
Profile Widget توییتر که لینکی به صفحه توییتر ما دارد، اما به خوانایی و گیرایی که باید باشد نیست. کاری که می کنیم این است:
- به صفحه Resources باز می گردیم.
- گزینه Follow Buttons را انتخاب می کنیم.
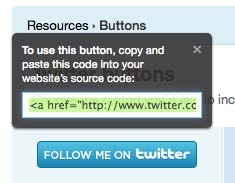
- کلیدی که از همه بیشتر به ظاهر سایت می آید را انتخاب کنید، برای سایت غواصی ما اولین کلید مناسب است.

عکس 8.27: مناسب ترین کلید برای سایت خود را انتخاب کنید.
- کد HTML ظاهر شده را کپی کنید.
- حالا به index.html رفته و آن را دقیقاً بعد از مارک آپ iframe و بالای بخش مربوط به توییتر که با تگ <script> آغاز می شود پِیست نمایید.
اگر فایل را ذخیره و چک کنید می بینید که تقریباً مشکلی ندارد، زمانی که به وسیله موس به این لینک نزدیک می شویم پس زمینه ای آبی رنگ در آن به نمایش در می آید.

8.28: کلید Follow توییتر با حاشیه اطراف آن
قرار نیست style لینک های دیگر سایت را تغییر دهیم، پس به راحتی می توانیم لینک مورد نظر خود را متمایز با سایر لینک های سایت کرده و به طور خصوصی style آن را تغییر دهیم، این کار را با افزودن یک خصوصیت id به لینک مورد نظرمان انجام می دهیم و از آن خصوصیت id در CSS به این منظور استفاده می کنیم. پس در index.html لینک خود را به این صورت تغییر می دهیم:
<a id="twitImageLink" href="http://www.twitter.com/bubbleunderclub">
<img src="http://twitter-badges.s3.amazonaws.com/follow_me-a.png" alt="Follow bubbleunderclub on Twitter"/>
</a>
در style1.css با استفاده از خصوصیت id مشخص شده به این تصویر اشاره می کنیم. سپس تغییرات کوچکی در راستای بهبود کار برای آن مشخص می کنیم که در ادامه به توضیح آن ها می پردازیم:
#twitImageLink img {
border:none;
display:block;
margin:15px 0;
}
با استفاده از CSS selector، یک img که درون تگی با id به نام ImageLink قرار دارد، انتخاب می کنیم. برای حذف حاشیه (که به طور پیشفرض بر روی تصاویری که بر روی یک لینک هستند قرار دارند) مقدار آن را none می نماییم.
دو خط دیگر نیازمند توضیح بیشتر هستند. یک تصویر یک المان inline است و style لینک ها معمولاً شامل افکت های ناخواسته ای است. بسته به جای قرار گیری تصویر شما می توانید این افکت های ناخواسته را با تغییر تصویر به display:block حذف کنید. علاوه بر آن زمانی که تصویر را به یک تگِ block-level تبدیل کردید می توانید برای آن margin نیز تنظیم کنید. در اینجا یک margin 15 پیکسلی در بالا و پایین تصویر تنظیم شد تا مقداری فضای اضافه به وجود آید، از آنجا که لینک Follow بسیار به جعبه های Facebook و Twitter در بالا و پایین آن نزدیک است.
می توانیم از یک دستور خلاصه شده margin:15px 0 نیز استفاده کنیم که کوتاه شده margin:15px 0 15px 0 می باشد (این چهار مقدار برای margin های بالا، راست، پایین و چپ هستند). با تمام این تفاسیر نتیجه مشابه با عکس 8.29 می شود.

عکس 8.29: با افزودن margin کلید Follow بسیار بهتر در این بین جای می گیرد.





