
FORMS: ارتباط با کاربران سایت
یکی از نکات مثبت اینترنت و صفحات وب، حجم بی نهایت اطلاعاتی است که در اختیار شما قرار می دهد. نام web surfing از آنجا می آید که مانند surfer های دنیای واقعی که نمی دانند قرار است به کجا برسند در وب نیز همین اتفاق می افتد، اگر موضوعی توجه کاربران را جلب کند مسیر حرکت آن ها به آن سو تغییر می کند. کاربران به صورت مستقیم و دانسته درگیر ماجرا نیستند، آن ها در نقطه دریافت اطلاعات قرار می گیرند و اینترنت آن ها را با خود به این سو و آن سو می کشد، تا جایی که با یک سایت برخورد داشته و تنها از آن سمت اطلاعات را دریافت می کنند.
این سناریو را در نظر بگیرید: به دنبال یک مکان تفریحی برای تعطیلات خود هستید--شاید جایی برای غواصی و موج سواری—پس به دنبال اطلاعاتی از این دست می گردید، توضیحات و توصیفات افراد دیگر را می خوانید و به عکس هایی زیبا از گزینه های متنوع خود نگاه می کنید. تصمیمی سریع در رابطه با هدف نهایی خود می گیرید؛ سپس به دنبال یک سایت مناسب در این رابطه می گردید تا به واسطه آن بتوانید بلیط تهیه کنید و ... . زمانی که فرایند خرید بلیط سفر به مکان مورد نظر را طی می کنید باید جزئیات و اطلاعات را وارد کنید، اطلاعاتی چون نام و محل سکونت و ... . شاید تاریخ سفر را از یک فهرست انتخاب کنید و یا المان ها و امتیازهای مورد نظر خود در این سفر را تیک بزنید، برای اعمال اینگونه تغییرات به HTML forms احتیاج دارید.
در این فصل با المان های گوناگونی که یک formform را تشکیل می دهند آشنا خواهید شد، و اینکه در راستای چه کارهایی می توانید از آن ها استفاده کنید، در آغاز یک ساده سایت غواصی خود اضافه می کنیم، form ای که کاربران را به هنگام ایجاد یک رویداد جدید با خبر می سازد. در آغاز بیایید بخش های گوناگون یک form را با هم بشناسیم.
آناتومی یک Form در یک صفحه وب
یک فرم با تگ های باز و بسته <form> و </form> آغاز می شود. درون تگ های یک فُرم مرورگر سایر تگ های دربر گیرنده محتوا را جست و جو می کند.
گرچه یک تگ فُرم فاقد هرگونه المان های گرافیکی است اما با توجه به block-level بودن آن سبب ایجاد break قبل و بعد از تگ های باز و بسته فُرم خواهد شد.

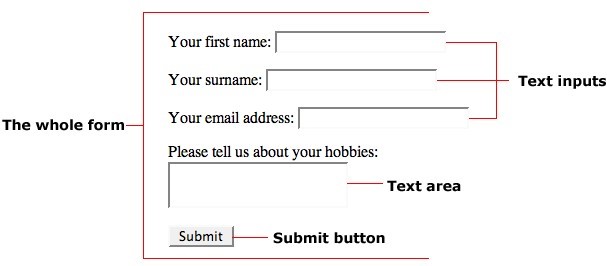
آناتومی ساده یک form
تگِ form یک نگه دارنده است، نگه دارنده تگ هایی که تنها در همین زمینه استفاده می شوند:
1. fieldset
2. legend
3. input
4. textarea
5. select





