
سایت شما کجاست؟
سایت کجاست؟ سایت بر روی اینترنت قرار گرفته است! اگر برنامه FTP Client را نصب کرده و فایل ها را آپلود کرده باشید حالا همه چیز آنلاین است و برای همه قابل دسترسی می باشد. اما کار ما هنوز به اتمام نرسیده، باید مطمئن شویم که هیچ بخشی مشکل ندارد و HTML و CSS ما بی نقص نوشته شده است.
بررسی صحت لینک ها
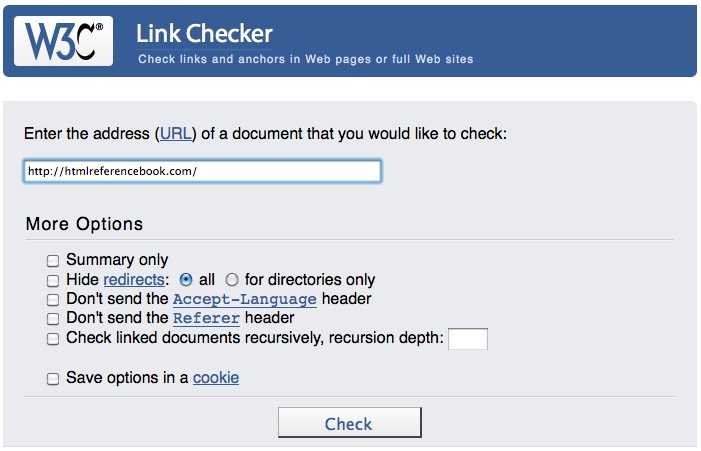
در سایتی که طراحی کردیم تصاویر و صفحاتی که با آن ها طرف هستیم زیاد نیستند. گرچه یک اشتباه کوچک در کدنویسی امکان رسیدن به یک صفحه یا یک عکس را به چالش می کشد و مشکل ایجاد می کند. خیلی از برنامه های طراحی وب دارای ابزار Link checker هستند اما نیازی نیست ما پول زیادی برای استفاده از این ویژگی برنامه های گران قیمت پرداخت کنیم. برنامه های Link Checker رایگان زیادی در اینترنت وجود دارند. اولین گزینه ما برای این کار استفاده از Link Checker سایت W3C است. آدرس سایت را در جعبه مربوطه وارد کرده و کلید Check را بزنید. در این قسمت سایت دیگری برای این کار انتخاب کردیم—سایتی که فایل ها و پیوست های کتاب پیش رو درون آن قرار دارند، که در عکس 9.14 نشان داده شده است.

عکس 9.14: سرویس Link Checker سایت W3C
این سرویس تمامی لینک های سایت وارد شده را بررسی می کند و یک Report در رابطه با تمامی لینک هایی که پیدا کرده به شما ارائه می کند، مهم تر از آن لینک هایی که مشکل داشته اند را برای شما مشخص می کند.
کی از Summary استفاده کنیم؟
در صورتی که سایت شما پر از عکس ها و صفحات و Stylesheet ها و یا موارد دیگر باشد Report ای که به شما نشان داده می شود خیلی طولانی خواهد بود، در این صورت می توانید گزینه Summary only را انتخاب کرده و تا تنها لینک های خراب به شما نشان داده شوند.
راستی آزمایی و تایید صفحه های سایت
یک اقدام مهم دیگر که پیش از معرفی و تبلیغ سایت باید انجام دهید راستی آزمایی یا Validate صفحه های سایت است؛ این اقدام از عملیات بررسی مارک آپ ها برای اطمینان از مشخص بودن قوانین زبان برنامه نویسی استفاده شده در بخش Document Type Declaration تشکیل شده است (که در غیر این صورت نام آن ها doctype است).
همانطور که از فصل دوم به خاطر می آورید، Document Type Declaration اولین خط کد HTML شما است:
<!DOCTYPE html>
در سایت پروژه، ما از HTML5 doctype استفاده کردیم، که از doctype های قدیمی بسیار ساده تر است (فهرست کامل را در سایت SitePoint ببینید). با Validate کردن سایت شما مطمئن خواهید شد که از قوانین HTML پیروی کرده اید و سایت شما هیچ مشکلی در بین مرورگرهای مختلف نخواهد داشت. این کار ضروری است از آنجا که با وجود درست به نظر رسیدن سایت از دید شما ممکن است برای یک کاربر دیگر با مرورگر متفاوت مشکلاتی به وجود آید. Validate کردن مشکلات احتمالی را در برخورد با سایت با مرورگرهایی که چک نکرده اید به شما نشان می دهد.
دلیل مهم دیگر برای چک کردن HTML سایت، CSS ای است که به آن لینک کرده اید. در واقع ایرادی در HTML ممکن است سبب بروز یک ایراد دیگر در CSS شود؛ بازه این اشکالات از یک ایراد کوچک در رنگ یک لینک شروع شده و تا ایراد در Layout یک صفحه سایت کشیده می شود.





