
در قسمت قبل دیدید که با اضافه کردن آخرین markup ظاهر تمام تگ ها به هم ریخته شد. اگر صفحه اصلی را یک صفحه تخت در نظر بگیرید می بینید که انگار تگ ها مانند چند کاغذ روی هم افتاده اند. در ادامه راه حل این موضوع و البته یک شیوه کلی برای قالب بندی صفحات را با هم تمرین می کنیم.
شاید این فکر از ذهن شما بگذرد که واقعا لازم است هر زمان که مشغول طراحی یک سایت جدید هستید این کارها را انجام دهید؟ در جواب باید گفت، خیر، اما برای درک و فهم بهتر بر روی جابهجایی تگها آن هم برای بار اول لازم بود که از این پروسه عبور کنیم و همه چیز را شسته رفته مشاهده نماییم.

عکس 4.29: با استفاده از جایگذاری Absolute صفحه سایت ما درب و داغان شد!
خوب، چه اتفاقی افتاد؟ همه تگ های موجود ما با استفاده از جایگذاری absolute بر روی یکدیگر در گوشه بالا سمت چپ مرورگر قرار گرفتند. حالا بیایید جابهجاییها را آغاز کنیم.
کد زیر را به CSS اضافه کنید:
#navigation, #bodycontent {
top: 120px;
}
این دستور بلاکها را پایین کشیده و دیگر بر روی عنوان ما چیزی قرار نخواهد گرفت.
عکس 4.30 نتیجه کار را به شما نشان می دهد.

عکس 4.30: پایین کشیدن بخش آدرس دهی و محتوا به مقدار 120 پیکسل، برای بیرون کشیدن بخش عنوان
کاری که در اینجا انجام دادیم دستورِ به مرورگر برای پایین کشیدن بخش آدرسدهی و محتوای درون body به میزان 120 پیکسل از بالای صفحه وب بود. حالا باید دستور دیگری به مرورگر بدهیم، با استفاده از جایگذاری absolute بخش محتوای درون body را به سمت راست میکشیم، به طوری که دیگر بخش آدرس دهی سایت را مورد پوشش خود قرار ندهد. از آنجایی که بخش آدرسدهی پیشتر به عرض 180 پیکسل در نظر گرفته شده بود برای تغییر مکان محتوای body رقم 200 پیکسل را در نظر میگیریم. نتیجه به گونهای خواهد شد که علاوه بر آنکه دیگر روی هم روی نداریم، بلکه فضایی خالی بین محتوا و بخش آدرس دهی نیز خواهیم داشت.
آنچه که باید به درون style1.css خود اضافه کنید به صورت زیر است، توجه داشته باشید که تمامی جایگذاریهای پیشین را نیز از نو برای شما در کد زیر آورده ایم:
#navigation, #bodycontent, #header {
position: absolute;
}
#navigation, #bodycontent {
top: 120px;
}
#bodycontent {
left: 200px;
}
نتیجه نهایی کار باید به صورت آورده شده در عکس 4.31 باشد.

عکس 4.31: جداسازی بخش آدرسدهی و محتوا
هنوز مشکلاتی در سایت وجود دارد که باید در اقدامات بعدی مورد توجه قرار گیرند:
1. ناحیه عنوان و tagline تمامی عرض سایت را پوشش نمیدهند.
2. فضایی غیر ضروری در اطراف عنوان و tagline ما وجود دارد.
3. حاشیه قرمزرنگ و لایههای قرار گرفته شدهای وجود دارند که باید آنها را حذف کنیم.
4. یک یا دو کامنت برای توضیح آن چه درون CSS انجام دادهایم لازم است.
تمامی موارد ذکر شده را به طور یکجا حل خواهیم کرد، در اقدام اول سعی کنید خودتان آنها را درست کنید، اگر هم موفق نشدید ناامید نشوید از آنجایی که هنوز کار زیادی در پیش داریم.
1. بخش آدرسدهی و محتوا را به جای 120 پیکسل فاصله از بالای صفحه 107 پیکسل فاصله دهید(زمانی که حاشیه قرمزرنگ را حذف کردیم ظاهر کار شسته رفتهتر خواهد شد).
2. در اقدام بعد به مرورگر میگوییم که عنوان div و tagline باید تمامی عرض در دسترس را بپوشانند(به این معنی که باید 100% عرض را اشغال کنند).
3. حاشیههای قرمزرنگی که به div-های متعددی اختصاص دادیم باید حذف شوند(هدف از گذاشتن آنها دیدن بهتر تغییراتی بود که به وجود آوردیم). تمامی قوانین اختصاص داده شده در این زمینه را حذف کنید.
4. در آخر هم فکر خوبی است که کامنتی در توضیح تمامی اقدامات انجام شده در زمینه جایگذاریهای صورت گرفته به کار بدهیم.
نتیجه کار را در زیر مشاهده کنید، توجه داشته باشید که تغییرات اخیر به صورت bold نشان داده شدهاند.
#navigation, #bodycontent, #header {
position: absolute;
}
#navigation, #bodycontent {
top: 107px;
}
#bodycontent {
left: 200px;
}
#header {
width: 100%;
}
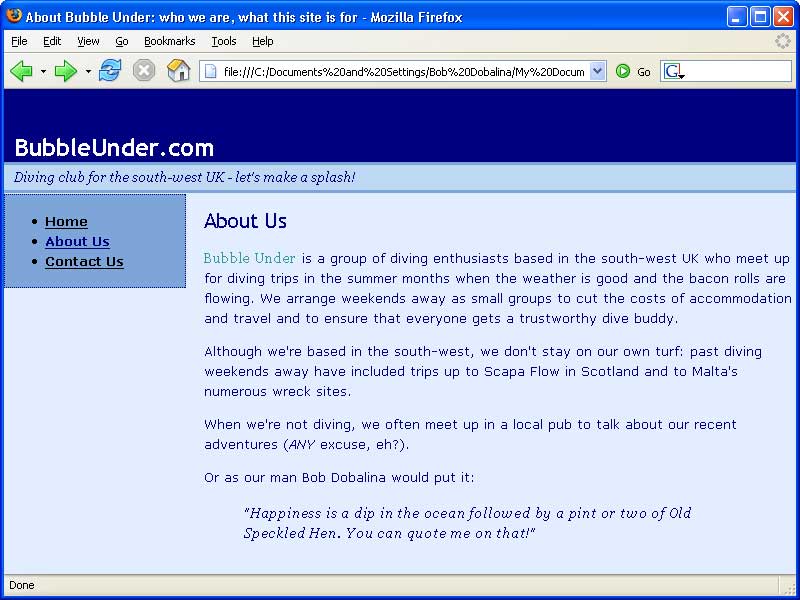
سوالی که باقی میماند آن است که این markup چه تغییراتی را به سایت ما اعمال کرد؟ به عکس 4.32 نگاه کنید.

عکس 4.32: یک سایت کاملا قابل قبول
بسیار راضی کننده است! نظر شما چیست؟! عنوان و بخش tagline اگر حاشیهای مشترک داشته باشند بهتر به نظر می رسند. به عنوان، حاشیه بالای 3 پیکسلی اختصاص می دهیم، به همان رنگی که برای tagline استفاده کردیم. و همچنین بهتر است که حاشیه نقطه دار جعبه آدرس دهی سایت را نیز حذف کنیم—به نظر می رسد که با طراحی کلی در نظر گرفته شده برای سایت همخوانی نداشته باشد.
#navigation {
width: 180px;
background-color: #7da5d8;
}
#header {
border-top: 3px solid #7da5d8;
}
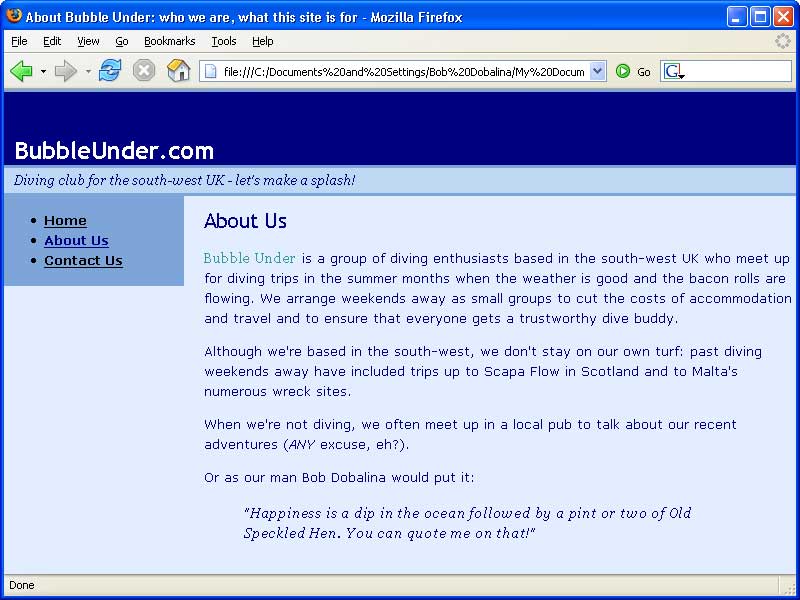
تغییرات را ذخیره کرده و در مرورگر نتیجه کار را مشاهده کنید، نتیجه کار در عکس 4.33 آورده شده است.

عکس 4.33: ظاهر کلی سایت تا به این لحظه
در آخر همانطوری که در نظر داشتیم کار را به سرانجام رساندیم؛ بخش آدرس دهی سمت چپ، محتوا در قسمت راست سایت، عنوان و tagline نیز قسمت بالای سایت را به طور کلی و کامل پوشش دادهاند. تمامی اقدامات گفته شده توسط CSS صورت گرفت، در آینده اگر قصد تغییر و بروزرسانی ظاهر سایت را کردیم خیالمان راحت است از آنجایی که می دانیم باید به کجا سر بزنیم!
نکته جالبی که شاید در طول این فصل به آن توجه نکرده باشید این است که حتی یک بار دست به محتوای صفحات نزدیم و نه حتی فایل اصلی HTML! همه چیز توسط CSS انجام شد. یاد گرفتیم که چگونه میتوانیم حاشیهها، مرزها و لایهها را تعریف کنیم، اندازههای جدید به بخش های گوناگون اختصاص دهیم و موارد مورد نظر را در سایت جابهجا کنیم. حالا در نظر بگیرید که این سایت چندین سال دیگر به چه شکل خواهد شد، قطعا صفحات و محتوای بسیار زیادتری خواهد داشت و از نو طراحی کردن آن بدون استفاده از CSS کاری بس طاقت فرسا است.
می خواهید بخش آدرس دهی را جابه جا کنید و آن را در قسمت راست سایت قرار دهید؟ کافی است مختصات جدید خود را به CSS دهید و تمام، این تغییر بر تمامی صفحات سایت اعمال می شود، این است قدرت واقعی CSS و خوش به حال شمایی که قبل از CSS را ندیدهاید!





