
در قسمت قبل آموختیم که چگونه یک تصویر به پس زمینه وب سایت اضافه کنیم. حال می خواهیم ویژگی های آن را بررسی کنیم
تکرارهای افقی background در css
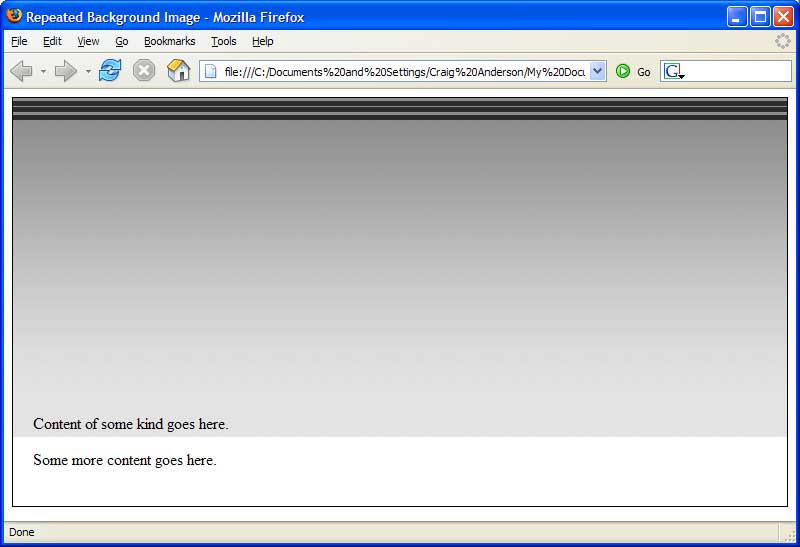
این امکان وجود دارد که یک تصویر را به صورت افقی آنقدر تکرار کرده تا تمامی صفحه را در برگیرد، برای مثال از چپ به راست و به صورت افقی، در اینجا محور x را به عنوان محور افقی و محور y را به عنوان محور عمودی در کدهای خود در نظر می گیریم، کد زیر یک عکس را در راستای افقی تکرار می کند:
#verticalfade {
border: 1px solid black;
padding: 20px;
padding-top: 300px;
background-color: #e3e3e3;
background-image: url(vert-fade.gif);
background-repeat: repeat-x;
}

در واقع تصویری که به صورت افقی تکرار می شود عرضی بسیار کمتر از ارتفاع دارد، با تکرار پیاپی این عکس تکراری تصویر پس زمینه ما ساخته می شود. در نظر بگیرید که با دریافت یک عکس با حجم پایین و تکرار آن کاربر مجبور نیست اینترنت پرسرعتی داشته و داده زیادی دریافت کند.

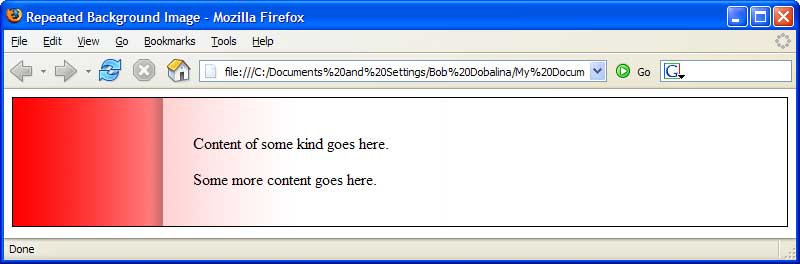
تکرار های عمودی تصاویر پس زمینه در css
#horizontalfade
{
border: 1px solid black;
background-color: white;
background-image: url(hori-fade.gif);
background-repeat: repeat-y;
padding: 20px;
padding-left: 180px;
}
در عکس زیر می توانید نتیجه را مشاهده کنید.

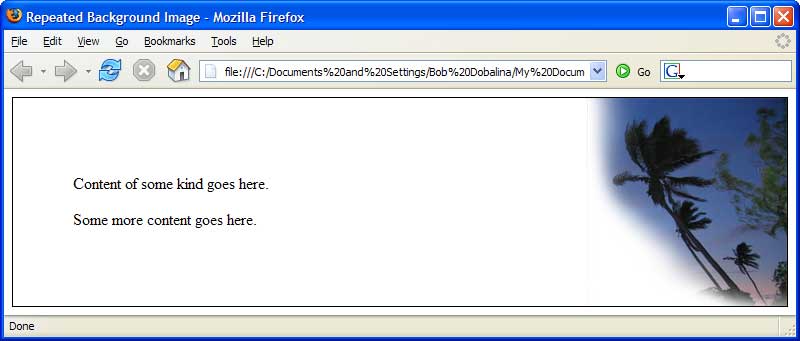
عکس هایی که نمی خواهیم در پسزمینه تکرار شوند.
شاید در مواقعی بخواهید از عکسی به عنوان پس زمینه استفاده کنید و نخواهید در صفحه تکرار شود، برای مثال می توان از یک لوگو یا watermark شرکت خاص نام برد. هر کاری از این دست در نظر دارید به راحتی با CSS و تقریبا مشابه با مثال های بالا پیاده سازی می شود. در این مواقع باید از no-repeat استفاده کنید تا مرورگر بداند قصد تکرار عکس را ندارید، همچنین باید ناحیه ای را که می خواهید عکس در آن قرار داده شود در CSS تعریف کنید:
#palmtree {
border: 1px solid black;
background-color: white;
background-image: url(palm-trees.jpg);
background-repeat: no-repeat;
background-position: right top;
padding: 60px;
padding-right: 210px;
}

خصوصیت background-position نیازمند دو مقدار است: مختصات افقی(left، center و یا right) و عمودی(top، center و یا bottom).
اگر از دستور no-repeat بدون مشخص کردن مقدار background-position استفاده کنید، مرورگر عکس شما را در بالا سمت چپ صفحه جای خواهد داد.
به همان ترتیب که می توانستیم رنگ، ظاهر، و ضخامت یک حاشیه را با استفاده از خصوصیت shorthand تعریف کنیم، در اینجا هم می توانیم با استفاده از این خصوصیت تصویر و رنگ پس زمینه را نیز برای صفحات سایت خود تعریف کنیم.
#repeatedclouds {
border: 1px solid black;
padding: 20px;
background: #aebbdb url(clouds.jpg);
}
#palmtree {
border: 1px solid black;
background: white url(palm-trees.jpg) no-repeat right top;
padding: 60px;
padding-right: 210px;
}





