
سایت ما تا به این لحظه از یک فایل CSS بهره می برد که تنها با تغییر آن می توانیم تمامی سایت و تک تکِ صفحات آن را دستخوش بروزرسانی های ظاهری کنیم. حالا المان های دیگری در style دهی به سایتمان با هم بررسی می کنیم.
ایجاد تغییر در حالت پیشفرض تاکید (Emphasis)
1. فایل about.html را درون برنامه ویرایش متن خود باز کنید.
2. نشانه تاکیدی در قسمت نشان داده شده در کد زیر وارد کنید.
to talk about our recent adventures (<em>any</em> excuse,
eh?).</p>
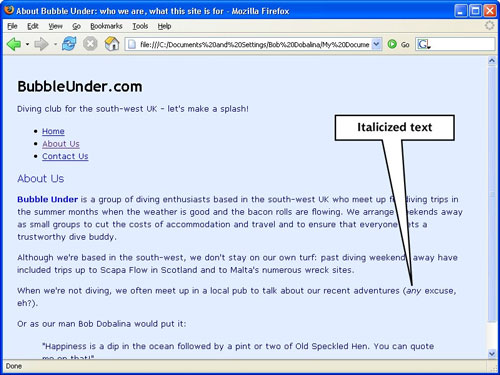
3. فایل را ذخیره کرده و در مرورگر خود باز کنید؛ باید همان چیزی را ببینید که در عکس 3.8 برای شما به نمایش گذاشته ایم، نشانه تاکید ما به صورت پیشفرض با italics نشان داده شده است. می خوهیم با استفاده از CSS این style پیشفرض را تغییر دهیم.

عکس 3.8: تاکید به صورت پیشفرض با italics مشخص می شود.
فایل style1.css را باز کرده و کد زیر را به آن اضافه کنید؛
font-style: normal;
text-transform: uppercase;
}
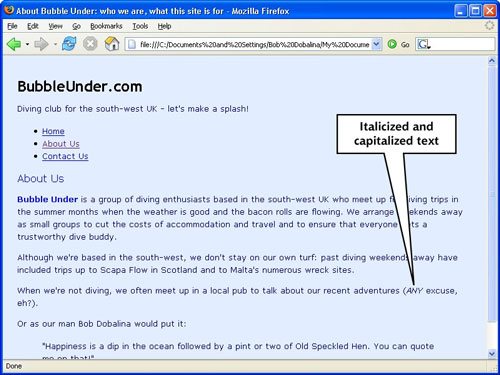
4. فایل CSS خود را ذخیره کرده و مرورگر را رفرش کنید، باید شما نیز تصویری مشابه عکس 3.9 در مرورگر خود مشاهده کنید.
حالا هر موقع در جایی از سایت خود بخشی را شامل تاکید کنید آن قسمت به جای حالت پیشفرض یا همان italics با حروف بزرگ نشان داده می شود. اما سوالی که پیش میاید این است که تغییر در تنظیمات پیشفرض مرورگر چه زمانی حیاتی می باشد، در واقع سازندگان مرورگرها بهتر از ما می دانسته اند که حالت پیشفرض چگونه باید تنظیم شده باشد و حالا آیا واقعاً نشانه تاکید با حروف italics بهتر از حروف لاتین به صورت بزرگ نیست؟ احتمالاً بهتر بوده باشد! به یاد جمله زیبای عمو بِن در فیلم سینماییِ مرد عنکبوتی مافتیم؛ قدرت زیاد مسولیت زیاد به همراه دارد(!). پس یادتان باشد با اینکه CSS به شما امکانات گسترده ای می دهد تا زمانی که از واجب بودن تغییرات اطمینان حاصل نکرده اید در حالت پیشفرض مرورگر دست نبرید.
بیایید italics را به تاکید های خود از نو اضافه کنیم با این تفاوت که حروف بزرگ سر جای خود باقی بمانند. تنها کاری که باید انجام دهیم پاک کردن بخش font-style از کدمان است، با این کار جملات و کلمات تاکیدی ما هم به صورت italics و هم با حروف بزرگ نشان داده می شوند.
text-transform: uppercase;
}

عکس 3.10: بخش های تاکیدی به صورت italics و با حروف بزرگ لاتین.
تاکید در متنی که خود به صورت italics نوشته شده باشد.
اگر بخواهیم در متنی که خودش به صورت italics نوشته شده است از تاکید استفاده کنیم چه؟ در واقع المان i در html برای همین هدف در نظر گرفته شده است اما آن را به شما پیشنهاد نمی کنیم. چرا نمی کنیم؟! از آنجا که این المان در رابطه با معنی عبارت تاکیدی هیچ چیز بیان نمی کند و تنها کاری که انجام می دهد این است که به مرورگر می گوید بخش تاکیدی را چگونه نمایش دهد. چنین تگ هایی به المان های presentational معروف هستند و استفاده از آن ها جایز نیست. جایگزین بهتر استفاده از strong می باشد.
شاید این قسمت از نظر شما زیاد مهم نباشد اما اشتباه می کنید. کاربران نابینا از برنامه هایی استفاده می کنند که جملات را برای آن ها می خوانند. این برنامه ها بخش های درون تگِ em را با تاکید بیشتر بیان کرده و آن هایی را که درون strong هستند اندکی آهسته تر و قویتر تلفظ می کنند، اما با بخش های درون i و b چطور برخورد می کنند؟ در واقع این المان ها هیچ چیز در رابطه با معنای جملات درون خود بیان نمی کنند پس برنامه های نامبرده آن ها را نادیده گرفته و رد می شوند. علاوه بر نکته بیان شده می توان به موتورهای جست و جو اشاره کرد، مثل yahoo! یا google، اینها نیز بخش های درون em و strong را مهمتر در نظر می گیرند در حالی که اهمیت بیشتر بخش های درون i و b (از نظر طراح سایت) را نادیده می گیرند.
یکی دیگر از المان های presentational که استفاده از آن را نیز برای تاکید ممنوع می کنیم تگِ u می باشد. توجه کنید که اگر جمله ای را درون آن جای دهید آن را با خط زیرین نسبت به جملات دیگر تمییز می دهد که اصلا جالب نیست! دیده اید که زیر تمامی لینک ها و email ها نیز چنین خطی وجود دارد پس استفاده از آن برای تاکید بیشتر زیاد جالب نیست.





