
چرا برای ساخت یک سایت CSS عالی است و Table ها افتضاح!
دلیل آنکه طراحان وب استفاده از table را در راستای ساخت پیکر سایت انتخاب می کردند ساده بود: تنها ابزار موجود برای رسیدن به پیکربندی پنجره ای مشابه با مجلات و روزنامه ها وجود داشت همین table ها بودند. طراحان به یک عنوان در بالای صفحه، یک ستون در سمت چپ برای navigation، ستونی در وسط برای محتوا و یک ستون دیگر در قسمت راست صفحه برای لینک های تکمیلی نیاز داشتند که به زیبایی و راحتی با table میسر می شد، مشکلی که به وجود میامد امکان سوء استفاده هکرها از کدهای سایت بود، گرچه در آن زمان مشکلی به وجود نمی آمد و همه به خوبی و بدون اشکال از سایت استفاده می کردند.
امروز با روی کار آمدن CSS و تقریبا پشتیبانی گسترده از آن نیاز به Table ها برای ساخت پیکربندی سایت نیست، با اینکه هنوز بسیاری از طراحان بر اساس یک عادت قدیمی این کار را می کنند اما دلیل بر درستی آن نیست، بعضی عادت ها به مرور و با صرف زمان از خاطر می روند. CSS بر table
دلایل استفاده CSS به جای table
1-انعطاف پذیری در طراحی: پیکربندی بر پایه CSS به گونه ای است که شما تمامی طراحی ها و تنظیمات سایت خود را تنها در یک جا قرار داده و به راحتی از همان مکان می توانید هر گونه تغییری که در نظر دارید بدون جابه جایی و به هم ریختن سایر سایت به بخشی خاص اعمال کنید، سپس تمامی صفحه های سایت که بر اساس آن CSS هستند دستخوش تغییر خواهند شد. پیکربندی با استفاده از table ها مانند قفل کردن طراحی به گونه ای که برای بار اول تنظیم شده می باشد به گونه ای که تغییرات بعدی ممکن است همه چیز را به هم زده و مشکلات متعددی برای شما ایجاد کند.
2-دسترسی آسان: یکble به این هدف ساخته شده تا اطلاعات جدولی را در خود جای دهد و به همین دلیل برنامه های screen reader که برای نابینایان در نظر گرفته شده، در صورتی که با یک table روبه رو شوند که کارش را آنطور که باید انجام نداده است آن ها نیز در انتقال محتوا ناکام خواهند ماند. هر چیز باید در جای مخصوص و درستی که برایش در نظر گرفته شده استفاده شود.
3-دریافت سریع اطلاعات: سایتی که با استفاده از table ها پیکربندی شده نسبت به سایتی با قالب CSS زمان بسیار بیشتری برای بارگزاری نیاز دارد، در مواردی که صفحه سایت محتوای زیادی دارد این اشکال بیشتر خود را نشان خواهد داد. چندین دلیل می توان در این زمینه نام برد. اول اینکه قالبی بر اساس table نیازمند markup های بسیار بیشتری برای کنار هم نگاه داشتن پیکر سایت است—به مانند یک داربست عمل می کند. با استفاده از table ها تنها مسئله markup کردن بخش ها با استفاده از div نخواهد بود. این markup های اضافی به حجم سایت افزوده و زمان مورد نیاز برای بارگذاری سایت را بیشتر خواهند کرد.
دلیل دیگر در نحوه دانلود کردن داده های سایت است، سایت ما به گونه ای طراحی شده که خورد خورد دانلود می شود و نه به صورت یکجا؛ زمانی که کاربر درخواست بارگذاری یک سایت را از مرورگر می کند ابتدا اندکی از محتوا دانلود شده و render می شود، در مورد سایت ما ترتیب به اینگونه است که مرورگر به ترتیب عنوان، navigation، و در نهایت محتوای درون body را render می کند، در صورتی که به دلیل کمبود سرعت اینترنت در میان دریافت محتوای درون body فرایند متوقف شود مرورگر بی هیچ مشکلی آنچه را دریافت کرده به کاربر نشان می دهد. در رابطه با سایت هایی که پیکربندی بر اساس table دارند داستان به گونه ای دیگر است؛ مرورگر باید تمامی اطلاعات را دریافت کرده و آن زمان است که کار render را انجام می دهد، که فرایندی زمان بر تر نسبت به سایتی با قالب CSS می باشد.
پس به خاطر داشته باشید که table ها خوب هستند، تنها و تنها در صورتی که در جای درست خود استفاده شوند.
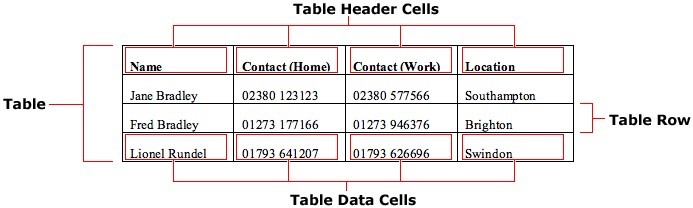
آناتومی table
یک Table با کنار هم قرار گرفتن سطرها با تعیین سلول های اطلاعاتی آن ها به وجود میاید، مشخص است که سطون ها به طور خودکار از این فرایند برمیایند.

آناتومی یک table
table محتوای تمام table است.
tr یک سطر افقی کامل را در نظر می گیرد.
th خانه ی عنوان table را مشخص می کند.
td خانه های table را مشخص می کند.
ببینیم مثال بالا در HTML چگونه خواهد بود:
<table>
<tr>
<th>Name</th>
<th>Contact (Home)</th>
<th>Contact (Work)</th>
<th>Location</th>
</tr>
<tr>
<td>Jane Bradley</td>
<td>02380 123123</td>
<td>02380 577566</td>
<td>Southampton</td>
</tr>
<tr>
<td>Fred Bradley</td>
<td>01273 177166</td>
<td>01273 946376</td>
<td>Brighton</td>
</tr>
<tr>
<td>Lionel Rundel</td>
<td>01793 641207</td>
<td>01793 626696</td>
<td>Swindon</td>
</tr>
</table>
در مثال بالا نحوه استفاده از تگ های معرفی شده را دیدیم، نگران به خاطر سپردن آن ها نباشید، از آنجایی که مانند سایر المان های موجود در HTML به سرعت در ذهن شما ثبت خواهند شد.





