
زمانی که گالری تصاویر یک سایت ساخته می شود اشتباه عمده ای که اکثرا انجام می دهند این است که برای ایجاد تغییرات در حاشیه عکس ها از برنامه های گرافیکی استفاده می کنند، در حالی که اگر خاطرتان باشد برای این کار از CSS استفاده کرده بودیم و نیازی به برنامه های جانبی برای این کار نیست.
1. style1.css را باز کرده و قانون جدیدی برای تگِ img اضافه کنید:
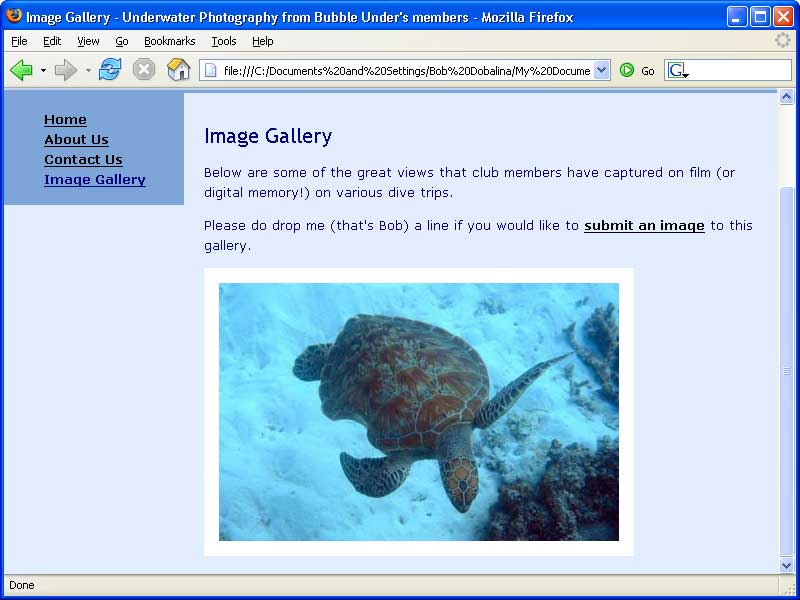
2. فایل CSS را ذخیره کنید و به صفحه گالری خود بازگشته، آن را رفرش کنید. با عکس 5.10 روبه رو خواهید شد.

عکس 5.10: اضافه شدن حاشیه سفیدرنگ ضخیم به اطراف عکس
شما می توانید از هر افکت دیگری برای عکس خود استفاده کنیم، در فصل چهارم در رابطه با افکت ها به تفصیل صحبت کردیم.
یک نکته مهم در رابطه با حاشیه عکس
اگر به صفحه خانه سری بزنید خواهید دید که عکس غواصان نیز با حاشیه سفید رنگ ضخیمی پوشانده شده است. خوب، ما نیز همین را از مرورگر خواسته بودیم! که تمامی عکس های درون سایت را با این افکت بپوشاند. اگر می خواهید تنها عکس های درون گالری این افکت را داشته باشند بهتر است با selector یا همان انتخابگر دقیقتر برخورد کنید. نگران این مورد نباشید، در بخشی با نام "ویرایش مبتدی تصاویر" به این مورد خواهیم پرداخت.
زیرنویس عکس
یک روزنامه پیدا کرده و آن را ورق بزنید، خواهید دید که تمامی عکس های موجود دارای زیرنویسی مربوط به آن عکس هستند. چه اطلاعاتی ممکن است در پایین یک عکس لازم باشد؟ شاید توضیحی مختصر راجع به آن عکس، مکان عکس و البته نام بردن اسم گیرنده عکس از جمله موارد مهم باشند. در قسمت بعدی چگونگی اضافه کردن زیرنویس عکس را خواهیم آموخت.





