
تگ span چیست و چه کاربردی دارد؟
با استفاده از روش قبلی به راحتی می توانید تمام یک پاراگراف را به ظاهر دلخواه خود در آورید، اما در مراحل طراحی سایت، در بیشتر اوقات می خواهیم تنها ظاهر بخشی از یک پاراگراف را تغییر دهیم، برای این کار از تگِ span استفاده می کنیم. این تگ برخلاف سایر تگ هایی که تاکنون یاد گرفته ایم از هیچ کلمه لاتینی گرفته نشده است. با این تگ شما می توانید کارهایی بیشتر از تنها آبی و bold کردن بخشی از پاراگراف انجام دهیم، اما در حال حاضر تنها همین استفاده اش را با یکدیگر یاد می گیریم؛
Under</span> is a group of diving enthusiasts based in the
south-west UK who meet up for diving trips in the summer
months when the weather is good and the bacon rolls are
flowing. We arrange weekends away as small groups to cut the
costs of accommodation and travel and to ensure that everyone
gets a trustworthy dive buddy.</p>
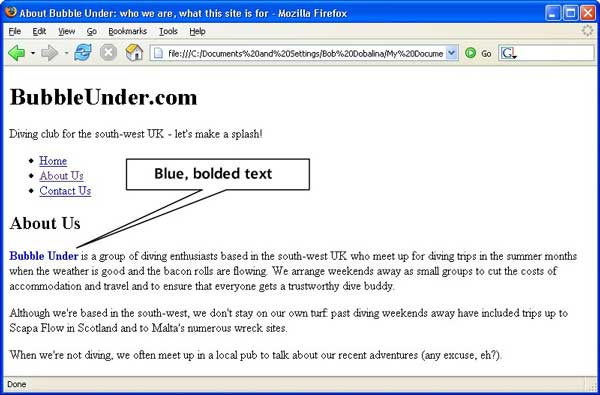
در این مثال تنها حروف Bubble Under به صورت آبی رنگ و bold در میایند.

عکس 3.2: استفاده از تگِ span برای ایجاد کردن تغییرات ظاهری در تنها بخشی از پاراگرافمان.
بهتر است نگاهی گذرا به تغییرات ظاهری دیگر در inline styles بیاندازیم (نگران نباشید، این تغییرات را در پروژه خود وارد نخواهیم کرد، بهتر است خودتان با این کدها سر و کله بزنید تا دقیقاً ببینید در مرورگرتان محتوای سایت را به چه شکلی خواهید دید!)؛
زیاد تعجب برانگیز نیست که می بینیم با استفاده از CSS می توان تمام و یا بخشی از پاراگراف خود را به صورت italic نمایش دهیم، در مثال نشان داده شده زیر نیز با استفاده از span تنها بخشی از پاراگراف خود را با این افکت نمایش می دهیم؛





