
JPEG، GIF و یا PNG
شاید دلیل تفاوت در پسوند عکس ها برای شما سوال بوده باشد، ممکن است یکی به .gif ختم شود در حالی که دیگری به .jpg و یا .png ختم شده است. در اینجا به توضیح این تفاوت ها می پردازیم.
JPEG، GIF و PNG سه فرمت پرکاربرد برای تصاویر جای گرفته درون وب هستند و هر یک خصوصیات خوب متفاوتی در بر دارد. در اینجا بهترین استفاده برای هرکدام از این فرمت ها را با یکدیگر مرور می کنیم:
1. فرمت JPEG برای تصاویر گرافیکی مناسب هستند، عکس های JPEG حجم بسیار کمی اشغال می کنند از آنجا که این فرمت از فشرده سازی بالا استفاده می کند و بسیاری از اطلاعات در جابه جایی از عکس اصلی به این فرمت از بین می روند. در عکس های گرافیکی این تغییرات خیلی کمتر خود را نشان می دهند اما برای تصاویری که تنها یک رنگ دارند یا از خطوط صاف تشکیل شده اند، این از بین رفتن اطلاعات بیشتر از همه خود را نشان می دهد(مانند لوگوها و illustrationها) و تصویر تار دیده خواهد شد.
2. فرمت GIF در دست دیگر بسیار برای لوگوها و illustrationها مناسب است، همچنین برای تصاویری که سطوح بزرگی از آن ها را یک رنگ ثابت پر کرده است. این فرمت برای کارهای گرافیکی بدترین انتخاب است از آنجا که تنها قادر است 256 رنگ را در خود جای دهد، این در حالی است که یک تصویر گرافیکی تا میلیون ها رنگ را نیز در بر می گیرد. نکته مثبت دیگر فرمت GIF قابلیت شفاف سازی یا پشت نمایی است که به زودی به آن خواهیم پرداخت.
3. فرمت PNG تمامی نقاط قوت دو فرمت بالا از جمله میلیون ها رنگ و شفاف سازی را درون خود جای می دهد، این فرمت تنها یک ایراد دارد که با مرور زمان در حال کمرنگ شدن است. فرمت PNG در IE6 به درستی بارگذاری نمی شود، با توجه به اینکه تعداد افرادی که هنوز از این مرورگر استفاده می کنند بسیار کم هستند می توان گفت این فرمت یکی از قویترین هاست.
شفافیت
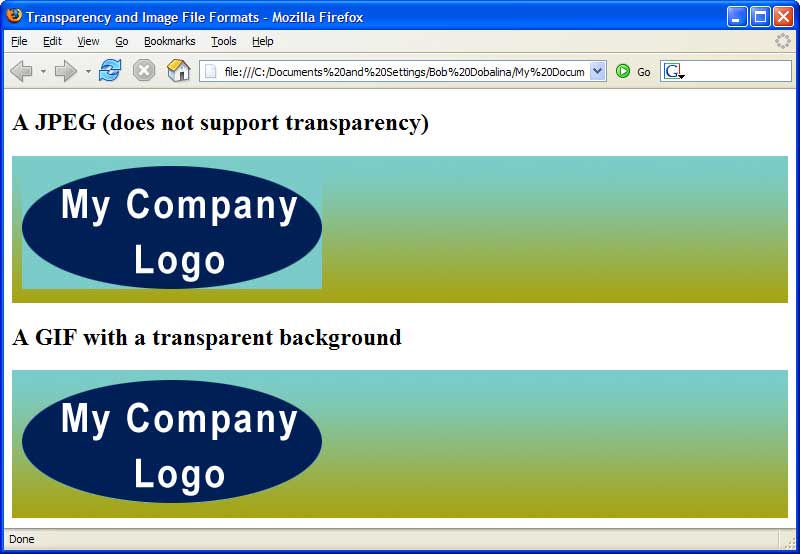
زمانی که شما یک تصویر را ذخیره می کنید به احتمال زیاد عکس شما مربعی شکل و یا مستطیل شکل است و تمامی فضا را پوشانده است. حالا تصور کنید که عکس شما شکل استانداردی ندارد، برای مثال آرم یک شرکت که در یک تصویر بیضی شکل قرار گرفته است. یک تصویر JPG برای اطراف لوگوی شرکت پس زمینه دیگری اختصاص می دهد از آنجا که تصاویر JPG امکان شفاف سازی را ندارند.
اما اگر فرمت استفاده شده GIF باشد به شما امکان انتخاب یک رنگ را به عنوان رنگی که قابلیت شفاف سازی را داشته باشد می دهد. به عکس 5.5 توجه کنید.

عکس 5.5: تفاوت در زمینه شفافسازی بین دو فرمت JPG و GIF
با اینکه GIF به ما امتیاز شفافسازی را می دهد اما این امتیاز زیاد هم بی نقص نیست: عکس در اطراف بخش های شفاف سازی شده ممکن است اندکی تار به نظر برسد. چون تنها یک رنگ از 256 رنگ موجود در این فرمت به عنوان رنگ شفاف در نظر گرفته می شود تنها در بعضی جاها به خوبی جای می گیرد. به گوشه قابل جداسازی و تیزِ تصویر JPG در پس زمینه خردلی رنگ توجه کنید، حالا به تصویر GIF در همان ناحیه توجه کنید، می بینید که اندکی از هارمونیک های رنگ شفاف سازی شده در این ناحیه وجود داشته و سبب تار شدن گوشه های تیز حاشیه عکس می شوند.
PNG: خدایِ شفاف سازی!
بدون شک بهترین انتخاب برای شفاف ساختن یک عکس انتخاب PNG است، از آنجا که از روش alpha channel برای تعریف میزان شفافیت استفاده می کند؛ به این معنی که PNG می تواند شفاف سازی هایی با درجه اهمیت های متفاوت را اعمال کند، برخلاف GIF که تنها قابلیت ON یا OFF را به ما می دهد.
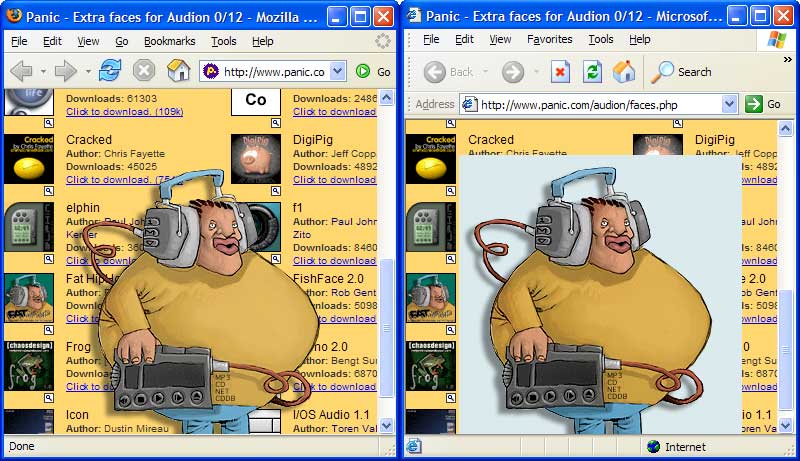
تنها ایرادی که به این فرمت گرفته می شود و پیش تر هم به آن اشاره کردیم عدم پشتیبانی از آن در IE6 است که شاید کمتر 0.5 درصد کاربران حال حاضر از آن استفاده کنند.

عکس 5.6: در سمت راست ie6 را می بینیم که چگونه با یک تصویر png برخورد کرده است، در سمت چپ نیز می بینیم که در مرورگر فایرفاکس نسخه 3.6 به چه زیبایی با این تصویر png برخورد شده است.





