
table: ابزاری برای مرتب سازی اطلاعات
در گذشته از table ها برای ساخت استخوان بندی سایت استفاده می شد، اما اکنون این کار به شدت اشتباه است! گرچه هنوز هم کتاب هایی با این رویکرد در طراحی وب سایت در کتاب فروشی ها موجود است (خوشبختانه شما با آن ها آشنایی پیدا نمی کنید!).
همان طور که نام table به معنای جدول در ذهن شما کارایی اش را تداعی می کند، از آن برای مرتب سازی اطلاعاتی که نیاز به طبقه بندی دارند استفاده می شود:
1. تقویمی پر شده از رویدادها
2. یک جدول خالی برای پر کردن اطلاعات
3. اطلاعات تماس
یک table چیست؟
بهترین راه برای انتقال اطلاعات اینچنینی به کاربر استفاده از یک table است.
1. در آغاز باید به تمامی فایل های سایت مان لینک هایی اضافه کنیم. باید یک جای اضافه نیز در بخش navigation برای کارمان اختصاص دهیم، دقیقاً بین About Us و Contact Us این کار را می کنیم. فراموش نکنید که به تمامی فایل ها این کد را اضافه نماییم.
<div id="navigation">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="events.html">Club Events</a></li>
<li><a href="contact.html">Contact Us</a></li>
<li><a href="gallery.html">Image Gallery</a></li>
</ul>
</div> <!-- end of navigation div -->
2. سپس یک کپی از index.html گرفته و در Windows Explorer (و یا Finder در مک) نام آن را به events.html تغییر می دهیم.
events.html را گشوده و تغییرات زیر را به آن اعمال کنید:
*.محتوای بین تگ های باز و بسته title را به “Forthcoming club diving events and trips with Bubble Under” تغییر می دهیم.
*.heading را(تگِ h2) به “Forthcoming Club Events” به روزرسانی می کنیم.
*.همه چیز را به جز heading درون divای که id با نام bodycontent پاک کنید.
*.در پایین heading یک پاراگراف جدید ایجاد کنید و متن زیر را به آن اضافه کنید:
Bubble Under members love meeting up for dive trips around
the country. Below are all the dive trips that we currently have
planned. For more information about any of them, please get in
contact with that event’s organizer
اگر تمامی مراحل را درست انجام داده باشید باید به چنین کدی رسیده باشید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Forthcoming club diving events and trips with Bubble
Under</title>
<meta charset="utf-8"/>
<link href="style1.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="header">
<div id="sitebranding">
<h1>BubbleUnder.com</h1>
</div>
<div id="tagline">
<p>Diving club for the south-west UK - let's make a
splash!</p>
</div>
</div> <!-- end of header div -->
<div id="navigation">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="events.html">Club Events</a></li>
<li><a href="contact.html">Contact Us</a></li>
<li><a href="gallery.html">Image Gallery</a></li>
</ul>
</div>
<div id="bodycontent">
<h2>Forthcoming Club Events</h2>
<p>Bubble Under members love meeting up for dive trips
around the country. Below are all the dive trips that we
currently have planned. For more information about any
of them, please get in contact with that event's
organizer.</p>
</div> <!-- end of bodycontent div -->
</body>
.jpg)
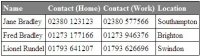
نمونه ای از یک table





