درج تصویر پس زمینه
تا به این لحظه از Inline image ها استفاده کردیم. Inline image ها به عنوان بخشی از محتوای سایت استفاده می شوند، اما راه دیگری برای استفاده از عکس ها نیز وجود دارد، به عنوان پسزمینه سایت نیز می توان از یک عکس استفاده کرد.
آموختیم که چگونه از یک رنگ پسزمینه برای سایت استفاده کنیم، تعیین یک عکس به عنوان پسزمینه نیز مشابه همان کار است. در واقع می توانیم هر دو را مشخص کنیم تا در صورت پایین بودن سرعت اینترنت کاربر ابتدا رنگ پسزمینه دانلود شود و در اقدام بعد عکس بارگذاری گردد. اگر سرعت اینترنت کاربر بالا باشد این فرایند را نخواهد دید.
در فایل CSS خود می توانید خصوصیت background-image را با مقدار در نظر گرفته شده اضافه کنید:
#repeatedclouds {
border: 1px solid black;
padding: 20px;
background-color: #aebbdb;
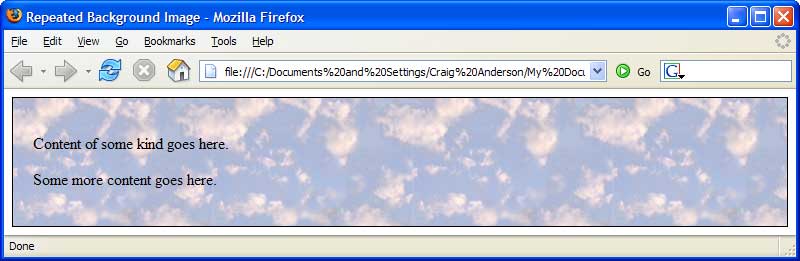
background-image: url(clouds.jpg);
}
این هم کد HTML که با استفاده از CSS بالا نوشته شده است:
<div id="repeatedclouds">
<p>Content of some kind goes here.</p>
<p>Some more content goes here.</p>
</div>