
رنگ ها در HTML معمولا با فرمت hexadecimal مشخص می شوند. شاید hexadecimal را از معلومات ریاضی دبیرستان به خاطر آورید. شاید هم شما از آن دسته شاگردانی بودید که آخر کلاس می خوابیدید و علاقه ای به شنیدن این اطلاعات نداشتید، با خود می گفتید این ها که هیچوقت به درد من نخواهند خورد! خوب حالا به کارتان میایند!
زمانی که شما با واحد hexadecimal می شمارید به جای ده رقمی که با آن ها سر و کار داشته اید با 16 رقم مواجه می شوید؛
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F, 10,11, 12, 13, …
چه اتفاقی افتاد؟! در اینجا می بینیم که بعد از 9 رقم اول به جای رسیدن به 10 با A، B، C، D، E و F مواجه می شویم. این به ما 6 رقم جدید می دهد. نگران نباشید، قطعاً نیازی نیست بتوانیم واحد hexadecimal را بهتر از کامپیوتر بشماریم.
پس اینگونه که به نظر می رسد در این فرمت عددهای زیبا و معمولی مانند؛ 2,748، 15,000,000 و ... 16 در hexadecimal به این شکل نخواهند بود.
زمانی که یک رنگ با واحد hexadecimal بیان می شود، مانند ff0000، این عدد در واقع مجموع سه مقدار است که در کنار یکدیگر جمع شده اند. این سه مقدار شامل دو رقم اول؛ قرمز ( ff)، دو رقم دوم؛ آبی (00) و دو رقم سوم؛ سبز (00) می باشند. مجموع این سه رنگ که در واقع همان سه رنگ اصلی هستند می تواند تمام رنگ های موجود را نشان دهد. همانند تلویزیون که از مجموع این سه رنگ با مقادیر گوناگون برای هر کدام از پیکسل های تصویرش استفاده می کند. در مورد رقم بالا همانطور که حدس می زنید یک رنگ قرمز می باشد.

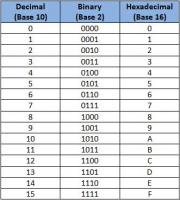
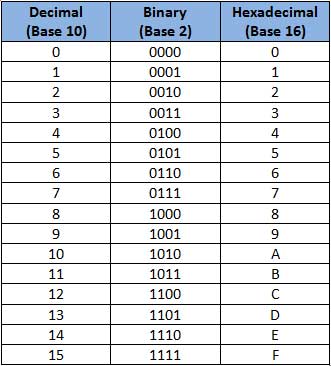
جدول 3.1: تبدیل از واحد decimal به hexadecimal و binary.





