

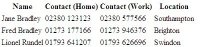
ظاهر ساده و پیش فرض یک table
حاشیه، فاصله و هم راستا کردن
td {
border: 1px solid black;
}

حاشیه یک پیکسلی در نظر گرفته شده برای هر سلول
شاید نتیجه کار با آنچه در نظر داشتید مغایرت داشته باشد، فاصله بین حاشیه های سلول ها به cell spacing معروف است؛ می توانیم آن را غیر فعال کنیم، این کار با استفاده از دستور border-collapse صورت می گیرد.
بیایید cell spacing را غیر فعال کرده و تغییراتی دیگر را نیز به table خود وارد کنیم. عناوین table به صورت پیش فرض وسط قرار می گیرند، آن ها را به گوشه سمت چپ می بریم. وسط بودن عناوین اندکی اشتباه به نظر می رسد، دلیل هم آن است که محتوای سایر سلول ها سمت چپ قرار گرفته است.
table {
border-collapse: collapse;
border: 1px solid black;
}
th {
text-align: left;
background: gray;
color: white;
padding: 0.2em;
}
td {
border: 1px solid black;
padding: 0.2em;
}
.jpg)
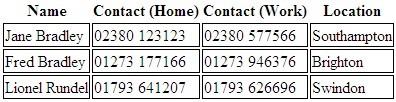
table بدون فاصله بین سلول ها
دسته بندی table ها
table ها استفاده های متعددی دارند، و هر کدام از آن ها ممکن است ظاهری متفاوت داشته باشد. بر همین اساس بهتر است از class های متعددی در CSS selector برای آن ها استفاده کنیم.
برای مثال فرض می کنیم در سایت table های زیر را نیاز داریم:
1. rates (ارزیابی ها)
2. schedule (برنامه ریزی ها)
3. events (رویدادها)
می توانید برای هر table یک style rule متفاوت درون CSS معرفی کنید:
table.rates {
/* declarations for rates tables */
}
table.schedule {
/* declarations for schedule tables */
}
table.events {
/* declarations for events tables */
}
سپس زمانی که نیاز به یک table خاص در HTML خود داشته باشید، تنها باید خصوصیت class در نظر گرفته شده برای آن را ذکر کنید:
<table class="rates">





