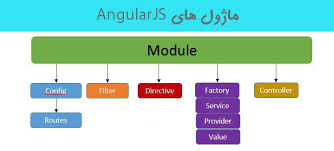
ماژول ها راه های سازماندهی کردن کد ها هستند پس بجای نوشتن برنامه های بزرگ شما کارها را بین بخش های متفاوت کدهاتان تقسیم می کند. (این یک مفهوم جاوا اسکریپت است.)
شما میتوانید یک سری قابلیت ها را به برنامه هاتان اضافه کنید.
حال یک پوشه در پوشه angular ایجاد میکنید و نام آن را js بگذارید و برای فایل های جاوا اسکریپت از آن استفاده کنید و داخل آن پوشه یک document controller ایجاد کنید و نامش را controller.js بگذارید حال به صفحه ی index.html برمیگردید و کد های Mycontroller را کپی کنید یعنی :
Function Mycontroller ($scope)
$scope.author={
'name':'ray villalbos',
'title':'staff author',
'company':'lynda.com'}}
و از تگ اسکریپت برای استفاده از پوشه جاوا اسکریپت استفاده می کنید و به منظور ایجاد یک ماژول برای کنترل کردن هدف هایتان استفاده می کنید.
<script src=''js/controllers.js''></script>
و به منظور محافظت از متغییر هایمان قصد داریم از namespacing استفاده کنیم که از مفاهیم جاوا اسکریپت است.
Var mynamespace=angular,module('MYAPP',[]);
حال باید این mynamespace را به controller لینک کنیم که مینویسیم.
mynamespace.controller('my controller', )