
تگ form
همانطور که پیش تر دیدیم یک فرم با یک تگِ باز form شروع می شود، خصوصیت های مهمی را در این تگ آغازین خواهید دید.
method
این خصوصیت برای مرورگر تعریف می کند که چگونه اطلاعت وارد شده درون فرم را در صورت فشردن کلید submit توسط کاربر، بفرستد. مواردی که در اختیارمان قرار می گیرند get و post هستند. اینکه از کدام یک از این انتخاب ها استفاده می کنیم بستگی به خواسته ما دارد، در مثال ساده خود از get استفاده می کنیم، برای اطلاعات تکمیلی می توانید به مطلب "get یا post" مراجعه کنید..
action
این خصوصیت به مرورگر می گوید که اطلاعات دریافتی از فرم را به کجا بفرستد، معمولا در اینجا یک وب سایت دیگر معرفی می شود که می تواند اطلاعات را خوانده و تغییراتی در آن ها اعمال نماید.
get یا post؟
1. اگر از گزینه get استفاده کنید اطلاعات فُرم شما در بخش آدرس مرورگر نشان داده خواهد شد، زمانی که بخواهید صفحه مورد نظر را از یک سایت در بخش bookmark مرورگر خود ذخیره کنید این گزینه به کار شما میاید، و شامل اطلاعات صفحه مورد نظر شما خواهد بود. از آنجا که فُرم مربوط به جست و جوی گوگل شامل method=”get” می باشد می توانید به عنوان مثال "cake shops southamton" را جست و جو کرده و نتیجه را bookmark کنید، در این صورت هر زمان که آن bookmark را فراخوانی کنید یک لیست به روز از cake shop های موجود در southamton به شما داده خواهد شد.
2. گاهی وقت ها نیز شما نمی خواهید کاربران نتایج فُرم ها را bookmark کنند، نمی خواهید اطلاعات وارد شده در زمان های دیگر و برای افراد دیگر قابل استفاده باشد. برای مثال صفحه پرداخت یک بانک را در نظر بگیرید، در این مورد اطلاعات وارد شده نباید در bookmark در دسترس باشند زیرا در این صورت افراد دیگر نیز به اطلاعات حساب بانکی یک کاربر دسترسی خواهند داشت و در این موارد باید از گزینه post استفاده شود..
fieldset و تگِ legend
این دو می توانند در شرایط خاص به کار آیند؛ fieldset می تواند المان های گوناگون موجود در یک فُرم را با استفاده از کشیدن یک جعبه به دور آن ها به یک گروه بدل کند، این در حالی است که تگlegend به شما این امکان را می دهد که گروه تشکیل شده از المان ها را caption دار کنید.
<form method="get" action="simpleform.html">
<fieldset>
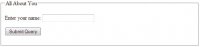
<legend>All About You</legend>
<p>
<label for="yourname">Enter your name:</label>
<input type="text" name="yourname" id="yourname"/>
</p>
<p><input type="submit"/></p>
</fieldset>
</form>
.jpg)
نمونه ای از استفاده fieldset و legend
fieldset درون fieldset
شما در استفاده از fieldset و legend محدود نبوده و برای شفاف سازی بیشتر می توانید از تعداد بیشتری از آن ها استفاده کنید.
.jpg)
استفاده بیشتر از fieldsets به گویایی فُرم کمک خواهد کرد
تگِ label
control در فُرم ها به معنی بیت هایی از داده است که کاربر به عنوان ورودی وارد می کند. تگِ label به کاربر نشان می دهد که چه مدل اطلاعاتی باید به عنوان ورودی(input) به هر یک از control ها داده شود.
تگِ label بت استفاده از خصوصیت for مستقیماً به ورودی که برای آن تعریف شده است لینک می شود. مقدار در نظر گرفته شده برای خصوصیت for باید با آنچه که برای خصوصیت id ورودی تعریف شده همسان باشد.
تگِ label کاربر را قادر می سازد تا radio input یا checkbox input را فعال سازد، یا اینکه توجه را به text input یا تگِ select منعطف سازد.
تگِ input
اولین المانی که استفاده از آن را فرا می گیرید تگِ input می باشد؛ این تگ کنترل هایی برای کار کردن کاربر با فُرم به او می دهد.
تگ input بسیار انعطاف پذیر است، ظاهر و رفتار این تگ با استفاده از خصوصیت type تعریف می شود.
برخی از مقادیر مهم خصوصیت type از این قرار است:
1. text
2. password
3. checkbox
4. radio
5. hidden
6. submit




