
فونتِ Sans-serif
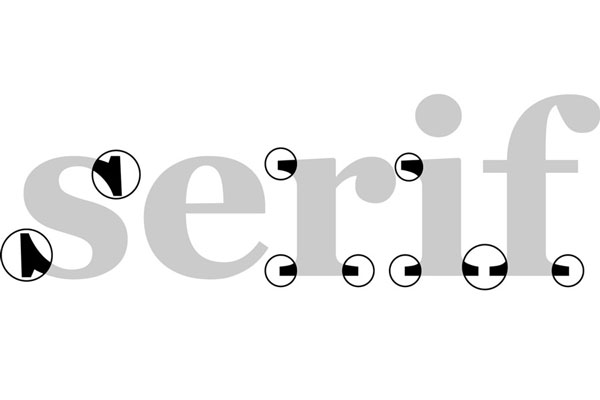
این فونت قسمت اضافه ای به انتهای حروف میافزاید و آن ها را زیبا می کند، در هنگام پرینت گرفتن از صفحات یک سایت نیز نتیجه را برای خواننده بسیار دلپذیر و روان می سازد. اما دقت داشته باشید زمانی که این فونت را برای نوشته های سایز کوچک استفاده کنیم نتیجه حاصل زیاد جالب نخواهد بود، از آنجا که در صفحه برای نمایش حروف با سایز کوچکتر برای قسمت های انتهایی حروف، پیکسل های کافی باقی نمی ماند و نتیجه کار تمیز نخواهد بود. در عکس 3.5 این فونت و تفاوت آن با فونت های دیگر مشخص می شود.

عکس 3.5: قسمت هایی که در فونت serif به لغات اضافه می شوند در این تصویر مشخص می باشد.
تعداد بازدید: 2724
نویسنده: سید سجاد احمدی





