
Inline style هایی که با هم بررسی کردیم تغییرات و اعمال سلیقه هایی سریع و راحت هستند که تنها در پاراگراف هایی که برای آن ها تعریف شده اند عمل می کنند، اما بهترین روش برای تغییر ظاهری یک صفحه وب نیستند و شما مجبورید بارها و بارها آن ها را وارد کنید، بهتر نیست از راهی استفاده کنیم که با یک بار تعریف کردن این تغییرات برای وب به تمام محتوای صفحه ما اعمال شوند؟ چنین راهی وجود دارد.
Embedded style sheets راهی است که جواب سوال بالا می باشد؛ درون تگ های باز و بسته head قرار گرفته، بر تمام محتوای سایت ما اعمال شده و کار را برای ما آسان می کنند؛
<head>
<title>Bubble Under - The diving club for the south-west UK</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
p {
font-weight: bold;
}
</style>
</head>
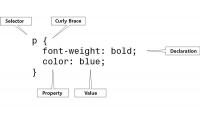
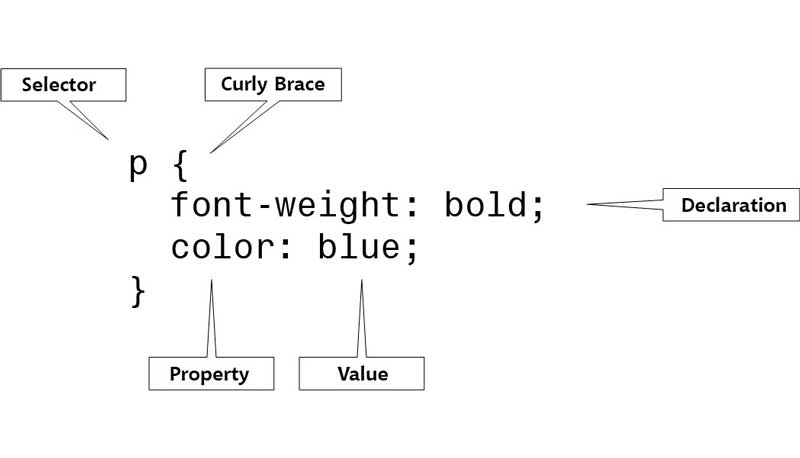
در مثال بالا inline style را به embedded style تغییر دادیم. این style با تگِ <style type="text/css"> آغاز شده و با </style> بسته می شود. ویژگی ها و مقادیر استفاده شده در تعریف این style بین دو براکت({...}) قرار می گیرند. حرفِ p که قبل از براکت هایمان قرار گرفته است کاربردی بسیار زیبا دارد، به این حرف Selector یا به معنای فارسی "انتخاب کننده" گفته می شود. کار آن نیز این است که به مرورگر می فهماند تغییرات داخل براکت ها را به تمامیِ محتوای درون تگ های p—یا همان پاراگراف هایمان—اعمال کند. بدیهی است که در صورت نیاز می توانستیم ویژگی های بیشتری نیز درون براکت هایمان تعریف کنیم، در مثال زیر علاوه بر bold بودن، آبی رنگ بودن پاراگراف ها نیز برای سایت ما تعریف شده است؛
<style type="text/css">
p {
font-weight: bold;
color: blue;
}
</style>

عکس 3.3: در این عکس تمام مطالب بالا به صورتی واضح و روشن دیده می شوند.
چرا Embedded Styles از Inline Styles بهتر هستند؟
در مثال بالا دیدیم که چگونه با استفاده از Embedded Styles می توانیم برای تمام پاراگراف هایمان ظاهری دلخواه تعیین کنیم و نیازی نیست هر بار که می خواهیم پاراگرافی را برای وبسایت خود تعریف کنیم <p style="fontweight:
bold; color: blue"> را بنویسیم. نکته دیگر اینکه اگر بخواهیم ظاهر پاراگراف های خود را تغییر دهیم نیازی نیست یک به یک این تغییرات را به کدهای پاراگراف خود اعمال کنیم و تنها از طریق تغییر Embedded Styles درون تگِ head خود آن هم برای یک بار در یک صفحه این تغییر را برای تمام پاراگراف های خود اعمال می کنیم و این دلیل برتری Embedded Styles نسبت به Inline Styles می باشد!
<style type="text/css">
p {
font-weight: bold;
color: red;
}
</style>
خوب حالا اگر بخواهیم یک تغییر را به تمام سایتمان و تمام صفحه هایش اعمال کنیم چه؟ به نظر می رسد برای این کار Embedded Style Sheets را هم باید بارها تکرار کنیم، راه حل بهتر این بار External Style Sheets می باشد.





