
پیش از این که پیاده سازی آموخته های جدید را در سایت خود آغاز کنیم می خواهیم نگاهی به پیاده سازی افکت های هنری با استفاده از تعریف مقیاس ثابت داشته باشیم.
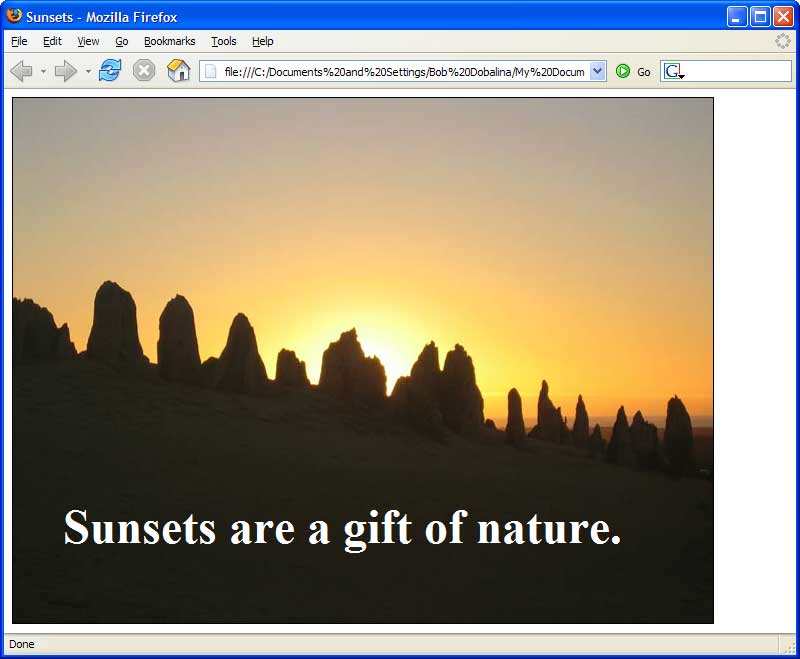
دیدیم که چگونه می توانیم یک block-level element را با اندازه های مشخص fix کنیم. در اینجا نیز به شما خواهیم آموخت که چگونه از این تکنیک استفاده کنید. زمانی که ادغام یک متن رنگی را در عکس خود با استفاده از این تکنیک مشاهده کردید به زیبایی و اهمیت این کار پی می برید. در اینجا با استفاده از padding متن خود را از بالای صفحه درون div خود فاصله داده ایم:
.sunset {
border: 1px solid black;
color: white;
font-weight: bold;
font-size: 300%;
background: black url(sunset.jpg);
width: 650px;
height: 125px;
padding-left: 50px;
padding-top: 400px;
}
کد HTML برای این افکت از این ساده تر نمی شد:

یک div سایزبندی شده
تصویر پسزمینه برا بخش آدرس یابی یا Navigation
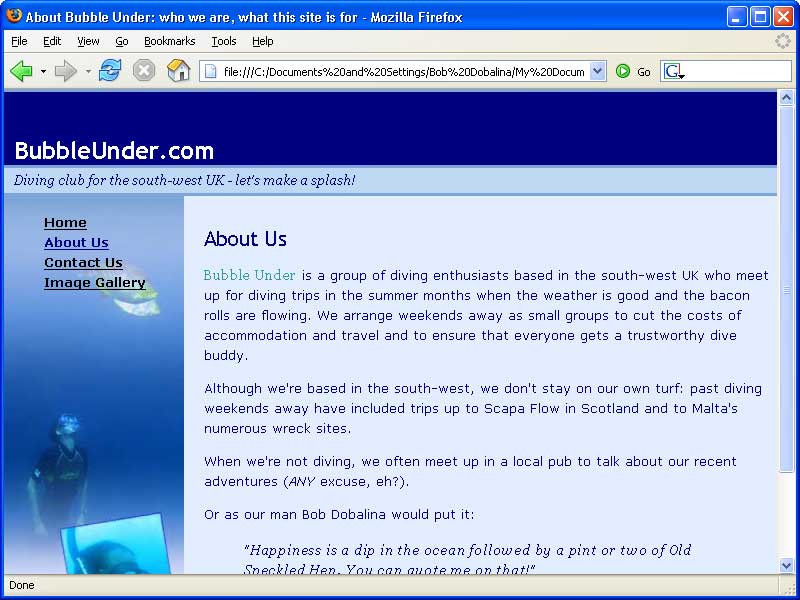
برای زیباسازی بیشتر سایت تصویری برای پسزمینه بخش Navigation سایت در نظر گرفتیم.

تصویری دکوری برای بخش Navigation
به نظر می رسد عرض عکس بالا برای بخش Navigation سایت ما مناسب باشد اما ارتفاعی بسیار بیشتر داشته باشد! در فایل CSS به راحتی ارتفاع کادر Navigation را تعریف می کنیم به طوری که بتوانیم از این تصویر پسزمینه زیبا برای آن استفاده کنیم.
#navigation {
width: 180px;
height: 484px;
background: #7da5d8 url(backgrounds/nav-bg.jpg) no-repeat;
}

ظاهر جدید بخش Navigation





