
ما می توانیم یک تگ را به شکل های گوناگون style-دهی کنیم تا به آن چیزی که در ذهن داریم نزدیکش کنیم.
تا اینجا پاراگراف هایمان را به گونه ای طراحی کردیم که با رنگ navy blue نمایش داده شده و فونت sans-serif و Verdana نیز به آن ها اختصاص داده شود؛
font-family: Verdana, Helvetica, Arial, sans-serif;
}
p {
font-size: small;
color: navy;
}
تا به این لحظه که همه چیز خوب است، اما یک پاراگراف هست که هدف بودنش با سایر پاراگراف های سایت اندکی تفاوت دارد. حدس می زنید کدام یک را می گوییم؟ آن که درون tagline قرار داده شد؛
<p>Diving club for the south-west UK - let's make a splash!</p>
</div>
این پاراگراف با بقیه تفاوت دارد و درواقع در مورد محتوای سایت ما توضیحی در آن ارائه نشده، برخلاف سایرین، پس بیایید از style متفاوتی برای آن استفاده کنیم. این حقیقت که پاراگراف ذکر شده ما در یک تگِ div قرار گرفته شده و خصوصیت id با نام tagline به آن اختصاص داده شده می تواند کار ما را ساده تر نماید، درواقع می توانیم تغییرات خود را تنها و تنها به همین پاراگراف اعمال کنیم.
1. تغییرات زیر را به فایل CSS خود اعمال کنید:
font-style: italic;
font-family: Georgia, Times, serif;
}
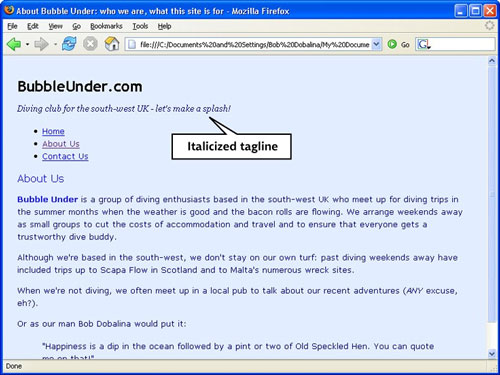
2. فایل را ذخیره کرده و صفحه را از نو بارگذاری کنید. صفحه تغییر یافته ما باید چیزی مشابه با عکس 3.11 شده باشد.

عکس 3.11: tag line ما در اینجا به صورت italics در آمده است.
تغییرات جدید ما اینگونه است: هر پاراگرافی برای سایت تعریف شده که خصوصیت id با مقدار tagline برای آن در نظر گرفته شده است را به صورت italics و به ترتیب و در صورت موجود بودن با فونت های Georgia، Times و یا serif نمایش بده.
نکته: علامتِ # در CSS به تگی با خصوصیت id تعریف شده توجه دارد—در اینجا tagline. بعد ها بیشتر در این باره توضیح خواهیم داد.
انتخاب زمینه کاری
یکی از انتخاب کننده های ما #tagline p می باشد، به نمونه هایی دیگر در این زمینه توجه کنید؛
text-decoration: none;
}
معنی عبارت بالا: برای تمامی لینک ها درون بخش آدرس دهی—تگی با خصوصیت id به مقدارِ navigation—تمامی خط های زیر لینک مورد نظر ما حذف شده ولی سایر لینک های ما بدون تغییر باقی می مانند.
line-height: 150%;
}
معنی عبارت بالا: اعمال تغییر در فواصل عمودی بین خطوط در بخش زیرین سایت—تگ div با خصوصیت id به مقدارِ footer—و اختصاص مقدار 150% به این قسمت. سایر قسمت ها با همان مقدار 100% که به صورت پیشفرض برای سایت انتخاب شده بودند بدون تغییر می مانند، و البته بخش های دیگری که به صورت دستی تنظیمات متفاوتی برای آن ها قرار داده شده است.
color: red;
}
معنی عبارت بالا: برای تمامی عناوین نوع یک که به صورتِ strong نوشته شده اند رنگ قرمز را اختصاص بده (قسمت های دیگری که با strong نوشته شده اند بدون تغییر می مانند).
text-decoration: none;
}
معنی عبارت بالا: خط زیرینی به لینک های درون عناوین نوع دوم اختصاص نده (سایر لینک های موجود در صفحه ما بدون تغییر باقی مانده و خط زیرین در آن ها وجود دارد).





