
یک پیشنهاد دیگر در رابطه با table ما وجود دارد، با اینکه ظاهر کار همین حالا نیز زیبا است اما به نظر می رسد استفاده از یک تصویر پس زمینه برای خانه های table بد نباشد:
table.events td {
font-size: small;
background: #e2edff url(backgrounds/td.jpg) repeat-x top;
}
در اینجا از رنگ آبی بسیار محو استفاده کردیم که به صورت افقی همان گونه که در فصل پنجم توضیح دادیم تکرار می شود و ظاهری جذاب به نمای کلی Table ما اضافه می کند.

style دهی به خانه های table
ادغام سلول های Table
پیچیدگی که ممکن است با آن در رابطه با Table ها مواجه شویم ادغام خانه های یک table است.

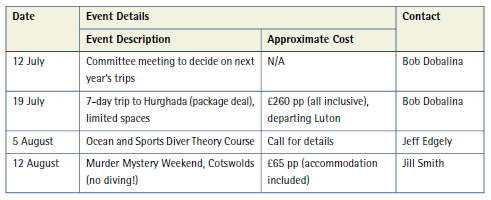
ساختاری پیچیده برای یک table
خصوصیات rowspan وcolspan در ادغام table
در این مثال عنوان ستون اول و آخر دو سطر را به خود اختصاص داده اند. در بالای table خانه عنوانِ “Event Details” دو ستون را اشغال کرده است، برای رسیدن به چنین نتیجه ای به دو خصوصیت HTML نیاز داریم:rowspan و colspan
کدِ کاربردی مثال ما به شکل زیر می باشد:
<table>
<tr>
<th rowspan="2">Date</th>
<th colspan="2">Event Details</th>
<th rowspan="2">Contact</th>
</tr>
<tr>
<th>Event Description</th>
<th>Approximate Cost</th>
</tr>
<tr>
<td>12 July</td>
<td>Committee meeting, deciding on next year's trips</td>
<td>N/A</td>
<td>Bob Dobalina</td>
</tr>
توجه کنید که سطر اول از سه سلول تشکیل شده است؛ سطر دوم تنها دو عنوان دارد اما از آنجا که سلول های سمت راست و چپ سطر قبل را با rowspan به مقدار 2 تنظیم کردیم همه چیز به خوبی نشان داده می شود.





