
class یا id
تا به این لحظه هر دوی class و id را با هم بررسی کردیم. شاید اندکی سردرگم شده باشید، درست است که در ظاهر این دو شبیه هم عمل می کنند اما یک تفاوت اساسی بین آن ها وجود دارد. یک id تعریف شده تنها قادر است به یک تگ html اعمال شود، برای مثال در یک وبسایت تنها یک مشخصه id برای header یا mainnavigation وجود دارد اما یک class تعریف شده در طرف دیگر به هر اندازه که نیاز باشد قابل فراخوانی است.
محدود کردن یک class تعریف شده به تگی خاص
تصور کنید می خواهید یکی از بخش های درون blockqoute که مشخصه class با مقدار fun دارد را هدف قرار دهید، اما سایر تگ ها دستخوش تغییر نشوند، به عبارت پایین توجه کنید؛
font-family: Georgia, Times, serif;
color: #339999;
letter-spacing: 0.05em;
}
blockquote.fun {
font-style: italic;
}
می بینیم که بخش های درون <blockquote class=”fun”> تا </blockquote> به صورت italics در خواهند آمد.
با پیشوند قرار دادن نام تگ و سپس نوشتن نام class-ای که مد نظر داریم مرورگر تغییرات تعریف شده را به مجموعه تگ مد نظر و class تعریف شده درون آن اعمال می کند. فرمت این آدرس دهی به صورت زیر است؛
Element.class
فقط یادتان نرود هیچ فاصله ای بین حروف نباشد.
بخش های ویژه
اگر از آن دسته افراد تیزبین باشید که مو را از ماست می کشند شاید به این حقیقت که در مثال بالا تمامی تنظیمات به قسمت مورد نظرمان اعمال نشده ایراد بگیرید. در واقع font-family و letter-spacing دستخوش تغییر شدند اما color تغییری نکرد، در توضیح این بخش می توان به بخش های ویژه متوسل شد.
بخش های ویژه در واقع به درونی ترین و مدفون ترین بخش های درون کدنویسی های ما گفته می شود، در markup بالا تگ p که درون blockquote قرار گرفته در واقع درونی ترین تگ ماست و تغییرات جامع ما شامل آن خواهند شد، از این تغییرات می توان به بخشی اشاره کرد که رنگ تمامی پاراگراف های خود را در آن به صورت navy تنظیم کردیم. پس این رنگ به تمامی تغییرات آتی ارجعیت دارد.
توجه کنید برخلاف بحثی که در قسمت کدام یک از قوانین پیروز می شوند داشتیم در اینجا ترتیب قرار گیری کدها تاثیری در اعمال آن ها به سایت ما ندارند.
بحثِ بخش های ویژه ممکن است اندکی پیچیده و در حال حاضر بغرنج باشد، خود را زیاد درگیر این بخش نکنید و زمانی که یکی از بخش های سایت شما دستخوش تغییرهای اعمالیتان نشد (اگر همه چیز درست انجام شده باشد!) زیاد تعجب نکنید و تقصیر را به گردن این بخش های ویژه بگذارید. در مورد آن ها اگر می خواهید بیشتر بدانید به کتابِ HTML Utopia: Designing Without Tables Using CSS رجوع کنید.
Style-دهی بخش های مورد نظر با استفاده از span
فهمیدیم که چگونه یک class را می توانیم به بخش های گوناگون نسبت دهیم—شاید یک پاراگراف مشخص یا چندین پاراگراف درون یک blockquote یا حتی تمامی محتوای موجود درون یک div. اما اگر بخواهیم تغییرات خود را به بخش های کوچکتری درون پاراگرافمان نسبت دهیم چه؟ جواب این سوال بار دیگر عنصرِ span می باشد.
در آغاز این فصل یاد گرفتیم که چگونه با استفاده از این تگ درون inline styles بخش های مورد نظرمان درون یک پاراگراف تغییر دهیم. دقیقاً همین تکنیک نیز در اینجا برای اعمال class-های تعریف شده به محتوای سایت ما استفاده می شود: کار با آن بسیار ساده است، همانطور که حدس می زنید بخش هایی که برای اعمال تغییرات در نظر داریم باید درون تگ های باز و بسته <span> و </span> قرار گیرند.
برتری این تکنیک نسبت به روش قبل این است که class-های تعریف شده ما در یک جا هستند و نیازی به بازتعریف آن ها درون سایت خود نداریم. تمامی ابزار کار ما از قبل درون style1.css ذخیره شده و تنها با تغییر مقدار fun به مقدار class دیگری که در گذشته تعریف کرده ایم به هدفمان خواهیم رسید.
enthusiasts based in the south-west UK who meet up for diving
trips in the summer months when the weather is good and the
bacon rolls are flowing. We arrange weekends away as small
groups to cut the costs of accommodation and travel and to
ensure that everyone gets a trustworthy dive buddy.</p>
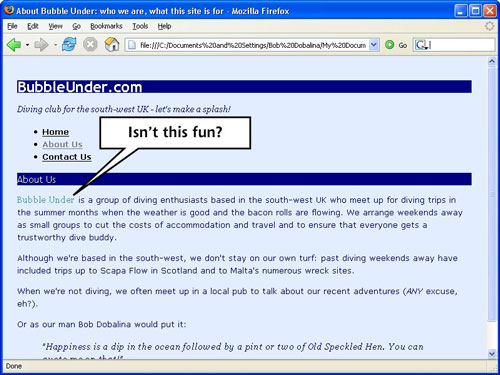
تغییرات نشان داده شده را درون صفحه about در سایت خود اعمال کنید و در مرورگرتان نتیجه را همانگونه که در عکس 3.16 نشان داده ایم مشاهده کنید.

عکس 3.16: اعمالِ “fun”—class-ای که در گذشته تعریف کرده بودیم—به دو کلمه اول پاراگراف با استفاده از span.
در استفاده از span زیاده روی نکنید.
تگ span تقریباً در تمامی موارد با یک مشخصه class میاید. هیچ دلیل خوب دیگری برای استفاده از آن به صورت منفرد وجود ندارد. گرچه ممکن است سایت هایی را ببینید که این کار را کرده اند.
پیش از آنکه span را به تگ هایی که در نظر دارید اعمال کنید لحظه ای درنگ کنید و به این فکر کنید که آیا تگ دیگری برای این کار به جای span به کار شما نمی آید؟ برای مثال نباید از چنین دستوری استفاده کنید:
انتخاب مناسب شما در اینجا strong می باشد.
<p>Do it <strong>now</strong>!</p>
به معنای بخشی که مشغول نوشتن آن هستید دقت کرده و بعد تگِ XHTML مشخصی برای کارتان انتخاب کنید. مثال های دیگر می توانند em، cite و blockquote باشند.
خلاصه مباحث مطرح شده
در این فصل نیز مباحث زیادی را پوشش دادیم. تا یکی-دو فصل پیش حتی نمی توانستیم یک صفحه ساده طراحی کنیم. اما حالا می توانیم تصاویر دلخواهمان را به هرکجای سایت که می خواستیم اضافه کنیم، هر رنگ و لعاب و هر شکل و شمایلی که در نظر داریم به پاراگراف ها و عناوین سایتمان اعمال کنیم، یا می توانیم تغییراتمان را به بخش هایی با مشخصه id متفاوت نسبت دهیم، درباره طراحی و نوشتن class-های مختلف صحبت شد و ... .
حالا وبسایت ما اندکی زیباتر و قابل تحمل تر شد، اما صفحه آرایی آن هنوز به نظر ابتدایی میاید. در فصل بعد یاد می گیریم که چگونه صفحه آرایی سایت خود را پیشرفته تر کنیم—محل قرارگیری تگ های مختلف، اندازه ها و شکل و شمایل آن ها.





