گاهی وقت ها نیاز دارید از علامت های (>؛ بزرگتر از) یا (<؛ کوچکتر از) در سایت خود استفاده کنید، اما مشکل اینجاست که این علامت ها برای XHTML نشانه های تگ هستند و در متن خود نمی توانیم از آن ها استفاده کنیم. برای استفاده از این علامت ها کدهای کوچک آماده ای در دسترس هست که باید از آن ها استفاده کنیم؛ به عنوان نمونه کدِ > نشان دهنده علامتِ بزرگتر-از در صفحه وب ما می باشد، برای درک بهتر به مثال زیر توجه کنید:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Stock Note</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p>Our current stock of craft knives > our stock of spray
mounts, but we still need to get both of them in as soon
as possible!</p>
</body>
</html>
با اجرای این صفحه می بینیم که کد استفاده شده بر روی مرورگر به صورت علامت بزرگتر-از نشان داده شده است.
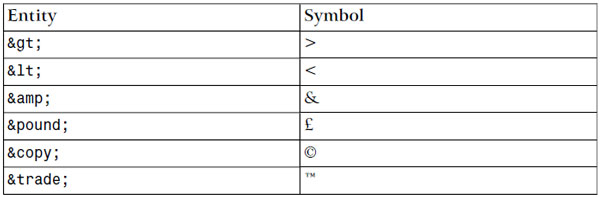
کدهای کوتاه آماده بسیاری برای استفاده از سمبل های گوناگون وجود دارند؛ سمبل هایی که در بیشتر مواقع آن ها را حتی بر روی کیبورد سیستم خود نیز نمی بینید.
این کدها در بیشتر مواقع با & شروع شده و با ; به پایان می رسند.