِ درون تگِ cite را به شکل italic نشان خواهد داد:
a child, and being very scared of the dark for days after.</p>
اگر بخواهید از این تگ برای مشخص کردن آدرس یک سایت استفاده کنید این کار هم امکان پذیر است:
<p>One of my favorite travel writers is Pete Moore. I particularly
liked <cite cite="http://www.petermoore.net/">Swahili For The
Broken Hearted</cite>.</p>
ما از این دستور در طراحی سایت خود استفاده نخواهیم کرد، اما اگر در ساخت سایت های شخصی شما به کار میاید می توانید از آن استفاده کنید.
تگ های strong و em
همانطور که در گذشته بررسی شده بود em برای این استفاده می شد که بخشی از جمله برای تاکید بیشتر به شکلِ italic نشان داده شود، در مورد strong هم به همین شکل است با این تفاوت که تگ strong متن درون خود را به صورت bold نشاند خواهد داد:
on the exhaust pipe, he <em>still</em> couldn't help
himself.</p>

عکس 2.23: کد نشان داده شده در بالا را در مرورگر می بینید، در این تصویر تفاوت دو دستور strong و em نشان داده شده است، لازم به ذکر است که برای تاکید بیشتر نیازی نیست از هر دوی این دستورات استفاده کنید و یکی از آنها هم کفایت می کند.
استفاده از دستور Break
زمانی که شما در حال نوشتن در یک نرم افزار ویرایش متن هستید با یک بار کلیک کردن بر روی enter جمله شما هرجای پاراگراف که هست تمام شده و شما به خط بعد می روید اما در استفاده از تگِ <p>و </p> شما برای اینکه جمله های خود را به خط بعد منتقل کنید باید از دستور break استفاده کنید و این کار به صورت زیر انجام داده می شود:
Into space that is quite economical.<br />
But the good ones I've seen,<br />
So seldom are clean,<br />
And the clean ones so seldom are comical.</p>
توجه کنید که این تگ هم مانند meta و img محتوایی ندارد و به صورت <br /> نوشته می شود.
* از استفاده کردنِ زیادِ دستور break خودداری کنید
شاید گاهی وقت ها استفاده زیاد و پشت سر هم این دستور برای ایجاد یک افکت و ظاهری خاص به جمله های شما جالب باشد، اما هیچ وقت این کار را انجام ندهید و باز هم می گوییم؛ فقط زمانی که این دستور برای کاربرد اصلی اش به کارتان میاید از آن استفاده کنید، برای ایجاد افکت تصویری بر روی پاراگراف هایتان نیز بعد ها به طور مفصل صحبت خواهیم کرد و نیازی به این نوآوری ها نخواهید داشت.
خلاصه ای از مطالب بیان شده در این فصل
در این فصل مطالب زیادی را پوشش دادیم، به آرامی یاد گرفتیم که چگونه طراحی سایت انجام دهیم و کم کم صفحات بیشتری به آن اضافه کنیم. با مهمترین دستورات و تگ های XHTML آشنا شدیم و تعدادی از دستورات کم اهمیت تر اما مهم را نیز با یکدیگر مرور کردیم. اما با تمام زحمت هایی که برای اتمام این فصل کشیدیم هنوز سایت ما اندکی ساده و بی هیجان طراحی شده است، به زودی این مشکل را نیز رفع خواهیم کرد و در فصل بعد با هم یاد می گیریم که چگونه رنگ و لعاب های زیباتری به سایت خود اضافه کنیم و آن را از این حالت خسته کننده در آوریم.





