
فصل پنجم را به یاد دارید؟ فصلی که تمامی کارهای بر روی تصاویر را در آن آموختیم. به این فصل بازگشته و بخش figure و figcaption را مرور کنید تا ببینید با این تگ های HTML5 چه کاری می توانیم انجام دهیم. به خاطر دارید که چگونه هر یک از تصاویر سایت را مارک آپ کردیم؟
<div class="galleryphoto">
<img src="gallery/turtle-bite.jpg" width="400" height="258"
alt="A turtle swims comfortably among the coral, despite its
old injury - a large shark bite on one side" />
<p>This turtle was spotted swimming around the Great Barrier Reef
(Queensland, Australia) quite gracefully despite having had a
large chunk taken out of its right side, presumably in
a shark attack. <span class="photocredit">[Photographer: Ian
Lloyd]</span></p>
</div>
میبینید که یک تگِ دربر گیرنده داریم که شامل یک img و یک p بود که از آن به عنوان یک caption استفاده کردیم. وقتی آن را می ساختیم اندکی آزرده بودم که از تگِ caption برای یک هدف کاملاً متفاوت استفاده می کردیم—برای table ها. ای کاش در آن زمان ابزار بهتری برای تصاویر و چارت های خود داشتیم.
می بینید که به کجا کشیده می شویم. تگ های figure و figcaption بهترین گزینه ها برای درست کردن چنین استخان بندی می باشند. به جای استفاده از div با کلاسِ galleryphoto می توانیم از تگِ figure استفاده کنیم. پاراگراف را نیز می توانیم با تگِ figcaption بنویسیم. مارک آپ ما به این صورت در می آید:
<figure>
<img src="gallery/turtle-bite.jpg" width="400" height="258" alt="A turtle swims comfortably among the coral, despite its old injury - a large shark bite on one side" />
<figcaption>This turtle was spotted swimming around the Great
Barrier Reef (Queensland, Australia) quite gracefully,
despite having had a large chunk taken out of its right
side, presumably in a shark attack. <span class=➥
"photocredit">[Photographer: Ian
Lloyd]</span></figcaption>
</figure>
علاوه بر تغییرات بالا باید در CSS نیز کارهایی انجام دهیم تا از نمایش درست و زیبای سایت خود اطمینان حاصل کنیم. رفرنس ها و stylesheet کلاسِ galleryphoto و پاراگراف اش که به عنوان یک caption استفاده شد از آنچه پیش تر تنظیم شده بود:
.galleryphoto {
padding-bottom: 10px;
border-bottom: 1px solid navy;
margin-bottom: 20px;
}
.galleryphoto p {
font-size: 65%;
font-weight: bold;
margin-top: 0;
width: 430px;
line-height: 1.4em;
}
.galleryphoto p span {
font-weight: normal;
color: gray;
}
.galleryphoto img {
border: 15px solid white;
}
به صورت زیر در می آید:
figure {
display:block;
padding-bottom: 10px;
border-bottom: 1px solid navy;
margin-bottom: 20px;
}
figcaption {
display:block;
font-size: 65%;
font-weight: bold;
margin-top: 0;
width: 430px;
line-height: 1.4em;
}
figcaption span {
font-weight: normal;
color: gray;
}
figure img {
border: 15px solid white;
}
Selector های ساده
متوجه تغییرات selector شدید؟ ما galleryphoto p {} را به figcaption {} تغییر دادیم، نسخه ای بسیار ساده تر و کوتاه تر از چیزی مانند figure figcaption {}. دلیل اینکه توانستیم تنها figcaption را بنویسیم و کارمان را پیش بریم این است که در HTML5 یک figcaption تنها درون یک تگِ figure قرار می گیرد. از display block درون figure و figcaption استفاده کردیم چون مرورگر safari بدون آن با مشکلاتی در رندر کردن بر می خورد.
با این تغییرات گالری ما تقریبا مانند گذشته به نمایش در می آید.

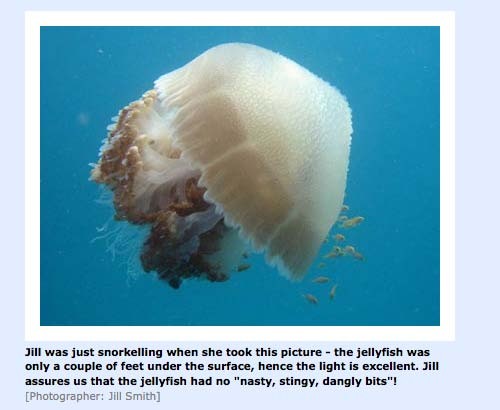
عکس 10.7: تصویری در گالری با تگ های figure و figcaption
تنها تغییری که به وجود آمده این است که با تغییر تگِ p به figcaption رنگ استفاده شده از navy به black تغییر کرد؛ از آن جا که دیگر در CSS آدرس دهی درستی برای آن وجود ندارد:
p {
font-size: small;
color: navy;
}
می توانیم با تغییر رفرنس به figcaption رنگ navy را برگردانیم. اما به نظر من نیازی به این کار نیست و بهتر است رنگ caption با رنگی که در body استفاده کردیم متفاوت باشد. شما به عنوان یک توسعه دهنده وب می توانید هر زمان که خواستید نظر خود را عوض کنید!





