
JavaScript استاندارد یا jQuery : یک مثال ساده
برای اینکه به شما را با معجزه jQuery آشنا کنیم میخواهیم یک عملیات ساده را با دو روش انجام دهیم. در این مثال میخواهیم قسمتی از سایت را مخفی کنیم، این کار را در آغاز با استفاده از JavaScript استاندارد و سپس با jQuery انجام میدهیم، به میزان صرفهجویی در زمان و انرژی خود توجه کنید!
document.getElementById("someThing").style.display="none";
حالا با jQuery این کار را انجام میدهیم:
$("#someThing").hide();
این یک مثال بسیار ساده است، اما بدون داشتن علم دقیق از نحوه عملکرد کدهای بالا میتوان با یک نگاه فهمید که کد دوم ملموستر و قابل درکتر است، زمان کمتری هم به نوشتن آن اختصاص پیدا میکند.
در واقع مثال بالا خیلی سادهتر از آن چیزی است که به نظر میرسد، زیرا بخش بارگذاری کتابخانه jQuery از داستان حذف شده است. درون این کتابخانه تعداد بسیار زیادی script وجود دارد که کارها را برای شما آسان میکنند. توجه کنید که مرورگر شما برای بارگذاری این کتابخانه باید کارهای بیشتری انجام دهد، با این وجود یک توسعه دهنده وب میداند که کارش با استفاده از jQuery به شدت ساده خواهد شد.
چگونه jQuery را دریافت کرده و از آن استفاده کنیم؟
استفاده از jQuery ساده است. برای این کار باید قدمهای زیر را دنبال کنید:
- به سایت jQuery در آدرس http://jquery.com/ رفته و آخرین نسخه کتابخانه آن را دریافت کنید (نسخه minified برای شما مناسب است)، عکس 11.2.

عکس 11.2: لینک دانلود کتابخانه jQuery
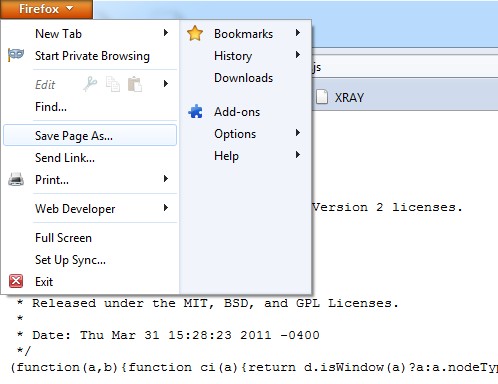
- سپس فایل دانلودی را در کنار سایر فایلهای مربوط به سایت خود ذخیره کنید (برای مثال میتوانید مستقیما درون فولدر سایت و یا فولدری درون آن با نام js، javascript و یا scripts این اطلاعات را ذخیره نمایید). بسته به مرورگری که از آن استفاده میکنید ممکن است فایل شما مستقیما ذخیره شود و یا یک صفحه متن به شما نشان داده شود؛ در صورتی که با صفحه متنی روبهرو شدید به بخش file رفته و Save Page As (یا چیزی شبیه به آن) را انتخاب کنید (عکس 11.3).

عکس 11.3: فایل دریافت شده را با پسوند .js ذخیره کنید
- در پایان صفحات سایت خود همانند زیر Script را فراخوانی کنید:
<script type="text/javascript" src="/pathto/jquery-X.X.X.min.js">
</script>
توجه داشته باشید که pathto در واقع مسیری است که کتابخانه را در آن ذخیره کردهاید و X.X.X نیز ورژن jQuery دانلودی شما است.
- در نهایت باید از این jQuery استفاده کنید (تا به این لحظه تنها آن را در کار خود لینک کردهایم). برای این کار میتوانید یک script را مستقیما درون تگهای <script></script> پیست کنید و یا اینکه یک script بیرونی را که در تمامی صفحات خود از آن استفاده خواهید کرد، رفرنس کنید.
گیج شدید؟ اگر گیج شدهاید طبیعی است! تا زمانی که به صورت عملی با این موارد سر و کله نزنید نمیتوانید به صورت دقیق از نحوه عملکرد آنها آگاه شوید، پس بیایید شروع کنیم.
در آرشیو کدهای سایت فایل chapter11/examples/03_jQueryEmbeddedScript.html را باز کنید تا با کد زیر روبهرو شوید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Embedded script example</title>
</head>
<body>
<h1>Embedded script example</h1>
<script type="text/javascript" charset="utf-8" src="js/➥
jquery-1.5.2.min.js"></script>
<script type="text/javascript" charset="utf-8">
$("h1").after("<p>I've just inserted a paragraph</p>");
</script>
</body>
</html>
ابتدا کتابخانه jQuery را لینک میکنیم: Script سریعا یک پاراگراف جدید با داکیومنت اضافه میکند:
$("h1").after("<p>I've just inserted a paragraph</p>");
این فایل را درون مرورگر خود باز کنید، بدون هیچ تاخیری پاراگراف جدید را درون مرورگر خود مشاهده خواهید کرد.
راه معمول دیگر برای استفاده از jQuery داشتن یک فایل JavaScript است که در تمامی صفحات سایت فراخوانی شده باشد_دقیقا مشابه با فایل CSS که در همه صفحهها فراخوانی شد. این فایل به شکل زیر خواهد بود:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Common script example</title>
</head>
<body>
<h1>Common script example</h1>
<script type="text/javascript" charset="utf-8" src="js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="js/common.js"></script>
</body>
</html>
در فایل common.js خط زیر را اضافه کنید:
$("h1").after("<p>I've just inserted a paragraph</p>");
اندکی صبر کنید!
به همان دلیل همیشگی برای جلوگیری از انتقال بیش از حد اطلاعات به شما اندکی از موارد مهم را جا گذاشتیم. زمانی که از jQuery استفاده میکنیم یکی از موارد مهم این است که تا آمادهسازی مرورگر برای اجرای درست Script ها صبر کنیم. برای این کار باید از قرارگیری تمامی Script ها درون یک گزاره document.ready اطمینان حاصل نمایید:
$(document).ready(function(){
$("h1").after("<p>I've just inserted a paragraph</p>");
});
در این بخش نیز به عنوان یک مبتدی به یاد داشته باشید که نیازی به حفظ دقیق این گزاره نیست و تنها با کپی و پیست کردن آن میتوانید کار خود را به انجام برسانید.





