
خوب تا به اینجا با انواع حاشیه هایی که میتوانیم به یک تگ بدهیم آشنا شدید. بیایید آنها را بر روی سایت غواصی پیاده کنیم.
از تگِ body شروع کرده و تغییراتی جزئی به کار اضافه میکنیم. فایل style1.css را باز کرده و دستور مربوط به body را پیدا کنید (احتمالا اولین آیتم بعد از بخش comment است). style-ای کلی با استفاده از دستور حاشیه برای تمامی سایتمان در این قسمت تعریف میکنیم:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
background-color: #e2edff;
padding: 15px;
line-height: 125%;
border: 4px solid navy;
}
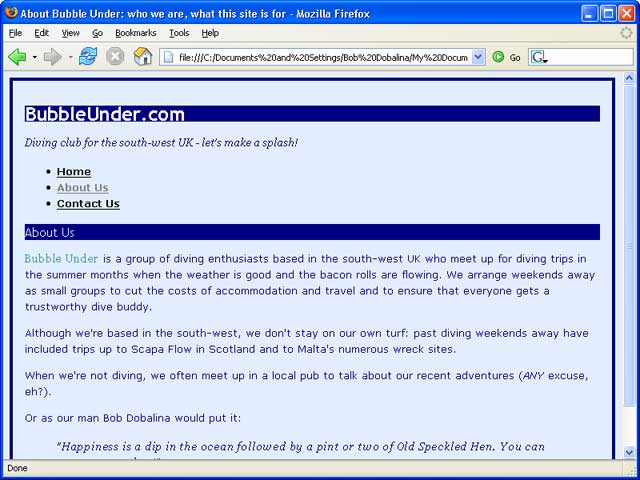
تمامی صفحات وبسایت را بازبینی کنید، باید تغییرات نشان داده شده در عکس 4.16 به تمامی آنها اعمال شده باشد.

عکس 4.16: حاشیه دورتادورِ همه صفحات سایت
حالا به بخش navigation تغییراتی اعمال میکنیم. اگر خاطرتان باشد در فصل دوم گفتیم که بهتر است برای بخشهای کلیدی و مهم سایت خصوصیت id تعریف کنیم. حالا میتوانیم از خصوصیت تعریف شده برای این بخشها استفادهکنیم.
در فایل style1.css به id تعریف شده برای بخش navigation کد جدیدی اضافه میکنیم. عرض این ناحیه(width) را 180 پیکسل تعریف کرده و حاشیهای نقطهدار به رنگ navy به آن اضافه میکنیم.
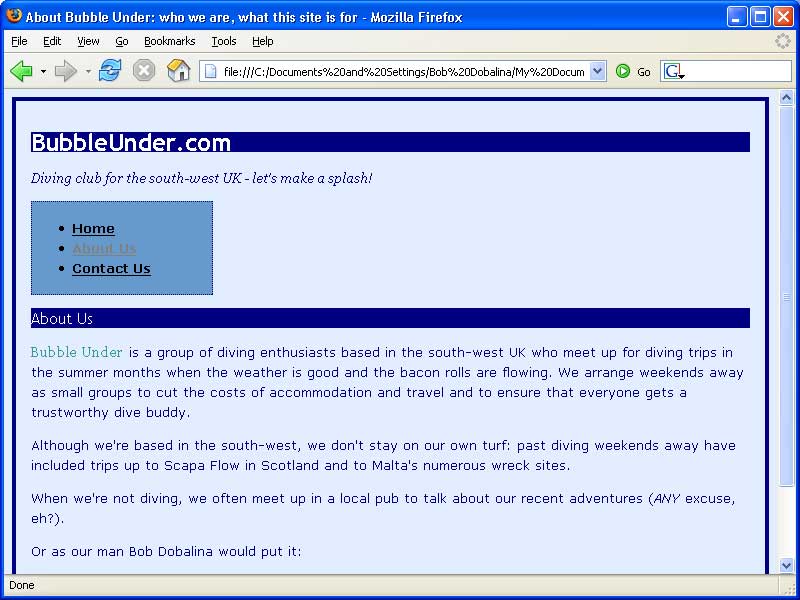
فایل CSS خود را ذخیره کرده و در مرورگر خود نتیجه کار را مشاهده نمایید. عکس 4.17 نتیجه کار را به شما نشان میدهد.

عکس 4.17: قسمت navigation درون ناحیهای جداگانه قرار گرفت
تغییر دیگری به قسمت navigation اعمال کرده و برای آن رنگ پسزمینه تعریف میکنیم.
#navigation {
width: 180px;
border: 1px dotted navy;
background-color: #7da5d8;
}
رنگ آبیِ متفاوتی برای این قسمت تعریف کردیم(برای به خاطر آوردن کدهای متفاوت hexaddecimal رنگها به فصل سوم رجوع کنید). نتیجه کار در عکس 4.18 نشان داده شده است.

عکس 4.18: بخش navigation به صورت مجزا، مهم و کاربردی در صفحه سایت ما به نمایش در آمده است
همه چیز بهتر به نظر میرسد، تنها مشکلی که میماند این است که لینکهای بازدید شده در رنگ پسزمینه بخش navigation اندکی سخت دیده میشوند، بهتر است رنگی تیرهتر برای این لینکها تعریف کنیم. کد مربوط به لینکهای باز شده را درون CSS پیدا کنید و تغییرات زیر را به آن اعمال نمایید:
a:visited {
color: navy;
}
عالی شد! در اقدام بعد بهتر است tagline سایتمان را اندکی زیباتر کنیم. برای این ناحیه نیز پسزمینه و حاشیهای در نظر گرفته، به CSS اضافه میکنیم. markup مربوط به این قسمت را در CSS پیدا کرده و کدهای bold شده زیر را به آن اضافه کنید:
#tagline p {
font-style: italic;
font-family: Georgia, Times, serif;
background-color: #bed8f3;
border-top: 3px solid #7da5d8;
border-bottom: 3px solid #7da5d8;
}
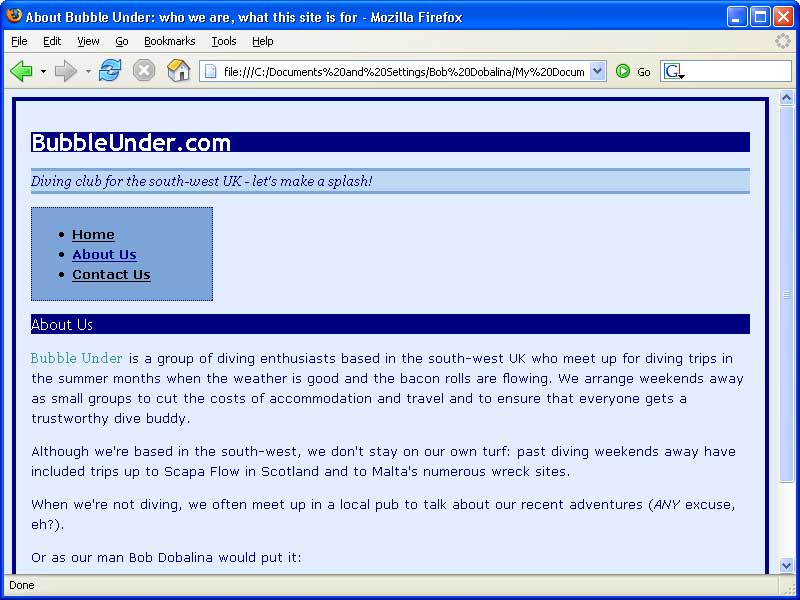
عکس 4.19 نتیجه تغییرات را به شما نشان میدهد.

عکس 4.19: هایلایت کردن tagline با رنگ پسزمینه و حاشیه در نظر گرفته شده
در آخر بهتر است ظاهر عناوین h2 را به گونهای تغییر دهیم تا نسبت به h1ها متفاوت دیده شوند. در اقدام بعدی کدهای تعریف شده خود را از نو ساماندهی میکنیم، توجه کنید با وجود تغییرات پیدرپی و زیاد ممکن است به جایی رسیده که ترتیب قرارگیری کدها به هم ریخته و پیدا کردن آنها در CSS برای تغییرات بعدی مشکل شود. دستورات مربوط به عناوین را cut کرده و در جایی paste نمایید که در کنار هم، همچون کد زیر، قرار گرفته باشند:
h1, h2, h3 {
font-family: "Trebuchet MS", Helvetica, Arial, sans-serif;
}
h1 {
font-size: x-large;
background-color: navy;
color: white;
}
h2 {
color: navy;
font-size: 130%;
font-weight: normal;
}

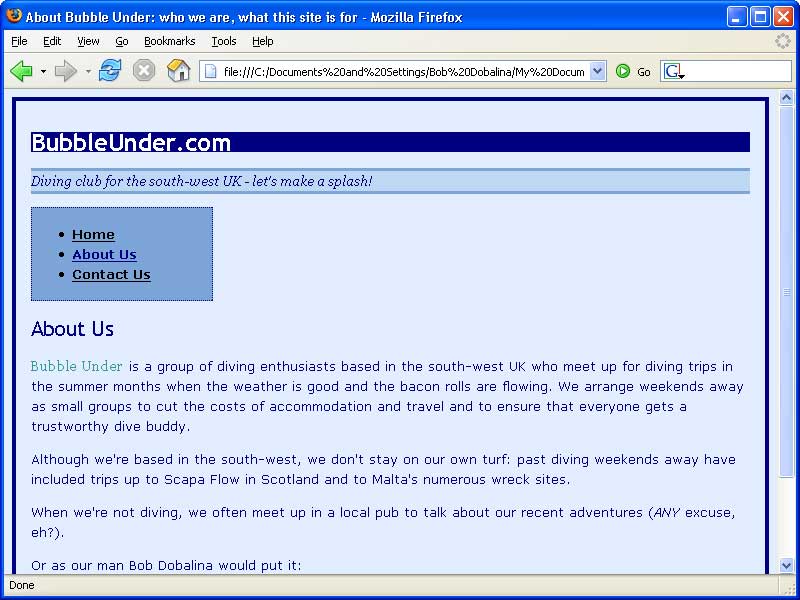
عکس 4.20: مرزبندی عناوین سایت
ارتفاع 130% برای h2 در نظر گرفتیم (در بیشتر مرورگرها مقداری بین large و x-large میباشد). در نهایت سایت ما به صورت عکس 4.20 دیده خواهد شد.





