
علاوه بر تنظیم حاشیه تمامی اظلاع یک تگِ block-level، شما میتوانید تکتکِ اظلاع را نیز به طور جداگانه با استفاده از دستورات border-top، border-bottom، border-left و border-right تنظیم نمایید. به مثالی در رابطه با تنظیمات جداگانه اظلاع توجه کنید:
.highlight {
border-top-width: 1px;
border-top-style: solid;
border-top-color: red;
border-bottom-width: 3px;
border-bottom-style: dotted;
border-bottom-color: blue;
border-left-width: 5px;
border-left-style: dashed;
border-left-color: yellow;
border-right-width: 7px;
border-right-style: double;
border-right-color: fuchsia;
}
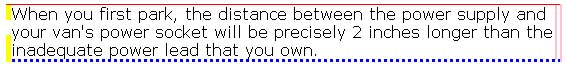
بیایید با یکدیگر صادق باشیم، همانطور که در عکس 4.15 نتیجه کار را مشاهده میکنید به نظر اندکی زشت و بدقواره میآید! گرچه، استفاده جدا از هم این دستورات در CSS کاربردی میباشد. مثلا شما میتوانید با استفاده از دستور border-bottom محتوای صفحه وب خود را بخشبندی کنید.

عکس 4.15: در نظر گرفتن حاشیه متفاوت برای تکتکِ اظلاع
دستور کوتاهِ border برای تنظیم Style حاشیهها
همانطور که در مثالهای گذشته دیدیم، امکانات متفاوتی که CSS برای زیباسازی کار به ما میدهد بسیار زیاد است. به نظر شما جالب نیست که تنها با یک دستور حاشیه مورد نظر را در CSS تعریف کنیم؟ خوشبختانه این کار شدنی است:
.highlight {
border: 5px solid black;
}
این نسخه کوتاه شده دستور حاشیه سازی برای کار است، خبر خوب این است که تقریبا تمامی مرورگرها آن را شناخته و پشتیبانی میکنند.
نکات مثبت در این رابطه کم شدن حجم CSS دانلودی توسط کاربر، زودتر بارگذاری شدن سایت و البته کم کردن زحمت تایپ شما میباشد. با استفاده از این میانبر شما میتوانید حتی دستورات border-top، border-bottom، border-left و border-right که برای جدا کردن بخشهای گوناگون محتوا استفاده میشد را نیز زودتر بنویسید.
style-دهی با انواع حاشیه (border)
نمونههای بالا تعداد زیادی از کاربردهای دستورات حاشیه را به شما نشان داد. در پایین لیستی از تمامی انتخابهای در دسترس در این راستا برای شما قرار میدهیم؛ سعی کنید با تمامی گزینههای موجود بازی کنید و استفادههای ترکیبی آنها را تجربه کنید.
ضخامت حاشیه
با استفاده از واحدهای px، pt و ems میتوانید مقدار این متغییر را تعریف کنید.
علاوه بر آن میتوانید با استفاده از کلمات thin، medium، thick به ترتیب به معنی باریک، متوسط و ضخیم نیز کار تعریف میزان ضخامت را به انجام برسانید.
انواع حاشیههای تعریفی
حاشیه میتواند یکی از انواع زیر باشد:
solid(پیشفرض)
double
dotted
dashed
groove
ridge
inset
outset
رنگ حاشیه
رنگ تعیین شده حاشیه به همان روشی تعریف میشود که برای سایر تگها دیده بودیم. این کار یا با استفاده از کدهای hexadecimal و یا از طریق کلمات خود رنگها انجام میشود. در بخش بعدی تمامی دستورات گفته شده را بر روی پروژه سایت غواصی پیاده می کنیم.





