
به گوشههای تیز و برنده توجه کنید!
مشکلی که در پیادهسازی جعبهای CSS وجود دارد (منظور از جعبهها همان تگهای div هست) این است که نتیجه نهایی کار اندکی جعبهای خواهد بود! باید به دنبال راهی برای نرم کردن گوشهها باشیم.
گوشههای تیز زیادی در سایت وجود دارد، بالاخره یک نفر پیدا میشود تا در این رابطه به سایت شما خرده بگیرد: "مراقب این جعبهها باش، ممکن است این گوشههای تیز به چشم کسی آسیب برسانند!". به نظر میرسد که این مشکل به کمک border-radius برطرف شود. دستور border-radius را اندکی پیش در توضیح کارکرد vendor prefix آوردیم. حالا استایل خود را به یک تگ aside اعمال میکنیم:
aside {
border:2px solid gray;
-moz-border-radius:5px;
-webkit-border-radius:5px;
-o-border-radius:5px;
-ms-border-radius:5px;
border-radius:5px;
}
از تگ aside برای نوشتن یک نقلقول در صفحه درباره ما استفاده کردیم (about.html):
<aside>
<blockquote>
Happiness is a dip in the ocean followed by a pint
or two of Old Speckled Hen. You can quote me on that!
</blockquote>
Bob Dobalina, March 2011
</aside>
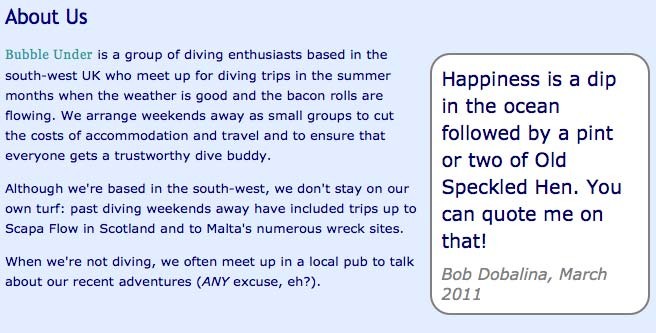
اگر CSS خود را در فایل style1.css قرار داده و ذخیره کنیم با مشاهده تغییرات در مرورگر خود شاهد نتیجه موجود در عکس 10.9 خواهیم بود (هر مرورگری را که دوست دارید انتخاب کنید، البته توجه کنید که نسخهای جدیدتر از IE8 باشد).

عکس 10.9: به نقلقول جدید با گوشههای انحنادار زیبای آن توجه کنید.
شاید تغییر بزرگی نباشد اما ظاهری جدید به سایت میبخشد. با این وجود به یاد داشته باشید که زیادهروی در این بهروزرسانی میتواند از زیبایی آن کم کند، پس مراقب باشید.
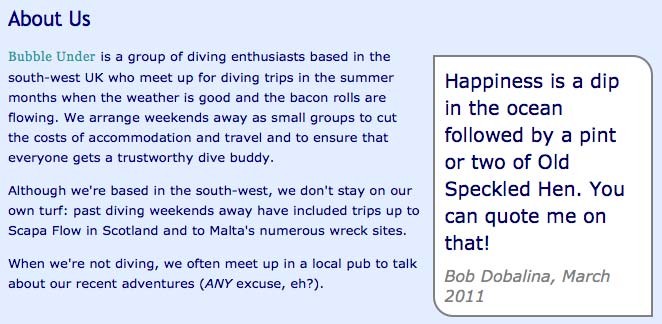
به راحتی میتوانید با افزایش مقدار border-radius این منحنیها را بزرگتر کنید. ما مقدار 5px را در نظر گرفتیم، اما با در نظر گرفتن مقدار 20px چه اتفافی میافتد؟ به عکس 10.10 توجه کنید.

عکس 10.10: همانطور که میبینید در این تصویر منحنیهای ما بهتر دیده میشوند.
حتی میتوانید این انحنا را به گوشههای گوناگون یک جعبه اختصاص دهید. برای مثال اگر قصد دارید این انحنا تنها به گوشه بالا-راست و پایین-چپ جعبه اعمال شود و گوشههای باقیمانده به همان شکل نوکتیز باقی بمانند به شکل زیر عمل کنید:
aside {
border:2px solid gray;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
}
این کار را میتوان به راحتی اعمال کرد و نتیجه آن نیز بسیار زیبا است. به عکس 10.11 توجه نمایید.

عکس 10.11: ادغام استایلهای گوناگون برای گوشه جعبهها
با توجه به اینکه در بخش گذشته صحبت از vendor prefix ها به میان آمد شاید از خود بپرسید که در مثال قبل چرا از آنها استفاده نکردیم. جالب است بدانید که تمامی مرورگرهای جدید بدون نیاز به استفاده از vendor prefix میتوانند از border-radius پشتیبانی کنند و تمامی آنها نیز از یک syntax استفاده میکنند. به این ترتیب کد سه خطی بالا به خودی خود کافی است، مگر اینکه بدانید (یا فکر کنید) که برخی از کاربران سایت شما هنوز از مرورگرهای قدیمی استفاده میکنند، در این صورت بهتر است vendor prefix ها را به کد خود اضافه کنید.
شخصا خوشحالیم که در این مثال از آنها استفاده نکردیم. با گذشت زمان مرورگرها نیز این انتظار را از شما خواهند داشت.
راحت باشید و با مقادیر بازی کنید_حتی میتوانید border-radius را به تگهای دیگر سایت خود اعمال کرده و نتیجه را بررسی نمایید. این تگ را میتوانید حتی برای تصاویر موجود در سایت هم استفاده کنید. اگر CSS بالا را تغییر دهیم و تغییر خود را به جای تگ aside بر روی تگ img اعمال کنیم، صفحه خانه ما مانند عکس 10.12 خواهد شد.

عکس 10.12: اعمال تگ border-radius بر روی یک عکس





