
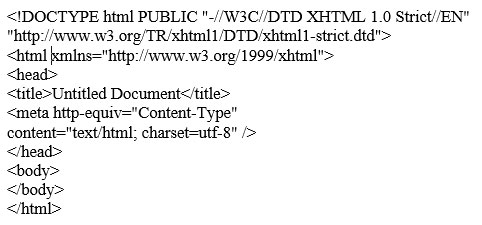
همان طور که اشاره شد تگ هایی کلیدی و مهم در هر صفحه وب باید وجود داشته باشند، در پایین آن ها را به شما نشان می دهیم (می توانید در Source Code صفحه ای که چند لحظه پیش باز کردیم آن ها را پیدا کنید):
- یک doctype
- یک تگِ html
- یک تگِ head
- یک تگِ title
- یک تگِ body
تگ های بیان شده استخان بندی صفحه وب ما را می سازند. مثل شاسی اتومبیل شما می ماند. البته اتومبیلی رنگ نشده، بدونِ صندلی و چرخ. یک طرفدار ماشین به چنین اتومبیلی به صورت یک پروژه ناتمام نگاه می کند که نیاز به اندکی کار، هزینه و زمان بیشتر دارد تا به وسیله ای قابل استفاده تبدیل شود.
در صفحه وب نیز به همین صورت است؛ نگاهی به این پروژه نیمه تمام اما با اسکلت بندی درست می اندازیم.

کد های نشان داده شده در بالا ساده ترین نوع یک صفحه وب هستند، بدون هیچ محتوایی. اگر کسی آن را در یک مرورگر باز کند هیچ محتوایی در آن نخواهد دید، اما زیربنا و بنیاد صفحه ما به حساب می آید. بهتر است بیشتر وارد جزئیات این کدها شویم.
نوع Document صفحه وب ما؛ Doctype
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
در آغاز کدنویسی باید حتماً نوع Document صفحه مان را مشخص کنیم، در واقع باید اولین کدی باشد که در صفحه ما نوشته می شود، بی بروبرگرد!
این اتفاق برای شما افتاده که یک فایل word 2003 را بر روی نسخه word 1997 اجرا کنید؟ قطعا چیزی که میبینید هیچ ربطی به فایل اصلی که در نسخه 2003 ذخیره کرده اید ندارد، می دانید چرا؟ به این دلیل که آقای بیل گیتس و گروهش در زمان ساخت نسخه 1997 امکاناتی را که در 2003 اضافه شدند را حتی در خواب هم نمی دیدند! اما به مرور زمان قابلیت ها و امکانات جدید به word اضافه می شود و این است تفاوت نسخه های مختلف برنامه word، به همین دلیل است که نسخه ای که در برنامه جدیدتر ساخته می شود همانگونه که ساخته شده در نسخه ای قدیمی تر قابل اجرا نخواهد بود. این تفاوت نسخه ها در بین ورژن های گوناگون html نیز وجود دارد، آخرین و جدیدترین نسخه این مجموعه Xhtml است.
خوشبختانه این نسخه ها با فرمت های متفاوت طراحی شده اند و در هنگام اجرا با مشکلاتی که در word به آن اشاره کردیم بر نخواهیم خورد. به همین دلیل بسیار مهم است که در ابتدای کار نوع html-ای را که استفاده می کنیم مشخص کنیم.
در واقع کار دستور اول، doctype هم همین است. مرورگر شما با تشخیص نوع فرمت html استفاده شده می فهمد که اطلاعات را به چه شیوه ای بارگزاری کند.
Doctype بالا نشان می دهد که ما از یک XHTML 1.0 Strict استفاده کرده ایم و شامل یک URL هم هست؛ که در واقع این URL نشان دهنده نوع W3C-ای است که برای XHTML 1.0 Strict ما مشخص شده است. بخش آخر خیلی نامفهوم بود نه؟! اجازه دهید مسئله را برای شما بازتر کنیم.
URL
URL مخفف Uniform Resource Locator ؛مشخصکننده موقعیت مکانی و نحوه واکشی یک منبع در اینترنت یا شبکههایی مشابه اینترنت است.
W3C
W3C (World Wide Web Consortium) در واقع اشاره ای به گروه های مختلف در تمام نقاط دنیاست که در زمینه ارتقا، پیشرفت و به دست آوردن روش های بهینه ای که وب باید توسط آن ها ساخته شود کار می کنند. W3C قوانین را مشخص می کند، نوع کاربردها را پیشنهاد می دهد و در نهایت در صورت موافقت همه گروه ها، برای سازندگان وب سایت ها(از جمله خود شما؛ البته بعد از اتمام کتاب)، یا افرادی که از این کدها و دستورات استفاده های دیگری می کنند(مانند سازندگان مرورگرها و برنامه های اینچنینی) این قوانین و تغییرات جدید را معرفی و برای استفاده بهینه ی آن ها پیشنهاد می کند.
لازم به ذکر است که W3C ها و ورود به ریزکاری آن ها نیاز به دانش کامپیوتر و وقت بسیار دارد و در پیشبرد اهداف این کتاب نمی گنجد، ما با نمونه های آماده کار داریم و نیازی نیست به ریز اطلاعات وارد شویم. اصلاً فراموش کنید و باقی راه را با ما همراه باشید، تمام آنچه که به آن نیاز دارید در ادامه برای شما مهیا خواهیم کرد پس گمراه نشوید(!).





