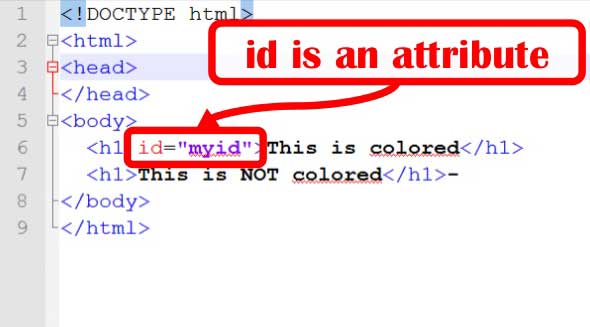
خصوصیت id
این خصوصیت برای شناساندن تگ ها در XHTML به کار می رود، پس مقداری که به آن داده می شود نباید به دو تگِ متفاوت به صورت مشترک اختصاص داده شود، بعدها در CSS و JavaScript بیشتر با این ids ها سر و کار خواهیم داشت.
نکته: یک خصوصیت id که به عنوانی خاص اختصاص داده شده است نباید با عنوان اصلی یا عناوین دیگر صفحه طراحی شده ما اشتباه گرفته شود. این مقدار در واقع بخش خاصی از صفحه را برای کسانی دیگر که می خواهند بر روی پیج کار کنند مشخص می کند، یا حتی برای خود شما 12 ماه بعد از اینکه سایت را طراحی کردید.
برای روشن تر شدن موضوع بخش اول صفحه ما با دستور div به همراه خصوصیت id بازنویسی شد. به عنوان تمرین می توانید بخش های گوناگون صفحه وبِ خود را با دستور div و مقدار id بازنویسی کنید تا مطلب برای شما روشن تر شود.
<h1>BubbleUnder.com</h1>
<p>Diving club for the south-west UK - let's make a splash!</p>
</div> <!-- end of header div -->
تکنیکِ Nesting
تا اینجا توضیح داده شد که چگونه می توانیم یک پاراگراف را درون یک div قرار دهیم علاوه بر این تکنیک که در گذشته یاد گرفتیم تکنیک دیگری نیز هست که به آن Nesting گفته می شود، اینکه شما می توانید در یک تگِ div شماره div دیگری را نیز قرار دهید فقط حواستان باشد که تگ ها را درست ببندید.
<div id="nested1">
<p>A paragraph inside the first nested div.</p>
</div>
<div id="nested2">
<p>A paragraph inside the second nested div.</p>
</div>
</div>
همانطور که در عکس 2.19 مشاهده می شود از تکنیک Nesting استفاده شده است: بخش های “site branding” و “tag line” درون “header” قرار گرفته اند.
جدا کردن بخش های گوناگون از یکدیگر
تا اینجا که همه چیز خوب پیش رفته است و کد نوشته شده شما باید به صورت زیر باشد:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Bubble Under - The diving club for the south-west
UK</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
</head>
<body>
<div id="header">
<div id="sitebranding">
<h1>BubbleUnder.com</h1>
</div>
<div id="tagline">
<p>Diving club for the south-west UK - let's make
a splash!</p>
</div>
</div> <!-- end of header div -->
<div id="bodycontent">
<h2>Welcome to our super-dooper Scuba site</h2>
<p><img src="divers-circle.jpg" width="200" height="162"
alt="A circle of divers practice their skills" /></p>
<p>Glad you could drop in and share some air with us! You've
passed your underwater navigation skills and
successfully found your way to the start point - or in
this case, our home page.</p>
<h3>About Us</h3>
<p>Bubble Under is a group of diving enthusiasts based in
the south-west UK who meet up for diving trips in the
summer months when the weather is good and the bacon
rolls are flowing. We arrange weekends away as small
groups to cut the costs of accommodation and travel and
to ensure that everyone gets a trustworthy dive
buddy.</p>
<p>Although we're based in the south-west, we don't stay on
our own turf: past diving weekends away have included
trips up to Scapa Flow in Scotland and to Malta's
numerous wreck sites.</p>
<p>When we're not diving, we often meet up in a local pub
to talk about our recent adventures (any excuse,
eh?).</p>
<h3>Contact Us</h3>
<p>To find out more, contact Club Secretary Bob Dobalina on
01793 641207 or
<a href="mailto:bob@bubbleunder.com">email
bob@bubbleunder.com</a>.</p>
</div> <!-- end of bodycontent div -->
</body>
</html>
نشانه گذاری در قسمت های مختلف کار:
اینکه قسمت های مختلف کار را زمانی که از تگ های گوناگون استفاده می کنیم از یکدیگر تمیز داریم بسیار کار پسندیده و به درد بخوری است. این کار با استفاده از دستور div در بالا به طور کامل توضیح داده شد، این جداسازی و نشانه گذاری ها در آینده از بروز مشکلات در سایت ما جلوگیری خواهد کرد، آن هم به این دلیل که شما به روشنی می بینید که چه بخشی درون چه بخش یا بخش های دیگری قرار گرفته است. به خاطر داشته باشید این جداسازی و نشانه گذاری ها تنها به کارِ کسی می آیند که به سورس کدِ وبسایت نگاه می کند و برای کسانی که در مرورگر کار را مشاهده می کنند مشخص نیست.
دقت کنید که در مثال بالا کامنت های ما بعد از بستنِ یک دستورِ div ظاهر شده اند. این کامنت ها دلبخواهی هستند اما همانطور که گفته شد در مواقعی که کد مورد بازبینی قرار می گیرد بسیار می تواند کار را ساده کنند و تغییرات و عیب یابی های سایت را آسانتر نمایند. اغلب شما قادر نخواهید بود تگِ آغاز و پایانِ div را در یک پنجره ببینید از آنجا که بین این دو پر است از دستورات XHTML، اما اگر چندین دستور div داشته باشید آخر صفحه کدنویسی خود چینین چیزی خواهید دید:
</div>
</div>
</div>
در اینگونه موارد ممکن است برای شما تشخیص اینکه کدام یک از تگ ها مربوط به کدام یک از دستورات div باز شده است. در حال حاضر شاید از نظر شما نکته ذکر شده مشکل بزرگی نباشد اما زمانی که کار با CSS را شروع کردیم و با استفاده از آن خواستیم رنگ و لعاب دیگری به صفحه طراحی شده خود بدهیم گذاشتن چند کامنت کوچک در جای جایِ پیجِ مان بسیار به کار می آید و در عیب یابی ها به ما کمک می کند:
حالا فکر می کنید صفحه ما به چه شکلی در آمده است؟ اینبار عکسی از نمای مرورگر با توجه به تغییرات جدید نخواهیم گذاشت از آنجا که تغییرات قابل رویتی اعمال نشده است و فقط استخان بندی پیج برای تغییرات آتی فرم گرفته است.
نکته مهم: از آنجا که می توانید هرجایی از وبسایت خود از تگِ div استفاده کنید دلیل نمی شود صفحه کدنویسی شده خود را سرریز از آن نمایید، تنها در جاهایی که فکر می کنید نیاز است از این دستور استفاده کنید و کار خود را شلوغ نکنید.