
همانطور که پیشتر گفتیم در استفاده از CSS راههای گوناگونی وجود دارد. در این کتاب ما سادهترین راه را پیش گرفتیم تا شما را به سرعت با روال کار آشنا کنیم. به نظر اندکی کمکاری از طرف ما میاید اگر وارد سایر بخشها و روشهای جابهجایی نشویم. در اینجا ما روشهای دیگر را نیز مرور میکنیم، اما نگران نباشید از آنجا که قرار نیست تمامی سایت را از ابتدا دوباره طراحی کنیم! مانند بخش حاشیهها این قسمت را با مثالهای جدای از پروژه اصلیمان مورد بررسی قرار میدهیم.
جایگذاریهای Absolute دیگر
تا به اینجا تمامی جایگذاریهای ما از گوشیه سمت چپِ بالای صفحه بودند. زمانی که شما تگهای مورد نظر خود را درون یکدیگر قرار دادید باید روش جدیدی را برای جایگذاریهای خود در پیش بگیرید.
برای نشان دادن اصل موضوع جعبه قرمزرنگ خود را گرفته و جعبه زرد رنگی به آن اضافه میکنیم:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Absolute Positioning</title>
<meta charset="utf-8"/>
<style type="text/css">
#redblock {
position: absolute;
top: 200px;
left: 200px;
background-color: red;
width: 100px;
height: 100px;
}
#yellowblock {
position: absolute;
top: 20px;
left: 20px;
background-color: yellow;
color: red;
width: 50px;
height: 50px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Absolute Positioning</h1>
<div id="redblock">
<div id="yellowblock">Yellow!</div>
</div>
<p>The red block is positioned absolutely using coordinates of
200 pixels from the top, and 200 pixels from the left.</p>
<p>The yellow block inside is positioned 20 pixels from the
top of its parent element, and 20 pixels to the left.</p>
</body>
</html>
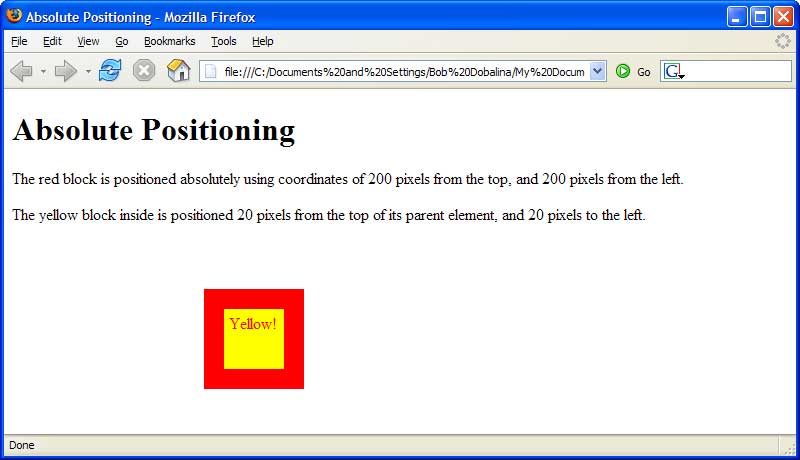
در این قسمت ما یک div با خصوصیت id به نام yellowblock را درون redblock خود قرار دادیم و سپس با استفاده از جایگذاری Absolute از بالا و سمت چپ 20 پیکسل آن را جابهجا کردیم. فکر میکنید بلوکِ زردرنگ کجا قرار خواهد گرفت؟ در عکس 4.34 میتوانید نتیجه کار را مشاهده نمایید.

عکس 4.34: بلوک زرد درون بلوک قرمزرنگ قرار گرفته است
این اتفاق چگونه افتاد؟ خوب، شما هر زمان که بلوکی را که درون بلوک دیگر جای گرفته است جابهجا کنید، محل جدید به نسبت بلوک اصلی حاوی بلوک جدید شما انتخاب میشود. اگر متوجه نشدید نگران نباشید، شاید این تکنیک اندکی حرفهای باشد. ما از آن در پروژه سایت خود استفاده نخواهیم کرد اما اگر میخواهید به خوبی آن را درک کنید باید با کدها دست و پنجه نرم کنید تا با این تکنیک به خوبی آشنا شوید.
جایگذاری نسبی(Relative)
با استفاده از جایگذاری Absolute آیتمهای مورد نظر ما به نسبت نقطهای خاص جابهجا خواهند شد: گوشه بالا سمت چپ صفحه و یا گوشه بالا و سمت چپ تگِ مادر. با استفاده از جایگذاری نسبی مقادیر موقعیت مورد نظر آیتم شما به نسبت محل اصلی پیشین پیاده خواهند شد. به مثال زیر در این رابطه توجه کنید:
p {
background-color: #ccc;
}
.nudged {
position: relative;
top: 10px;
left: 10px;
}
به HTML پایین که در آن کلاسِ تعریف شده nudged بر آن اثر گذاشته توجه کنید:
<p>Next came a massage that I was not expecting. It started with a
bit of manipulation of the temples, followed by the barber's
attempt to drag the top half of my face down towards my chin
(and vice-versa) with his big burly hands. I'm sure it's good
for you. I wasn't sure it was good for me, though. He then
made his way down to my shoulders and managed to pull me
around in such a way that I squealed like a girl. This was not
relaxing -- this was painful! Evidently I was knotted up. I
must have needed it, I reasoned.</p>
<p class="nudged">There was an audible crack as he grabbed my head
and twisted it to the right, all of it quite unexpected. To
the left, no cracking sound. And we weren't quite done
yet...</p>
<p>To finish off, the barber got a pair of tongs. He took a ball
of cotton wool and wrapped it tightly around the tip of the
tongs, so that it looked like a large cotton bud. He then
doused the cotton wool in what must have been pure alcohol,
set it on fire, and began to fling it at my face. Using one
hand to cover the top of my ear and my hair, he flashed it
against my ear, singeing the small hairs in and around the
ear.</p>
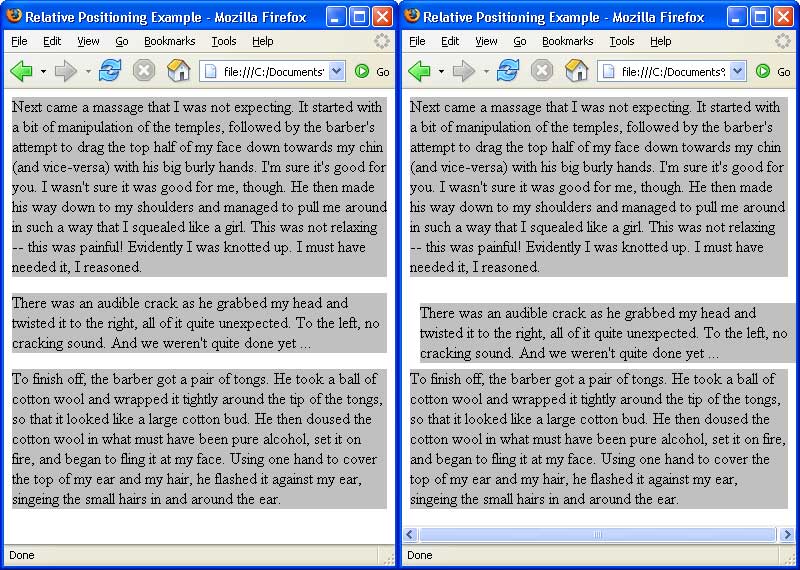
کلاسِ تعریف شده میتواند به هرکدام از پاراگرافهای مورد نظر اعمال شود، به بیانی دیگر به هر تگِ block-level مورد نظر ما. در عکس 4.35 میتوانید پاراگراف را در حالت اصلی و حالت بعد از اعمال کلاس تعریف شده برای آن مشاهده کنید.

عکس 4.35: پاراگراف میانی با توجه به تگِ پیشیناش جایگذاری شده است.
توجه کنید که markup تعریف شده چگونه پاراگراف ما را ده پیکسل به سمت راست و پایین آورد، به طوری که دیگر با سایر پاراگرافهای ما در یک راستا قرار نگرفته است.
نقطههای قوت جایگذاری نسبی relative
شاید جایگذاری نسبی بعضا بهتر از absolute باشد که پیشتر در طراحی سایتمان از آن استفاده کردیم. میگوییم بعضا، از آنجایی که بستگی مستقیمی با نوع خواسته شما و طراحی مد نظرتان دارد. و البته نوع مرورگری که کاربر شما از آن استفاده میکند.
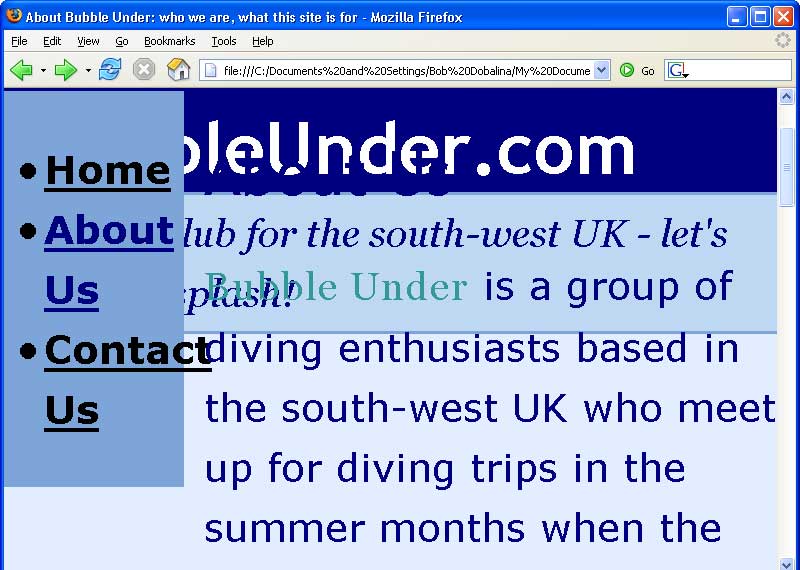
اگر اندازه نوشتهها درون مرورگر تغییر کند امکان جابهجایی و قرار گیری نادرست تگهای قرار داده شده شما درون صفحه سایت وجود دارد. اگر از جایگذاری نسبی استفاده کنید ممکن است این مشکل خودش را نشان دهد، همانگونه که در عکس 4.36 مشاهده میکنید. گرچه در حال حاضر اکثر مرورگرها صفحه سایت را به طور کلی بزرگنمایی میکنند و تنها نوشته ها نیستند که سایزبندیشان تغییر میکند، برای بزرگ کردن متن، به تنهایی باید اندکی درون مرورگر و تنظیماتش جست و جو کنید.

عکس 4.36: گاهی وقتها فونتهای بزرگ و طراحیهای ثابت تگها با هم نمیخوانند
خوب، چرا از جایگذاری absolute به جای جایگذاری نسبی استفاده کردیم؟ حقیقت این است که استفاده از جایگذاری نسبی در بعضی از مواقع میتواند کار را سخت و دچار مشکل نماید. بهتر بود در مراحل اول کار از آن درون پروژه خود استفاده نکنیم تا راه را غلط نرویم. در واقع توسعه دهندگان حرفهایِ وب معمولا از تمام روشهای جایگذاری از جمله Absolute، نسبی و جایگذاری شناور(Floated positioning) استفاده میکنند. انتخاب روش مناسب بستگی به نوع استفاده و هدف مورد نظر طراح سایت دارد. با بیشتر شدن تجربه به جایی خواهید رسید که با یک نگاه تصمیم درست را میگیرید.
طراحیِ Elastic
در طراحی سایت اقدامی به نام طراحی Elastic وجود دارد، در این نوع طراحی تمامی واحدهای اندازهگیری برای حاشیهها، مرزها و لایهها به صورت ems انتخاب میشوند. گرچه این روش در محدوده طراحی حرفهای میباشد اما یک تغییر کوچک در این زمینه به سایت خود میدهیم:
بخشی را درون CSS پیدا کنید که در آن قسمت آدرسدهی سایت و محتوا را 107 پیکسل از بالای صفحه فاصله داده بودیم و کد زیر را جایگذین آن کنید:
#navigation, #bodycontent {
top: 6.54em;
}
فایل را ذخیره کرده و مرورگر را از نو بارگذاری کنید. شاید تغییرات قابل توجهای مشاهده نکنید، البته تا زمانی که اندازه فونت را تغییر دهید. از آنجایی که تگهای div با استفاده از ems جایگذاری شدهاند، بهتر جای خود را حفظ میکنند و مشکلی برای سایت به وجود نمیاید. اندازه 6.54 را با روش سعی و خطا انتخاب کردیم و معیار مشخصی برای انتخاب این عدد وجود ندارد.





