
اضافه کردنِ رنگ و لعابی جذاب تر به کار
در فصل های یک و دو با هم یاد گرفتیم که چگونه سیستم خود را آماده ساخت و طراحی سایت کنیم و اینکه چگونه پایه ها و زیربنای سایت خود را بسازیم، در آخر هم با چیزهایی که یاد گرفته بودیم سایت ساده ای ساختیم، سایتی که با بنیادی ترین و اصلی ترین المان های طراحی یک سایت ساخته شد و آن ها را به خوبی در خاطر ما ثبت کرد. اما اگر شما سایت نوپای خود را به کسی نشان دهید نمی توانید انتظار تعریف و تمجید های او را داشته باشید، زیرا ظاهر کار زیاد جذاب نیست.
در واقع شما به بهترین شکل ممکن زیربنا و بنیانِ سایت خود را ساخته اید و مو هم لای درزش نمی رود، باقی کارها تماماً بر روی ظاهر کار متمرکز می شود و اصل کار تمام شده است. در این فصل یاد می گیریم که چگونه رنگ و لعابی جذاب تر به سایت خود ببخشیم. ابزاری که در اینجا کار با آن را یاد می گیریم تا به هدف خود برسیم CSS(Cascading Style Sheets) می باشد. اول از هر چیز بیایید با هم ببینیم CSS چیست.
CSS چیست؟
از آنجا که تقریباً تمام این فصل در رابطه با CSS می باشد بهتر است اول ببینیم اساساً CSS چیست؟! CSS زبانی است که به شما اجازه می دهد در اندازه قلم، رنگ ها، کوچک و بزرگ ها، پس زمینه و ... دست برده و آن ها را در سایت خود تغییر دهید. در این فصل با انواع استفاده های CSS آشنا می شویم.
تغییرات ظاهری در پاراگراف ها و جملات با استفاده از inline styles
اگر با Microsoft Word کار کرده اید با این بخش آشنایی دارید. شما می توانید جملات و پاراگراف های خود را در این نرم افزار با سایز قلم های گوناگون و رنگ های دلخواه زیبا کنید. در XHTML و با استفاده اندکی از کدهای CSS هم می توانیم این کار را انجام دهیم؛
در مثال بالا از یک مشخصه style بین تگ های باز و بسته پاراگراف خود استفاده کردیم، در XHTML به این تغییرات داخلی در فونت و نوشته ها inline style گفته می شود.
مشخصه style می تواند یکی یا بیشتر باشد، در اینجا color یکی از ویژگی هایی است که می خواهیم در آن بنا به سلیقه شخصی خود تغییر ایجاد کنیم و red در اینجا مقدار این ویژگی می باشد. اگر دوست دارید می توانید ویژگی های دیگری علاوه بر color به style کار خود اضافه کنید. به عنوان مثال اگر بخواهیم نوشته خود را به صورت bold نمایش دهیم می توانیم از ویژگیِ font-weight استفاده کنیم، در اینجا هم مقادیر گوناگونی قابل استفاده هستند اما معمولاً از bold و normal برای این قسمت استفاده می شود. خوب حالا به عنوان تمرین یک پاراگرافِ قرمز و bold می سازیم؛
توجه کنید که بین دو ویژگی استفاده شده از یک سِمی-کالون(;) استفاده کردیم. می توانیم به همین روش ویژگی های بیشتری به style کار خود اضافه کنیم اما یادتان باشد این روش کار ما را اندکی بی نظم خواهد کرد، در آینده روش بسیار بهتری برای اعمال این تغییرات یاد می گیریم.
اضافه کردن Inline styles به سایت
در برنامه ویرایش متن خود فایل about.html را باز کرده و یک Inline style اضافه می کنیم. می خواهیم پاراگراف اول بعد از About Us را آبی و bold کنیم. با توجه به مطالبی که به تازگی با یکدیگر آموختیم برای این کار باید کدی مشابه کد زیر داشته باشیم؛
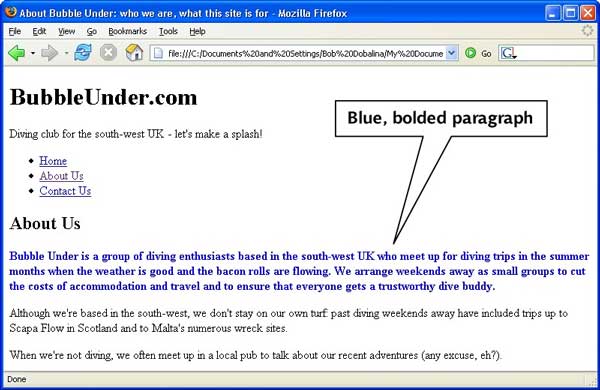
اگر کد شما هم به شکل بالاست کار را ذخیره کرده و در یک مرورگر اجرا کنید، ظاهر کار باید شبیه به عکس 3.1 شده باشد؛

عکس 3.1: محتوای نشان داده شده با رنگ آبی و به صورت bold.





