
تا اینجا فُرم ما درست بوده و خوب کار می کند، اما هم راستا نبودن کنترل text input کمی کار را زشت کرده است. خوشبختانه با استفاده از CSS می توانیم این مشکل را برطرف کنیم. به جای اینکه این style را به تمامی تگ های label درون فُرم اعمال کنیم، یک خصوصیت class به تمامی label ها اضافه می کنیم تا بتوانیم style مورد نظر خود را تنها به همین label اعمال نماییم. (در آینده Style های دیگری به سایر label ها اعمال خواهیم کرد). کد زیر را به Style1.css اضافه کنید، دقیقا قبل از بخش label پیشین:
form.contact label.fixedwidth {
display: block;
width: 240px;
float: left;
}
در اقدام بعدی خصوصیت class را به label های موجود در contact.html اضافه کنید. HTML شما باید اینگونه شده باشد:
<form action="" method="post" class="contact">
<fieldset>
<legend>Tell us About a Dive Event</legend>
<div>
<label for="contactname" class="fixedwidth">Contact
Name</label>
<input type="text" name="contactname" id="contactname"/>
</div>
<div>
<label for="telephone" class="fixedwidth">Telephone
Number</label>
<input type="text" name="telephone" id="telephone"/>
</div>
<div>
<label for="email" class="fixedwidth">Email Address</label>
<input type="text" name="email" id="email"/>
</div>
<div>
<label for="eventname" class="fixedwidth">What's the event
called?</label>
<input type="text" name="eventname" id="eventname"/>
</div>
<div>
<label for="eventdate" class="fixedwidth">When's the event
happening?</label>
<input type="text" name="eventdate" id="eventdate"/>
</div>
</fieldset>
</form>

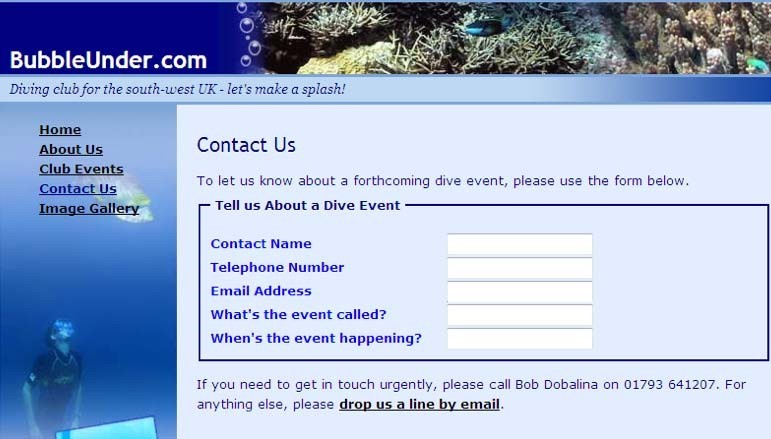
ظاهری منظم تر از label ها
دقیقاً چه اتفاقی رخ داد؟
ببخشید که در اینجا اندکی کار را حرفه ای انجام دادیم! کاری که در این رابطه از مرورگر خواستیم به این بود:
display: block
در تغییر جدی یک تگ inline را گرفته و آن را به یک block-level تبدیل می کند. (در اینجا این کار را با تگِ label انجام دادیم). با این تغییر جدید می توانیم کارهای بیشتری با آن انجام دهیم، به عنوان مثال تعیین width از این دست است.
width: 240px
با تعیین width برای label فضای مورد نیاز خاصی را کنار گذاشتیم. لازم به ذکر است با توجه به تبدیل به block-level در آغاز و پایان تگ label ما break ظاهر می شود.
در این مورد از این استفاده کردیم تا label را سمت چپ قرار دهیم؛ محتوایی که دقیقاً پس از آن خواهد آمد(درون فیلد form input) در سمت راست ردیف خواهد شد. دقیقاً مشابه همین مورد درون یک روزنامه نیز متن در اطراف یک تصویر جای می گیرد. بدون این قسمت کنترلِ text input در پایین متن label قرار می گرفت.





