
شما میتوانید افکتهای گوناگونی به حاشیه Block-level Element های خود اضافه کنید، ضخامتهای گوناگون، Style های گوناگون(solid lines، dotted lines و بیشتر)، و رنگهای متنوع از جمله این افکتها هستند. این افکتها شامل border-width، border-style و border-color میباشند.
بیایید در مثالهای عملی بیشتر با این بخش کار آشنا شویم.
نمونههایی از حاشیه بلوکها:
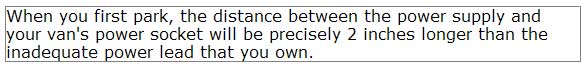
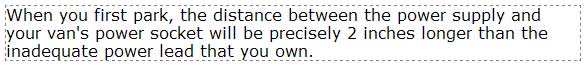
حاشیه ساده مشکی رنگ
عکس 4.5 حاشیه ساده مشکی رنگی را با ضخامت 5 پیکسل نشان میدهد.

عکس 4.5: حاشیهای ساده و استاندارد
کدِ CSS برای داشتن حاشیه بالا به این صورت میباشد:
.highlight {
border-width: 5px;
border-style: solid;
border-color: black;
}
در اینجا میبینید که از کلاس highlight استفاده کردیم. این دستور زمانی که به نشان کردن بخشی از محتوا نیاز پیدا کردیم به کارمان میآید. نمونه جالبی است، در واقع این مثال به شما نشان میدهد که چگونه میتوانید اسامی قوانین وضع شده خود را در راستای هدف و کاری که از آنها انتظار دارید انتخاب کنید.
شاید اندکی وسوسهانگیز باشد که نام قوانین وضع شدهتان را بر اساس آنچه در ظاهر کار دیده میشوند انتخاب کنید، برای مثال میتوانستیم نام کد بالای خود را blackborder یعنی حاشیه سیاه انتخاب کنیم، این کار اشتباه است، از آنجایی که شاید روزی قصد کردیم بخشهای مهم را به صورت حاشیه قرمز مشخص کنیم، در آن صورت دیگر این نام برای کاری که انجام میدهد معتبر نخواهد بود. پس همیشه اسامی را از روی هدف نهایی و کلی کد خود انتخاب میکنیم تا روزی درگیر سردرگم اسامی اینچنینی نشویم.
حاشیه سهبعدی
اگر خطوط ساده مشکی رنگ کار شما را راه نمیاندازند میتوانید از حاشیه نشان داده شده در عکس 4.6 استفاده کنید.

عکس 4.6: حاشیهای بُعد دار
رنگی که در مثال بالا نشان داده شده است خاکستری سایه دار است، در کد پایین با اعداد hexdecimal نوشته شده است:
.highlight {
border-width: 10px;
border-style: inset;
border-color: #999999;
}
حاشیه رنگی برجسته
با استفاده از چندین رنگ در یکی از انواع معرفی شده حاشیه نیز میتوانید به آنچه در ذهن دارید برسید. در عکس 4.7 حاشیهای برجسته به خوبی با رنگ قرمز ادغام شده است. به خاطر داشته باشید که نباید به مثالهای معرفی شده ما محدود شده و از آنچه خود در نظر دارید غافل بمانید.

عکس 4.7: حاشیه رنگیِ برجسته
کد سازنده عکس 4.7 در زیر نشان داده شده است:
.highlight {
border-width: 10px;
border-style: ridge;
border-color: red;
}
افکتهای Bold شده
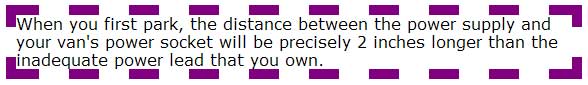
شما محدود به استفاده از حاشیههای ساده در تمامی کار نیستید. در عکسهای 4.8 و 4.9 حاشیههایی بنفش رنگ به صورت نقطهدار و خط فاصلهای با عرض ده پیکسل نشان داده شدهاند.

عکس 4.8: حاشیهای نقطهای
.highlight {
border-width: 10px;
border-style: dotted;
border-color: purple;
}

عکس4.9: حاشیه خط فاصلهای
.highlight {
border-width: 10px;
border-style: dashed;
border-color: purple;
}
تمامی نمونههای بالا که با هم مرور کردیم اندکی ضمخت هستند، به نمونههای سادهتر آمده در ادامه مطلب توجه کنید.
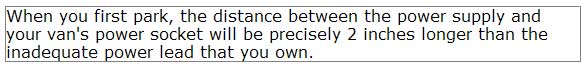
حاشیه ساده خاکستری
در عکس 4.10 حاشیهای تک پیکسلی و خاکستری رنگ نشان داده شده است.

عکس 4.10: حاشیه ساده خاکستری
CSS-ای که نمونه بالا را به دست میدهد به صورت زیر است:
.highlight {
border-width: 1px;
border-style: solid;
border-color: gray;
}
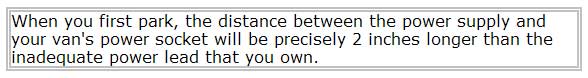
حاشیه خاکستری ساده (نسخه دوم!)
در عکس 4.11 حاشیه استفاده شده اندکی ضخیمتر شده است، اما از آنجا که رنگ آن را روشنتر تعریف کردهایم این ضخامت بیشتر به چشم نمیآید:

عکس 4.11: نسخه دوم حاشیه خاکستری
و کد مربوطه:
.highlight {
border-width: 2px;
border-style: solid;
border-color: silver;
}
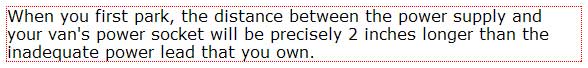
حاشیه نقطهایِ قرمزرنگ
در نمونه نشان داده شده عکس 4.12 رنگ قرمز زیاد چشم را نمیزند، از آنجا که ضخامت تنها یک پیکسل در نظر گرفته شده و حالت نقطهای نیز به کمرنگتر دیده شدن رنگ قرمز کمک میکند.

عکس 4.12: نقطهای و قرمزرنگ
و کد CSS:
.highlight {
border-width: 1px;
border-style: dotted;
border-color: red;
}
حاشیه خطدار و خاکستری
این نسخه از حالت قبل بسیار ظریفتر است، اما قطعا استفادههای خاص خود را برای شما خواهد داشت.

عکس 4.13: خطدار و خاکستری
.highlight {
border-width: 1px;
border-style: dashed;
border-color: gray;
}
حاشیه دوخطی
در عکس 4.14 میتوانید این حالت خاص را نیز مشاهده نمایید.

عکس 4.14: حاشیه دوخطی
markup حاشیه بالا:
.highlight {
border-width: 5px;
border-style: double;
border-color: silver;
}





