
بدون کار اضافی بر روی سایت، تمامی مرورگرها سایت شما را دقیقا به همان ترتیبی که در سورس اصلی نوشتهاید به کاربر نشان خواهند داد. پس اگر markup شما به ترتیب از یک عنوان، بخش آدرسدهی، عنوان نوع دوم، سه پاراگراف و ... تشکیل شده باشد در مرورگر نیز به همین ترتیب بارگذاری شده و به کاربر نشان داده خواهد شد. در این کتاب نیز تا به اینجای کار ما به همین شیوه سایت خود را ساخته و طراحی کردهایم. در اینجا یکی از قدرتمندترین امکانات CSS را باهم یاد میگیریم، خاصیتی که به شما این امتیاز را میدهد که فارغ از سورسکدِ نوشته شده بتوانید محتوا را به ترتیب دلخواه خود درون مرورگر برای کاربر بارگذاری کنید.
بیایید بخشهایی از سایت خود را با هم به یاد آوریم:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contact Us at Bubble Under</title>
<meta charset="utf-8"/>
<link href="style1.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="header">
<div id="sitebranding">
<h1>BubbleUnder.com</h1>
</div>
<div id="tagline">
<p>Diving club for the south-west UK - let's make a
splash!</p>
</div>
</div><!-- end of header div -->
<div id="navigation">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="contact.html">Contact Us </a></li>
</ul>
</div>
<div id="bodycontent">
<h2>Contact Us</h2>
<p>To find out more, contact Club Secretary Bob Dobalina on
01793 641207 or email
<a href="bob@bubbleunder.com">bob@bubbleunder.com</a>.
</p>
</div><!-- end of bodycontent div -->
</body>
</html>
کنترل به وسیله border
زمانی که در حال طراحی سایت خود با استفاده از CSS هستید این نکته طلایی را در نظر داشته باشید: به طور موقت برای تمامی بخشهای سایت خود، حتی آنهایی را که در نظر دارید جایشان درون مرورگر تغییر کند، حاشیه تعریف کنید. حاشیهها دیدن افکتهای درون markup شما را بسیار ساده خواهند کرد. بعدها میتوانید به راحتی این style-های موقتی را حذف کنید.
بیایید قانونی جدید و البته موقتی به style1.css اضافه کنیم، میخواهیم به هرکدام از تگهای موجود حاشیهای اضافه کنیم. کد پایین را به انتهای CSS خود اضافه میکنیم و به این ترتیب هرآنچه پیشتر برای حاشیه تعریف کرده بودیم لغو شده و این دستور به دستورات قبلی ارجعیت داده میشود:
#header, #sitebranding, #tagline, #navigation, #bodycontent {
border: 1px solid red;
padding: 2px;
margin-bottom: 2px;
}
در اینجا علاوه بر تعدادی لایه جدیدِ معرفی شده یک مرز زیرین نیز برای کار تعریف شد تا بتوانیم سادهتر تگهای جاسازی شده درون تگِ block-level خود را تشخیص دهیم(توجه داشته باشید که tagline و sitebranding درون بخش header قرار گرفته اند). ببینیم با این تغییرات جدید درون CSS سایت ما به چه شکلی درآمده است.

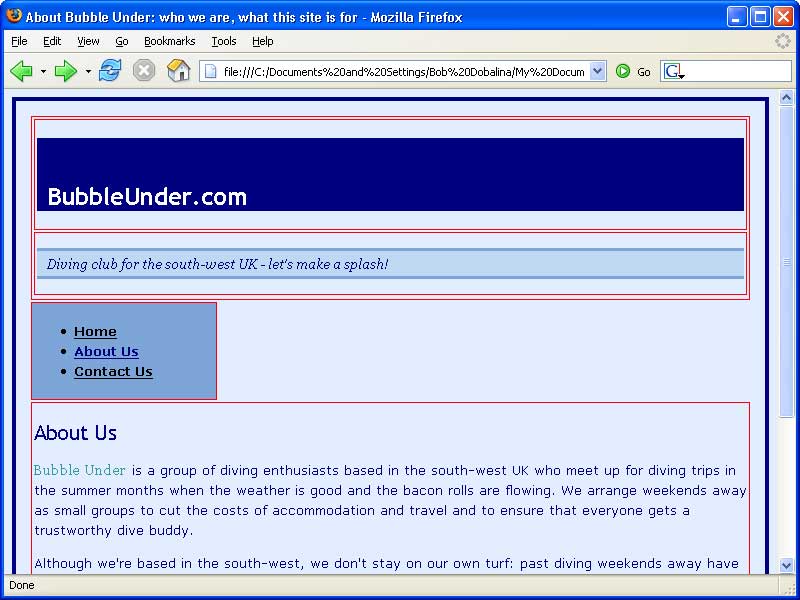
عکس 4.25: حاشیههای سایت به شکل قرمزرنگ تعریف شدهاند.
اندکی زشت و بدقواره به نظر میرسد، اینطور نیست؟ قرار است از این نیز زشتتر شود!—البته برای مدتی کوتاه—میخواهیم محتوای درون About Us را نیز جابهجا کنیم. به یاد آورید زمانی را که قصد خانه تکانی داشته و تمامی وسایل منزل را جابهجا میکنید، تا نیمههای کار وضعیت خانه از قبل هم شلوغتر خواهد شد، اما در آخر همه چیز به خوبی و خوشی تمام میشود. ما نیز دقیقا چنین کاری را انجام میدهیم پس نگران نباشید.
تا اینجای کار را انجام دهید و سپس برای جابه جایی قسمت بعدی را مرور کنید.





