
تا به این لحظه تعیین اندازه تگهای block-level و لایهگذاری بین متن و حاشیه را باهم آموختیم. نگاهی به یکی دیگر از قابلیتهای پرکاربرد CSS به نام مرزبندی یا Margin میاندازیم.
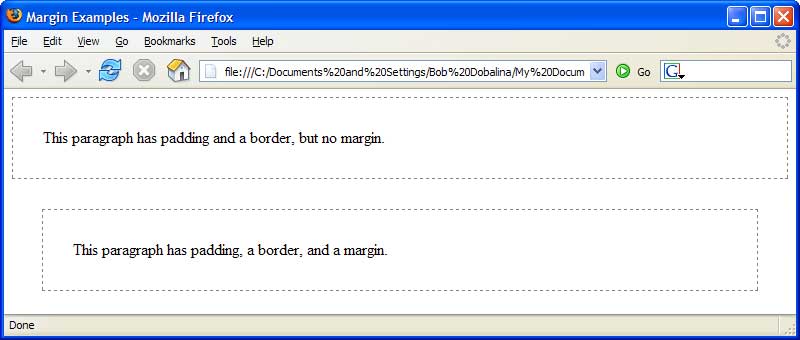
این مشخصه امکان تعیین فضای بیشتری، دقیقا بعد از حاشیه محتوا را به ما میدهد. تنها تفاوت موجود بین دو پاراگراف قرار داده شده در عکس 4.23 همین خصوصیت margin است: در پاراگراف دوم اندازه این خصوصیت را 30px معرفی کردهایم.

عکس 4.23: تفاوت بین لایهگذاری با مرزبندی زمانی که حاشیهای برای کار تعریف میشود مشخص میشود.
مرز دو تگِ u1 و h2 را در پروژه خود تعریف میکنیم. مرورگرهای گوناگون برای مرز تعریف شده بالای محتوا مقادیر پیشفرض متفاوتی را لحاظ میکنند، به جای اعتماد به تنظیمات پیشفرض، مقدار 15px را برای جلوگیری از بروز این مشکل به CSS میدهیم:
h2, ul {
margin-top: 15px;
}
مدلِ نهایی، قرار گرفته درون یک جعبه
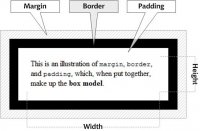
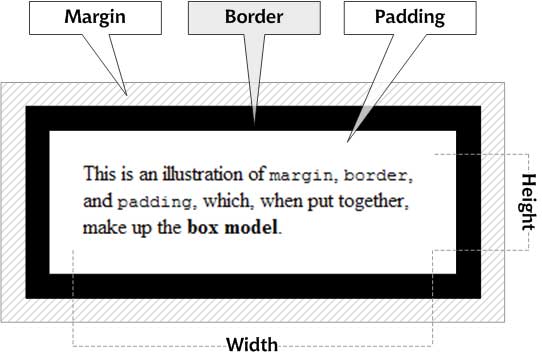
تمامی آنچه در این فصل یاد گرفتیم درون یک جعبه قرار میگیرد. یک تگِ block-level را میتوان با استفاده از متغییرهای مرزها(Margin)، حاشیهها(Border)، لایهبندیها(Padding)، ارتفاع(height) و مقدار عرض(Width) تعریف کرد. تمامی اینها را میتوانید در عکس 4.24 در کنار هم مشاهده کنید.

عکس 4.24: مدل نهاییِ جعبه





