
بیایید نگاهی به دیگر تگ های نوشته شده مان بیندازیم تا ببینیم امکان بروزرسانی آن ها به HTML5 وجود دارد یا خیر.
محتوای اصلی سایت
همان طور که باقی مارک آپ های سایت مان را نگاه می کنیم شاید این فکر به ذهن مان بیاید که "محتوای body هنوز دست نخورده باقی مانده است، اگر تگ های header و nav در آنجا نیز وجود داشته باشند می توانند هدف اصلی ما برای بروزرسانی شوند، نه؟".
<body>
<header>
...
</header>
<nav>
...
</nav>
<div id="bodycontent">
<h2>About Us</h2>
<p><span class="fun">Bubble Under</span> is
a group of diving enthusiasts based in the ...</p>
</div><!-- end of bodycontent div -->
</body
این فکر اشتباه است! شاید تعجب کنید اما تگ <content> یا <maincontent> و یا <bodycontent> در HTML5 وجود ندارد. هیچ تگی مانند این ها در HTML5 وجود ندارد. Parser در HTML5 (که مغز مرورگر بوده و استخوان بندی صفحه سایت را می فهمد) به اندازه کافی می داند که بعد از یک header یا یک nav مارک آپ بعدی باید maincontent یا محتوای اصلی باشد (نه یک aside یا یک footer—جلوتر به این موضوع خواهیم پرداخت).
خوب می توانیم فعلاً این بخش را تا این مرحله باقی بگذاریم. اما تگ های aside و footer چه؟
تگِ aside
تگِ aside افزونه ای است به آنچه تا به این لحظه در برای مثال بخشی از سایت گفته شده است و همانطور که حدس می زنید حذف کردن آن بلامانع است و به پیام اصلی ضرری وارد نمی کند.
در یک صفحه وب تگِ aside را می توان برای محتوای اینچنینی استفاده کرد:
- گذاشتن یک pullquote
- کنار گذاشتن یک نوار کناری برای تبلیغات
- مجموعه ای از لینک ها که آن هم درون یک تگ nav جای می گیرد
می توانیم صفحه About را به گونه ای به روز کنیم که بتوان در آن از تگ aside استفاده کرد این کار را با حذف نقل قول از Bob و تبدیل آن به یک aside انجام می دهیم؛ بخشی از سایت که به این صورت نوشته بودیم:
<div id="bodycontent">
<h2>About Us</h2>
<p><span class="fun">Bubble Under</span> is ...
<p>Or as our man Bob Dobalina would put it:</p>
<blockquote class="fun"><p>"Happiness is a dip in the ocean
followed by a pint or two of Old Speckled Hen. You can
quote me on that!"</p></blockquote>
</div><!-- end of bodycontent div -->
و آن را به صورت زیر در می آوریم:
<div id="bodycontent">
<h2>About Us</h2>
<aside>
<blockquote>
Happiness is a dip in the ocean followed by a pint
or two of Old Speckled Hen. You can quote me on that!
</blockquote>
Bob Dobalina, March 2011
</aside>
<p><span class="fun">Bubble Under</span> is
a group of diving enthusiasts based in the ...
</div><!-- end of bodycontent div -->
Aside را به بخش بالاتر سایت منتقل کردیم تا زمانی که با CSS آن را float می کنیم در جایگاه زیبا و درستی جای گیرد، اما جایی که به ترتیب آمده در کد اصلی نیز بخورد و ترتیب آن نیز رعایت شود. با این وجود چون با تگِ aside کار کرده ایم مرورگر اهمیت آن را نسبت به المان های دیگر صفحه سایت کم تر می بیند. برای این که این نقل قول را از نظر ظاهری گیرا تر نماییم تعدادی style به آن اعمال می کنیم. این کار را به نحوی انجام می دهیم که تگِ aside ما عرض محدود و دلخواه ما را از صفحه سایت بگیرد تا در صورت تغییر سایت پنجره مرورگر شکل و شمایل aside ما بر هم نخورد و در جای جدید خود به خوبی جای گیرد. شما می توانید نقل قول خود را هرطور که خودتان مایل هستید style دهید اما کاری که ما انجام دادیم به شرح زیر است:
aside {
display:block;
float:right;
margin:10px;
padding:10px;
width:30%;
background:white;
font-style:italic;
color:gray;
}
aside blockquote {
font-size:1.2em;
line-height:1.4;
margin:0 0 0.5em 0;
font-style:normal;
color:#006;
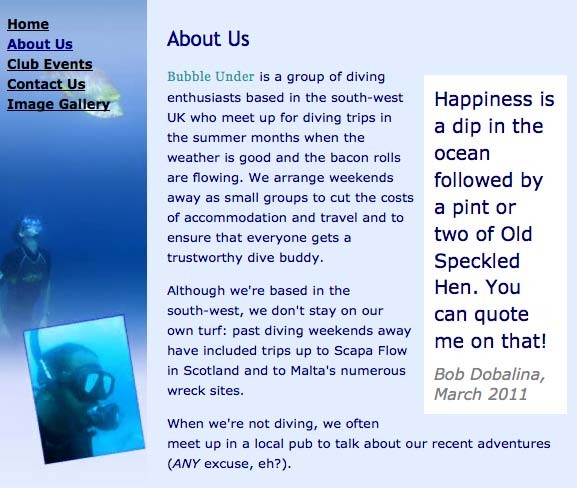
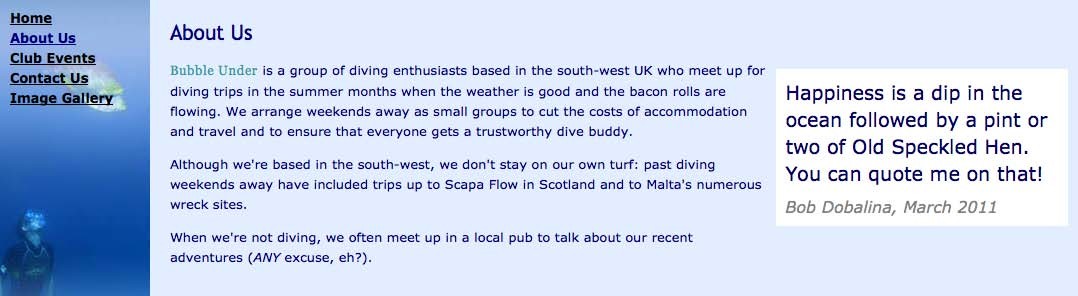
نتیجه کار در عکس های 10.5 و 10.6 نمایش داده شده است.

عکس 10.5: صفحه About با یک تگِ باریک aside ...

عکس 10.6: ... که با تغییر اندازه صفحه مرورگر به خوبی در قالب جدیداش جای می گیرد.





