
کار طراحی را پیش میبریم و از راه ذخیره، رفرش مرورگر 1، رفرش مرورگر 2 و ... داستان طراحی را ادامه میدهیم.
اگر در طول مسیر با مشکلاتی روبهرو شدید باید در مرحله اول از ابزاری که در فصل 9 به شما معرفی شد برای Validate کردن سایت استفاده کنید. در فصل 9 با W3C Validator آشنا شدید؛ میتوانید با استفاده از کد URL و یا کپی کردن بخشی از کد سایت درون قسمت مربوطه کار خود را بررسی کنید. با از گزینه دوم استفاده میکنیم.
یک تگ بسته جا افتاده، یا یک تگ بسته اضافه میتواند قالب سایت شما را بر هم بزند. با استفاده از ابزار معرفی شده در فصل 9 به راحتی میتوانید مشکل را پیدا کرده و حل کنید. به این مثال توجه کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Broken Table example</title>
</head>
<body>
<h1>Broken Table example</h1>
<tabel>
<tr>
<th>Account Type</th>
<th>Interest Rate</th>
</tr>
<tr>
<td>Smart</td>
<td>From 2%</td>
</tr>
<tr>
<td>Young Saver</td>
<td>From 1.6%</td>
</tr>
</table>
</body>
</html>
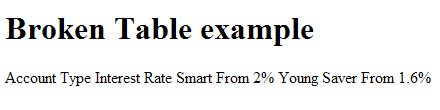
مشکل را پیدا کردید؟ یک ایراد کوچک که باعث نمایش نادرست جدول شما خواهد شد، به عکس 12.1 توجه کنید.

عکس 12.1: یک جدول خراب
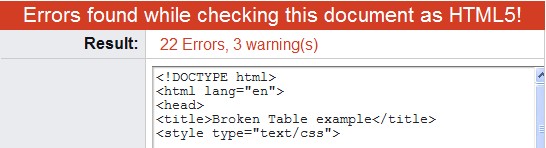
اگر کد خود را در Validator گذاشته و تست را انجام دهیم مانند آنچه در عکس 12.2 مشاهده میکنید 22 اشکال پیدا میشود.

عکس 12.2: W3C Validator 22 اشکال در مارکآپ ما پیدا میکند
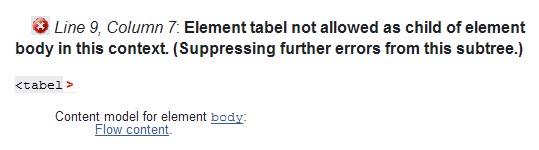
همانطور که در عکس 12.3 نشان داده شده، این validator به شما گوشزد کرده که نباید از تگ tabel درون تگ body استفاده میکردید. منطقی هم به نظر میرسد، زیرا ما تگ table نداریم! اما تگ table درست و قابل استفاده است.

عکس 12.3: مشکل موجود در تگ tabel را برطرف کن!
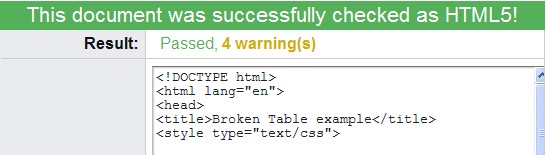
پس validator مشکل را به ما نشان داد، حالا با تغییر tabel به table و انجام validate شاهد برطرف شدن مشکل خواهیم بود. آن 22 اشکال درواقع ناشی از یک اشکال بود و 21 اشکال دیگر به دلیل این بود که ما مجاز نبودیم از آن المانها درون تگ table استفاده کنیم.

عکس 12.4: نبودن table به معنی نبودن ایرادها است!
این یک مثال بسیار ساده بود، دیدید که یک ایراد ساده چقدر مشکل درست میکند، حالا اگر CSS را هم به داستان اضافه کنیم فاجعه به بار میآید! پس W3C validator دوست شما است.





