
با فونتهای تکراری برای طراحی سایت چه کنیم؟
یکی از مشکلات دیرینه در طراحی وب انتخابهای محدود در فونتهای پیشفرض است؛ Times New Roman، Arial، Verdana و Helvetica. فونتهای زیادی بر روی کامپیوترهای خانگی وجود دارد که میتوان بر روی آنها حساب کرد. و البته قابلیتهای دیگری برای آرایش متن همچون تغییر سایز، بولد کردن، فواصل میان خطوط (خصوصیت line-height در CSS) و فواصل میان کلمات (خصوصیت letter-spacing در CSS).
خیلی از راهکارها به ساخت یک متن با افکت و فونت مناسب و استفاده از عکس آن در سایت میرسد. به این ترتیب همه میتوانند متن را آنطور که طراحی شده است در سایت مشاهده نمایند اما از خیلی جهات این راهکار مناسب نیست؛ عدم انعطافپذیری، حجم سنگین و بروز مشکلات دسترسپذیری از مشکلات این راهکار هستند.
خوشبختانه حالا امکان فراخوانی یک فونت در سایت وجود دارد، به راحتی افزودن یک عکس در سایت میتوان یک فونت را نیز فراخوانی کرد. با استفاده از دستور @font-face در CSS که به شما امکان لینک کردن یک فونت را میدهد میتوانید یک نام مناسب برای فونت مورد نظر خود انتخاب کرده و از آن نام در فایل style1.css خود استفاده کنید. سپس میتوانید به راحتی این فونت را به هر کجای سایت خود که مد نظر دارید اعمال نمایید. برای مثال اگر فونت ما monkeyfeatures نام داشته باشد و خودمان آن را ساخته باشیم میتوانیم آن را با نام mf به راحتی به خاطر سپرده و هرکجای CSS خود که خواستیم فراخوانی کنیم:
@font-face {
font-family: mf;
src: url(/fonts/monkey-features.ttf);
}
...
h1 {
font-family: mf, arial, sans-serif
}
البته این امتیاز هزینهای هم برای ما در بر خواهد داشت و آن حجم بیشتر دانلودی کاربر است.
راههای زیادی برای افزودن یک فونت به CSS وجود دارد، از جمله:
- به کارگیری سرویسهای مختص کار با فونت، مانند Typekit یا Fontdeck که البته رایگان نبوده اما منابع خوبی در اختیار کاربر قرار میدهند
- ساختن فونت دلخواه و مناسب برای استفاده در وب با استفاده از برنامه Font Squirrel
- استفاده از بستههای آماده و رایگان فونت از طریق منابعی چون Squirrel یا Google Web Fonts
با پشتیبانی روزافزون مرورگرها این سرویسها روز به روز بیشتر شدهاند، در این مدت شماری از مشکلات قانونی موجود نیز حل شدهاند. (فونتها مشکلات لاینس زیادی دارند_معمولا سازنده این فونتها نمیخواهند زحمت خود را رایگان در دسترس دیگران قرار دهند).
در ادامه به شما نحوه استفاده از یک فونت جدید با استفاده از سرویس گوگل را ارائه میکنیم.
Google Web Fonts
کار را به شکلی ساده آغاز میکنیم: از فونتهای گوگل برای تغییر تمامی عناوین H2 سایت استفاده میکنیم. قدمهای زیر را دنبال کنید:
- به آدرس http://www.google.com/webfonts بروید.
- صفحه وب را بالا و پایین کنید تا فونت مورد نظر خود را پیدا کنید. به یاد داشته باشید که فونتهای تزئینی اندکی وسوسهانگیز هستند اما باید خوانا هم باشند! برای شروع یک فونت ساده و مناسب به نام Candal را انتخاب کردیم که در عکس 10.20 میتوانید آن را مشاهده کنید.
- نشانگر ماوس را که روی این فونت قرار میدهیم با پیغام "Click to embed" مواجه خواهیم شد، بهراهنمایی عوامل گوگل گوش میدهیم و بر روی این فونت کلیک میکنیم!

عکس 10.20: Candal_یک فونت مناسب از میان کتابخانه فونت گوگل
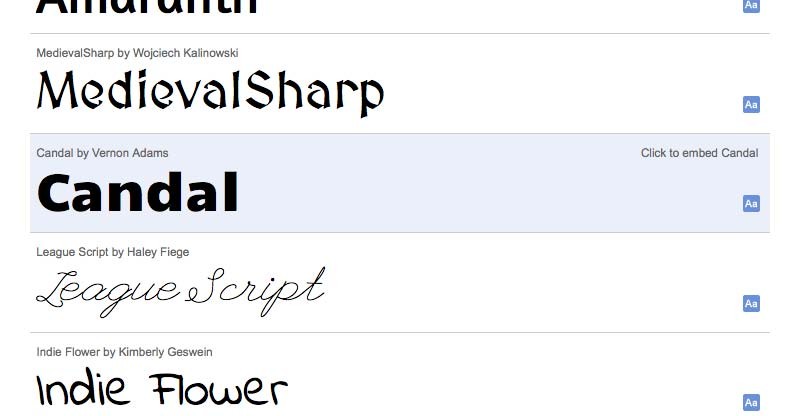
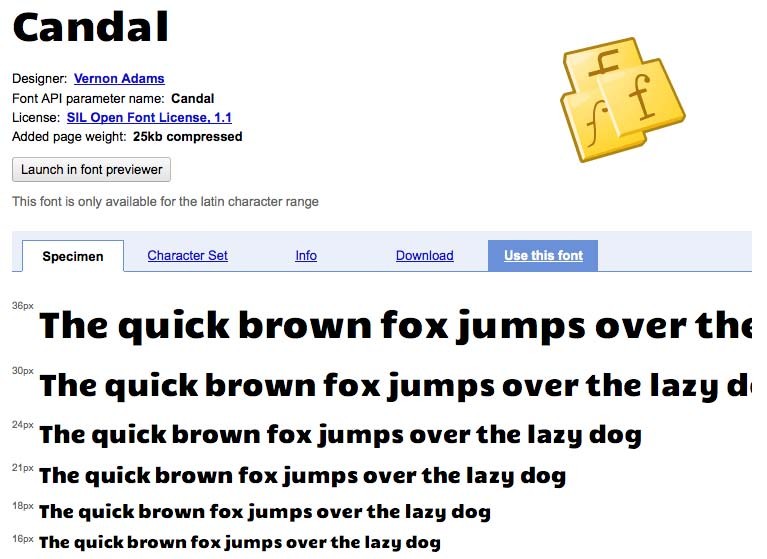
- در مرحله بعد با صفحه پیشنمایش مواجه میشوید (عکس 10.21)، اگر چیزی که میبینید باب میل شما است، تب Use this font را انتخاب کنید.

عکس 10.21: پیشنمایشی از اشکال مختلف فونت در سایت
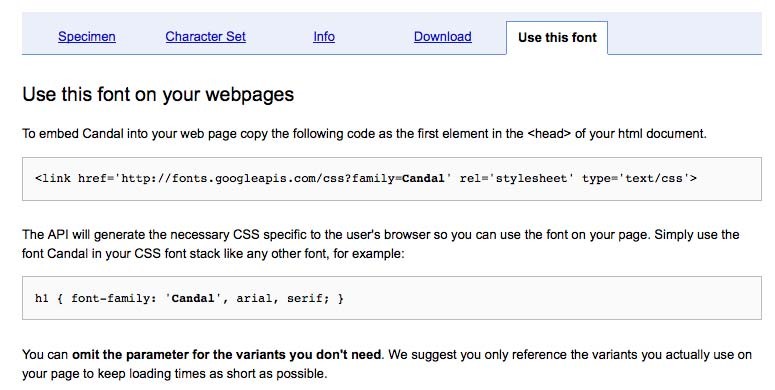
- با یک خط HTML برای فراخوانی فونت و یک خط CSS برای اعمال این استایل به یک تگ H1 روبهرو خواهید شد:
<link href='http://fonts.googleapis.com/css?family=Candal'
rel='stylesheet' type='text/css'>
h1 {
font-family: 'Candal', arial, serif;
}
در عکس 10.22 صفحه موجود در مرورگر را مشاهده کنید.

عکس 10.22: دستورالعمل ارائه شده نحوه استفاده از این فونت را در سایت توضیح میدهد.
- خط اول را (تگ لینک) کپی کرده و در تمامی صفحات HTML دقیقا پیش از تگ بسته </head> پیست کنید.
- در فایل style1.css یک بخش تعریف شده برای استایل H2 داشتهایم، تنها کاری که باید انجام دهیم این است که کد پیشنهادی گوگل را کپی کرده و درون این استایل پیست کنیم. توجه کنید که اندازه این فونت را اندکی دستکاری کردیم.
h2 {
color: navy;
font-size: 130%;
font-weight: normal;
padding-top: 15px;
font-family: 'Candal', arial, serif;
font-size:2em;
}
کار را ذخیره کرده و صفحات سایت را بازبینی کنید. با عنوان زیبا و جدید خود روبهرو خواهید شد_دقیقا به همان صورت که در عکس 10.23 نشان داده شده است.

عکس 10.23: فونت Candal گوگل را در عنوان H2 سایت مشاهده نمایید
بهتر است اندکی با اندازه صفحه مرورگر خود بازی کنید تا مطمئن شوید که فونت جدید شما در هر حالت به خوبی نمایش داده خواهد شد. در عکس 10.24 میبینیم که در اندازه جدید صفحه مرورگر فونت ما اندکی ناخوانا شده است.

عکس 10.24: ترکیب بد فونت زیبا و جدید ما در عنوان H2 سایت
این مشکل را میتوان به راحتی با اضافه کردن خصوصیت line-height در CSS برطرف کرد. با مقدار این خصوصیت آنقدر بازی کنید تا به نتیجه دلخواه خود برسید (در این بخش مقدار line-height: 1 مشکل ما را برطرف کرد).
h2 {
color: navy;
font-size: 130%;
font-weight: normal;
padding-top: 15px;
font-family: 'Candal', arial, serif;
font-size:2em;
line-height:1;
}
نتیجه کار را در عکس 10.25 مشاهده کنید.

عکس 10.25: با اندکی دستکاری line-height عنوان ما درست شد
تغییر فونت نیز کار بسیار سادهای خواهد بود_تنها باید مراحل بالا را دوباره طی کنید و فونت جدید را انتخاب نمایید. عکس 10.26 سایت ما را با فونت جدیدی به نام Luckiest Guy نمایش میدهد.

عکس 10.26: با فونتهای گوناگون بازی کنید تا به استایل مورد نظر خود دست یابید
تنها خطر استفاده از این روش (به جز حجم بیشتر دانلودی کاربر که پیشتر به آن اشاره شد) امکان زیادهروی در آن است. تنها به این دلیل که میتوانید از فونتهای گوناگون استفاده کنید نباید در این کار زیادهروی کنید. عکس 10.27 نشان میدهد که زیاده روی در این مورد کار را به کجا خواهد رساند.

عکس 10.27: میبینید که زیادهروی چه نتیجهای را در بر خواهد داشت
توصیه مهم ما این است که از این فونتهای افزودنی تنها برای عناوین سایت و بخشهایی که با اندازه فونت بزرگ نوشته شدهاند استفاده کنید (در اندازههای کوچک این فونتها ظاهر خوبی ندارند). استفاده از این روش درون تگ body کار مناسبی نیست. دقت کنید که در آغاز سایت شما با فونت پیشفرض بارگذاری میشود و بعد فونت افزونه جدید بر روی آن قرار میگیرد. اگر از این فونت در موارد زیاد استفاده کرده باشید امکان دارد که این دیرکرد در بارگذاری خود را نشان دهد، اما اگر تنها در بخش عنوان از این روش استفاده کنید برایتان مشکلی پیش نمیآید.
با توجه به خصوصیتهای گوناگونی که در این فصل بررسی کردیم میتوانید کارهای بیشری یاد بگیرید؛ به نظر میرسد که فونتهای وب گوگل به اندازه کافی برای سرگرم کردن شما مناسب باشند، با صرف زمان کوتاه و زحمت کم میتوانید با این فونتها و سایر خصوصیتهای خاطرنشانشده در این فصل به نتایج خوبی در سایت خود برسید.





