
فرآیند تنظیم ارتفاعِ متفاوت با حالت پیشفرض، به سادگی تنظیم عرض است که در بخش قبل با یکدیگر آموختیم، گرچه استفاده از این امتیاز زیاد به کار شما نخواهد آمد. یکی از حالتهای معدودی که این تنظیم به کار شما خواهد آمد در بخش navigation میباشد، آن هم در صورتی که تعداد آیتمهای موجود در بخش navigation که در لیست موجود هستند در صفحات گوناگون سایت به یکدیگر نیایند.
کد HTML زیر را در نظر بگیرید:
<div id="mainnavigation">
<h3>Site Navigation</h3>
<ul>
<li><a href="home.html">Home</a></li>
<li><a href="recent.html">Recent Work</a></li>
<li><a href="portfolio.html">Portfolio</a></li>
<li><a href="testimonials.html">Testimonials</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
در رابطه با پروژه سایتِ ما، بخش Navigation درون یک div و با خصوصیت id به نام mainnavigation تعریف شد. در آغاز این فصل دیدیم که div یک block-level element است، پس میتوانیم با آن اندکی بازی کنیم و ارتفاع و عرض آن را در CSS تغییر دهیم:
#mainnavigation {
background-color: #ffcc33;
color: navy;
font-weight: bold;
width: 200px;
height: 400px;
}
دقت کنید که رنگ پسزمینهای با کدِ #ffcc33 نیز در CSS خود تعریف کردیم تا این بلاک بهتر دیده شود.
در CSS همانطور که میبینید عرض و ارتفاع جدیدی نیز برای بلاکمان در نظر گرفتیم، برای این تغییرات جدید از واحدِ پیکسل استفاده کردیم تا گوشههای کار به طور مستطیلی برای سایت تعریف شوند.
عکس 4.3 نشان میدهد که تغییرات جدید در مرورگر چگونه به نمایش در میآیند.

عکس 4.3: نمایش تغییر اندازه div به 200 و 400 پیکسل
اگر بخش Navigation بیش از حد بزرگ شد چه؟
همانطور که پیشتر گفتیم با این روش میتوانیم ارتفاع بلوکه Navigation را تغییر دهیم در صورتی که تعداد این بخشها به قدری زیاد نباشد که در یک صفحه جا نشود. اتفاقی که در این صورت رخ میدهد به مرورگر شما مربوط میشود:
1. در مرورگر Firefox و IE7 به بالا، خصوصیت ارتفاع ارجعیت داده میشود و فهرست بخش Navigation از قسمت زردرنگ پسزمینه خارج میشود.
2. در نسخههای قدیمیتر IE بخش زردرنگ پسزمینه با فهرست کشیده میشود.
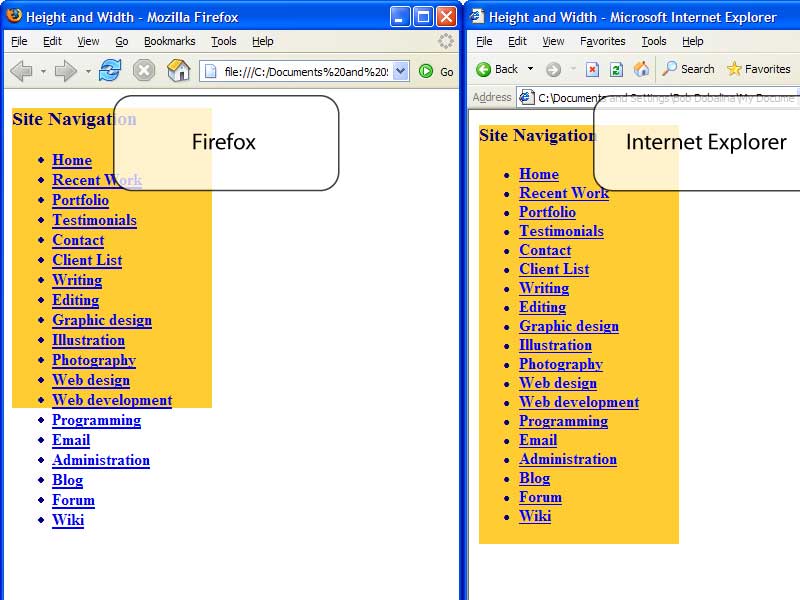
تفاوت این دو در عکس 4.4 نشان داده شده است.

عکس 4.4: Firefox 3 و IE8 در مقایسه با IE6 به طور متفاوتی با بخش Navigation ما رفتار میکنند.
همانطور که میبینید IE6 پسزمینه را تاجایی که محتوای بخش Navigation نیاز داشته باشد میکشد، اما این کد نوشته شده در کل زیاد جالب نیست و باید برای جلوگیری از این رویداد اصلاح شود، زیباییِ CSS در این است که در صورت بزرگتر شدن بخش Navigation به راحتی میتوانیم با تغییر CSS خود همه مشکلات را حل کنیم.





