
جایگذاری شناور(Floated)
تکنیک دیگری که توسط طراحان زیادی در نظر گرفته میشود جایگذاری شناور است. با استفاده از این روش اتفاقی که میافتد این است که شما میتوانید تگ مورد نظر خود را به چپ یا راست انتقال داده و تگ دیگر را در کنار آن جاسازی کنید، ستونهای عمودی درون روزنامه ها را از نظر بگذرانید، درواقع چنین چیزی اتفاق میافتد. به مثال سادهای در این زمینه توجه کنید:
#nav {
float: right;
width: 300px;
background-color: yellow;
}
این کد به صورتی عمل میکند که بلوکی با خصوصیت id با نام nav را به قسمت راست صفحه وب جابهجا کرده و عرض آن را تنها 300 پیکسل در نظر میگیرد. متنی که در کنار این تگ قرار میگیرد تنها از فضاهای باقی مانده در کنار آن استفاده میکند تا جاهای خالی را پر کند. HTML زیر از این افکت استفاده میکند:
<div id="nav">
<ul>
<li><a href="index.html">This is an area of navigation
items</a></li>
<li><a href="index.html">which is floated on the
right.</a></li>
<li><a href="turkish.html">Turkish Shaving Stories.</a></li>
<li><a href="http://www.bubbleunder.com/">Diving
Stories.</a></li>
</ul>
</div><!-- end of nav div -->
<h1>Turkish Shaving Stories</h1>
<p>Next came a massage that I was not expecting. It started with a
bit of manipulation of the temples, followed by the barber's
attempt to drag the top half of my face down towards my chin
(and vice-versa) with his big burly hands. I'm sure it's good
for you. I wasn't sure it was good for me, though. He then
made his way down to my shoulders and managed to pull me
around in such a way that I squealed like a girl. This was not
relaxing -- this was painful! Evidently I was knotted up. I
must have needed it, I reasoned.</p>
<p>There was an audible crack as he grabbed my head and twisted it
to the right, all of it quite unexpected. To the left, no
cracking sound. And we weren't quite done yet ...</p>
<p>To finish off, the barber got a pair of tongs. He took a ball
of cotton wool and wrapped it tightly around the tip of the
tongs, so that it looked like a large cotton bud. He then
doused the cotton wool in what must have been pure alcohol,
set it on fire, and began to fling it at my face. Using one
hand to cover the top of my ear and my hair, he flashed it
against my ear, singeing the small hairs in and around the
ear.</p>
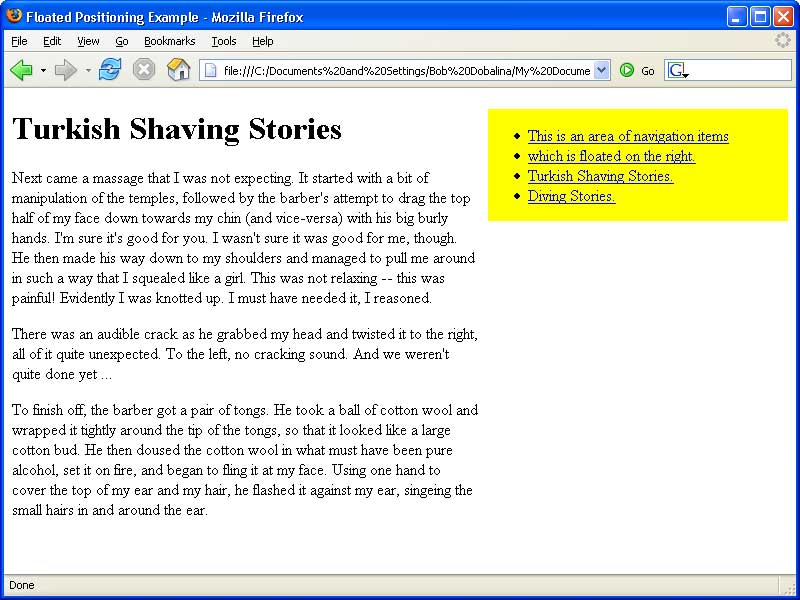
در عکس 4.37 افکت بالا را مشاهده نمایید.

عکس 4.37: گونه سادهای از جایگذاری شناور
اگر نمی خواهید متن قرار داده شده شما همچون کلمه لاتینِ L شکل گیرد لازم است به صفحه محتوای خود در CSS خاصیت padding یا همان لایه بندی که پیش تر در رابطه با آن صحبت کرده بودیم اختصاص دهید. در مثال بالا عرض ناحیه آدرس دهی 300 پیکسل تنظیم شده بود، پس اگر برای کار لایه ای با ضخامت 310 پیکسل و در قسمت راست محتوا تعریف کنیم احتمالا به هدف خود رسیده ایم. نسخه به روز شده ای از کد سایت را در زیر مشاهده کنید:
#nav {
float: right;
width: 300px;
background-color: yellow;
}
.contentconstrained {
padding-right: 310px;
}
خصوصیت کلاس contentconstrained را باید به تگِ div-ای اختصاص دهیم که تمامی پاراگراف های درون متن را در بر گیرد:
<div id="nav">
<ul>
<li><a href="index.html">This is an area of navigation
items</a></li>
<li><a href="index.html">which is floated on the
right.</a></li>
<li><a href="turkish.html">Turkish Shaving Stories.</a></li>
<li><a href="http://www.bubbleunder.com/">Diving
Stories.</a></li>
</ul>
</div><!-- end of nav div -->
<div class="contentconstrained">
<h1>Turkish Shaving Stories</h1>
<p>Next came a massage that I was not expecting. It started with a
bit of manipulation of the temples, followed by the barber's
attempt to drag the top half of my face down towards my chin
(and vice-versa) with his big burly hands. I'm sure it's good
for you. I wasn't sure it was good for me, though. He then
made his way down to my shoulders and managed to pull me
around in such a way that I squealed like a girl. This was not
relaxing -- this was painful! Evidently I was knotted up. I
must have needed it, I reasoned.</p>
<p>There was an audible crack as he grabbed my head and twisted it
to the right, all of it quite unexpected. To the left, no
cracking sound. And we weren't quite done yet ...</p>
<p>To finish off, the barber got a pair of tongs. He took a ball
of cotton wool and wrapped it tightly around the tip of the
tongs, so that it looked like a large cotton bud. He then
doused the cotton wool in what must have been pure alcohol,
set it on fire, and began to fling it at my face. Using one
hand to cover the top of my ear and my hair, he flashed it
against my ear, singeing the small hairs in and around the
ear.</p>
</div><!-- end of contentconstrained div -->
در عکس 4.38 می توانید نتیجه کار را مشاهده کنید.

عکس 4.38: نسخه فشرده تری از جایگذاری شناور
در سایت پروژه خود از جایگذاری شناور زیاد استفاده نخواهیم کرد، اما تصویر غواصان گرد هم جمع شده را با همین روش جایگذاری خواهیم کرد. گرچه، از آنجایی که نمی خواهیم تمامی تصاویر موجود در سایت را با روش شناور جایگذاری کنیم می توانیم به نام این تصویر اشاره کرده و تگ img را با یک نام خاص نام گذاری می کنیم، این کار را با استفاده از یک class selector انجام خواهیم داد. علاوه بر موارد ذکر شده برای این تصویر خاص یک حاشیه هم تعریف کرده تا در کنار پیام خوشامد گویی سایت به خوبی جای گیرد.
صفحه خانه(index.html) را گشوده و تغییرات زیر را به آن اعمال کنید:
<div id="bodycontent">
<h2>Welcome to our super-dooper Scuba site</h2>
<p><img src="divers-circle.jpg" class="feature" width="200"
height="162" alt="A circle of divers practice their
skills"/></p>
<p>Glad you could drop in and share some air with us! You've
passed your underwater navigation skills and successfully
found your way to the start point - or in this case, our
home page.</p>
</div><!-- end of bodycontent div -->
حالا دستور زیر را به CSS خود اضافه کرده تا تصویر خود را در قسمت راست محتوا شناور کنم:
.feature {
float: right;
margin: 10px;
}
مرورگر را از نو بارگذاری کنید و تغییرات را مشاهده نمایید(نشان داده شده در عکس 4.39:

عکس 4.39: دایره ای شکل گرفته از غواصان، قرار گرفته درون محتوا به صورت شناور
بیشتر از این در رابطه با جایگذاری های شناور نخواهیم دانست، تعداد آن ها درون صفحه سایت که زیاد شد اندکی کار جایگذاری هاشان سخت می شود.





