
شاید بهترین و سادهترین روش برای جابهجایی موارد موجود در سایت به وسیله CSS استفاده از جابهجاییِ Absolute باشد. با استفاده از این روش ما مختصات را از بالا و چپ به CSS میدهیم. تصور کنید درون یک ویترین ساعتفروشی میخواهید یکی از ساعتهایی را که در نظر دارید به صاحب مغازه نشان دهید تا آن را برایتان بیاورد؛ "ردیف پنجم و ستون سوم". به احتمال زیاد چنین چیزی به مغازهدار میگویید. ما نیز به روش Absolute به اینگونه آدرسدهی میکنیم.
در مثال پایین ما تگِ div مورد نظر خود را 200 پیکسل از بالا و 200 پیکسل از سمت چپ جابهجا میکنیم:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Absolute Positioning</title>
<meta charset="utf-8"/>
<style type="text/css">
#redblock {
position: absolute;
top: 200px;
left: 200px;
color: white;
background-color: red;
width: 90px;
height: 90px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Absolute Positioning</h1>
<div id="redblock">This is the red block.</div>
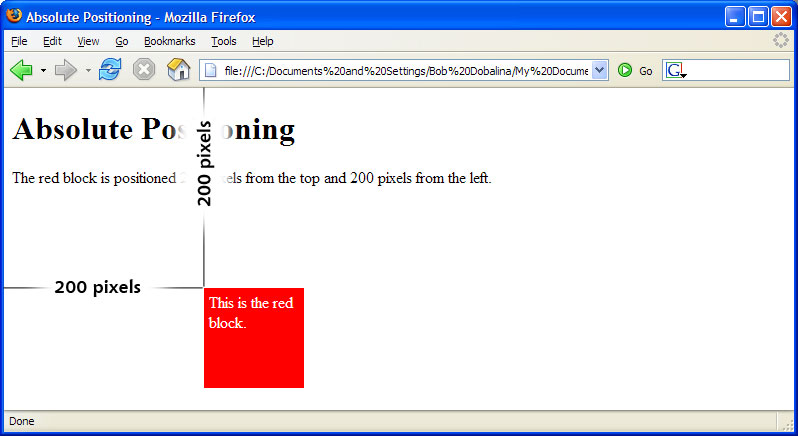
<p>The red block is positioned 200 pixels from the top and 200
pixels from the left.</p>
</body>
</html>
در عکس 4.26 میتوانید نتیجه کار را مشاهده کنید.

عکس 4.26: نمونهای از جابهجاییِ Absolute
جابهجایی با خصوصیت absolute برای position
حالا زمان آن رسیده که با استفاده از مختصات مورد نظر از بالا و سمت چپ تگهایی که در نظر داریم آنها را جابهجا کنیم. ابتدا باید تعدادی از style-هایی را که در نظر گرفتیم حذف کنیم.
- فایل style1.css را باز کرده، لایهها و حاشیههای افزوده شده درون تگ body را حذف کنید.
- در این قسمت مقادیر لایه(padding) و مرز(margin) را صفر کنید.
تگ body شما با تغییرات گفته شده باید به این صورت شده باشد:
body {
background-color: #e2edff;
font-family: Verdana, Helvetica, Arial, sans-serif;
line-height: 125%;
padding: 0;
margin: 0;
}
صفر همیشه صفر است
تفاوت بین مقدار صفر در واحد متر، فوت و ... چیست؟ در حقیقت صفر، صفر است، فارغ از آنکه واحد اندازه گیری چه باشد.
این اصل در CSS بالا به خوبی دیده می شود. زمانی که مقدار صفر را برای یک بخش در نظر می گیریم دیگر نیازی به مشخص کردن واحد اندازه گیری نیست.
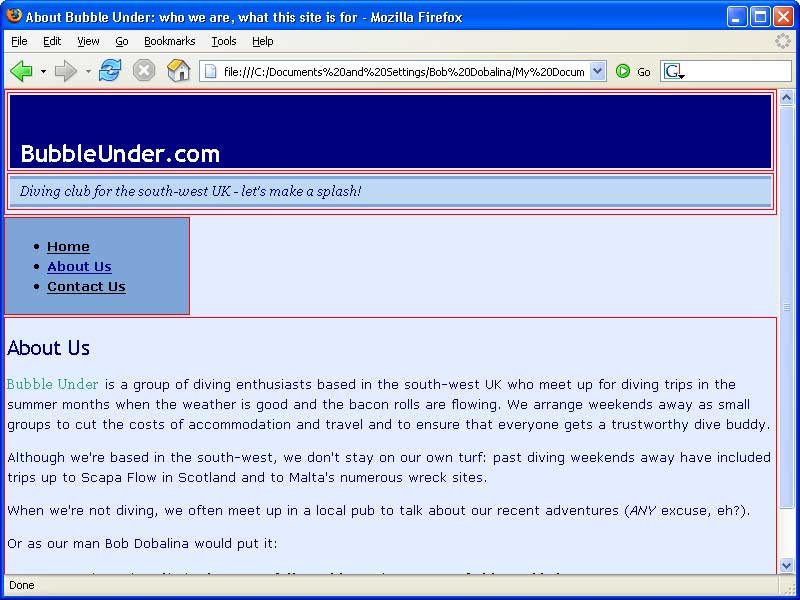
مرورگر خود را از نو بارگذاری کرده و تغییرات را همان گونه که در عکس 4.27 آورده شده است مشاهده نمایید.

عکس 4.27: لایه و حاشیه تعریف شده از body حذف شد
عنوان صفحه ما—BubbleUnder.com(h1) و About Us(h2)—توسط مرزهایی که به صورت پیش فرض توسط مرورگر قرار گرفته اند محاصره شده اند. بهتر است آن ها را حذف کنیم. سعی در این داریم که تمامی تگ های موجود را تا جایی که ممکن است بدون هیچ واسطه گرافیکی به اطراف مرورگر نزدیک کنیم تا بتوانیم برای جابه جایی، اندازه های بهتر و دقیق تری به کار بدهیم، علاوه بر این مطمئن خواهیم شد که درون انواع مرورگرها کار به صورت تقریبا یکسانی نمایش داده خواهد شد.
- درون style1.css کد مربوط به تگِ h1 را پیدا کنید.
- مرز را به صفر تغییر اندازه دهید.
h1 {
font-size: x-large;
background-color: navy;
color: white;
padding-top: 2em;
padding-bottom: .2em;
padding-left: .4em;
margin: 0;
}
- محل قرارگیری #tagline p را یافته و مرز در نظر گرفته شده برای آن را نیز صفر کنید.
#tagline p {
font-style: italic;
font-family: Georgia, Times, serif;
background-color: #bed8f3;
border-top: 3px solid #7da5d8;
border-bottom: 3px solid #7da5d8;
padding-top: .2em;
padding-bottom: .2em;
padding-left: .8em;
margin: 0;
}
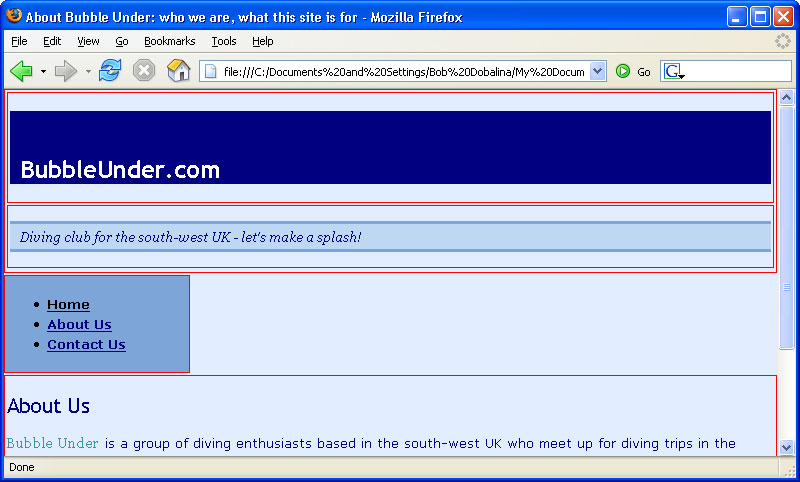
- صفحه را از نو بارگذاری کرده و تغییرات را مشاهده کنید. فضاهای خالیِ بالا و پایین عنوان ما باید حذف شده باشند. در عکس 4.28 نتیجه کار را مشاهده کنید.

عکس 4.28: از بین بردن فضای اطراف عنوانها
حالا نفس خود را در سینه حبس کنید از آنجایی که کار قرار است به شدت زشت و غیر قابل تحمل گردد! اما اعتماد کنید، از آنجایی که راه بهبود وضعیت را به شما خواهیم گفت. در ضمن، در رابطه با گذاشتن حاشیه های قرمزرنگ نیز بعدها تشکر خواهید کرد.
1. کدِ زیر را به انتهای فایل CSS اضافه کنید:
#navigation, #bodycontent, #header {
position: absolute;
}
2. فایل را ذخیره کرده و مرورگر را رِفرِش کنید.
به نظر می رسد که سایت را گرفته، از ارتفاع زیاد به پایین پرتاب کرده ایم. نگران نباشید، طبیعی است! در بخش بعد به شما نشان خواهیم داد که این کار چگونه در طراحی یک صفحه وب قابل قبول به ما کمک می گند.





