
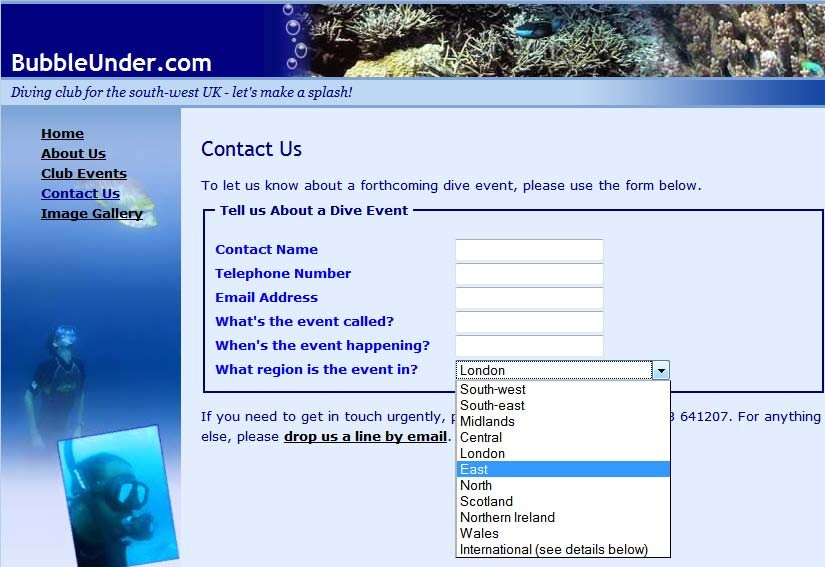
حالا بیایید یک تگ select اضافه کنیم. در کجای سایت می توانیم از آن استفاده کنیم؟ می توانیم یک کنترل برای مشخص کردن بخشی از کشور که رخداد غواصی مورد نظر در آن اجرا خواهد شد اضافه نماییم:
1. یک div دیگر در آخر form درون contact.html اضافه کنید.
2. یک تگ select درون تگِ div جدیدی که اضافه کرده اید قرار دهید.
3. به تگِ select خصوصیت id و name با مقدار آن منطقه مورد نظر اضافه کنید.
4. یک label که text مناسب درون خود دارد اضافه کنید.
5. یک تگ option درون select برای هریک از منطقه های موجود قرار دهید.
* South-west
* South-east
* Midlands
* Central
* London
* East
* North
* Scotland
* Northern Ireland
* Wales
* International (see details below)
Html شما باید اینگونه شده باشد:
<div>
<label for="region" class="fixedwidth">What region is the event
in?</label>
<select name="region" id="region">
<option>South-west</option>
<option>South-east</option>
<option>Midlands</option>
<option>Central</option>
<option>London</option>
<option>East</option>
<option>North</option>
<option>Scotland</option>
<option>Northern Ireland</option>
<option>Wales</option>
<option>International (see details below)</option>
</select>
</div>

فعال کردن فهرست باز شونده (المان select).
افزودن تگ textarea
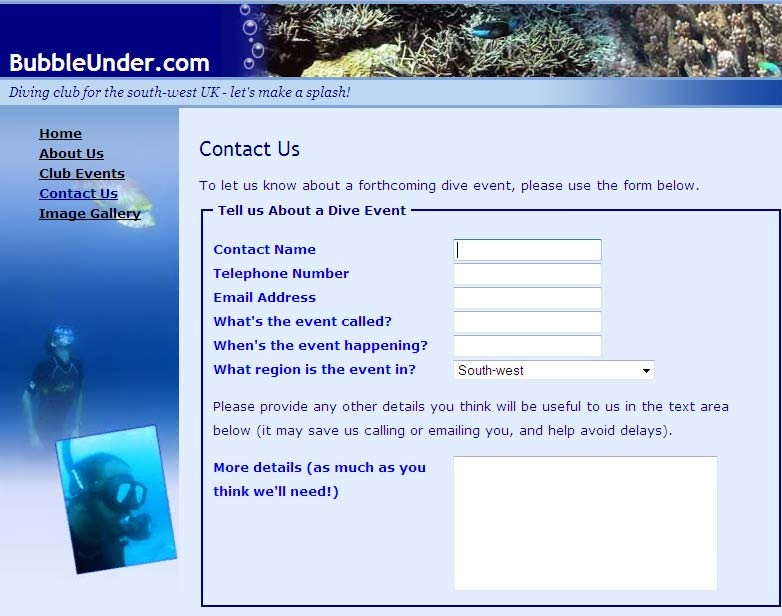
از آنجایی که یک textarea مکانی برای وارد کردن هر اطلاعاتی می باشد می توانید برای کاربر یک راهنمای کوچک نیز در این رابطه قرار دهید:
“Please provide any other details you think will be useful to us in
the text area below (it may save us calling or emailing you, and help
to avoid delays).”
"در textarea زیر هر اطلاعاتی که به نظر شما برای ما مفید است را وارد کنید(شاید این اطلاعات تکمیلی از تماس گرفتن و یا ایمیل دادن ما به شما جلوگیری کرده و مانع دیرکرد ها شود)".
حالا بیایید به فُرم خود یک textarea اضافه نماییم:
1. در contact.html یک تگ باز <textarea> و یک تگ بسته </textarea> وارد کنید. به خاطر داشته باشید از گذاشتن هرگونه اطلاعات دیگر بین این تگ ها خودداری کنید زیرا در ظاهر کار نمایان شده و آزاردهنده می شوند.
2. خصوصیت زیر را با مقادیر آورده شده اضافه کنید:
* id=”details”
* name=”details”
* cols=”30”
* rows=”7”
3. همانند گذشته یک تگِ label دقیقا پیش از textarea قرار دهید. خصوصیت های id و name درون تگ textarea قرار دهید.
4. به label یک خصوصیت class با مقدار fixedwidth اختصاص دهید.
5. کار را ذخیره کرده و در مرورگر نتیجه را مشاهده نمایید.
کد HTML تغییرات جدید به صورت زیر است:
<div>
<p>Please provide any other details you think will be useful to
us in the text area below (it may save us calling or
emailing you, and help avoid delays).</p>
<label for="details" class="fixedwidth">More details (as much as
you think we'll need!)</label>
<textarea id="details" name="details" cols="30"
rows="7"></textarea>
</div>

textarea و فضای خالی مورد نیاز برای آن
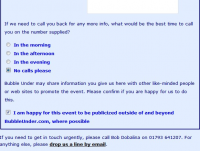
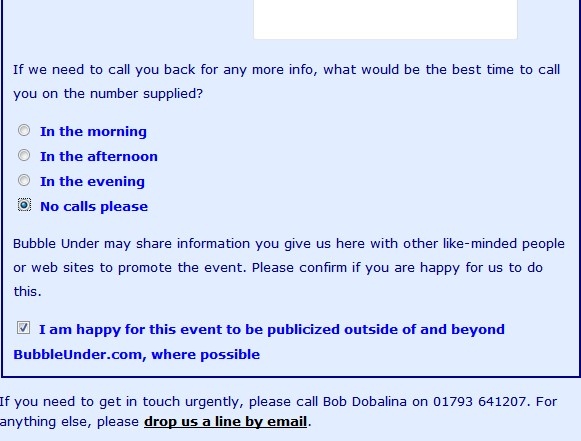
افزودن Radio Button و Checkbox
همانطور که می دانید از Radio Button برای آن استفاده می کنیم که به کاربر اجازه دهیم گزینه مورد نظرش را از بین موارد موجود انتخاب کند. هر گزینه نسبت به سایر گزینه ها مستقل است، پس در صورتی که شما ده Checkbox داشته باشید کاربر شما می تواند:
1. همه آن ها را انتخاب کند.
2. هیچ کدام را انتخاب نکند.
3. هر تعدادی از آن ها را که در نظر داشت انتخاب نماید.
از Radio Button به این منظور استفاده می کنیم که کاربر زمان موجه ای را برای ما مشخص کند تا در صورت نیاز با او تماس بگیریم (برای مثال اگر اطلاعات وارد شده از طرف کاربر قابل فهم نباشد نیاز است تا با او تماس گرفته شود).
از یک Checkbox نیز در این راستا استفاده می کنیم تا مشخص کند اطلاعات ورودی او قابل به اشتراک گذاری هستند یا باید محرمانه بمانند.
همانطور که پیشتر اشاره کردیم این بخش را به سرعت رد خواهیم کرد، کد HTML برای رسیدن به اهداف بالا به این صورت است:
<div>
<p>If we need to call you back for any more info, what would be
the best time to call you on the number supplied?</p>
<input type="radio" name="timetocall" id="morning"
value="Morning"/>
<label for="morning">In the morning</label>
<br/>
<input type="radio" name="timetocall" id="afternoon"
value="Afternoon"/>
<label for="afternoon">In the afternoon</label>
<br/>
<input type="radio" name="timetocall" id="evening"
value="Evening"/>
<label for="evening">In the evening</label>
<br/>
<input type="radio" name="timetocall" id="never" value="Never"
checked="checked"/>
<label for="never">No calls please</label>
</div>
بخش نهایی کد که مربوط به Checkbox ها است به صورت زیر می باشد:
<div>
<p>Bubble Under may share information you give us here with
other like-minded people or websites to promote the event.
Please confirm if you are happy for us to do this.</p>
<input type="checkbox" name="publicize" id="publicize"
checked="checked"/>
<label for="publicize">I am happy for this event to be
publicized outside of and beyond BubbleUnder.com, where
possible</label>
</div>

استفاده از Radio Button و Checkbox ها در فُرم





